खास जानकारी
Google चार्ट सीधे आपके ब्राउज़र से या print() फ़ंक्शन के ज़रिए JavaScript से प्रिंट किए जा सकते हैं. अगर आपको चार्ट की PNG इमेज का ऐक्सेस देना है, तो getImageURI() तरीके का इस्तेमाल किया जा सकता है. फ़िलहाल, यह कोर चार्ट और जियोचार्ट के लिए काम करता है.
अगर आपके चार्ट (ChartType का टाइप, जैसे ColumnChart या PieChart) को my_chart कहा जाता है और उसे दिखाने वाला div my_div है, तो चार्ट को PNG के तौर पर ऐक्सेस करने का तरीका यहां बताया गया है:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
ध्यान दें: यह पक्का करने के लिए कि चार्ट की रेंडरिंग पूरी हो गई है, आपको ready इवेंट
का इंतज़ार करना चाहिए, जैसा कि इस पेज पर दिए गए उदाहरणों में दिखाया गया है.
ध्यान दें: यह सिर्फ़ उन ब्राउज़र में काम करेगा जिनमें HTML5 <canvas> एलिमेंट काम करता है. इसलिए, यह सुविधा Internet Explorer 9 या इससे पहले के वर्शन पर काम नहीं करेगी.
यहां एक पूरा उदाहरण दिया गया है:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
जब यह प्रोग्राम चलता है, तो chart_div.innerHTML को चार्ट की इस PNG एन्कोडिंग पर सेट कर दिया जाएगा और JavaScript कंसोल में दिखाया जाएगा:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
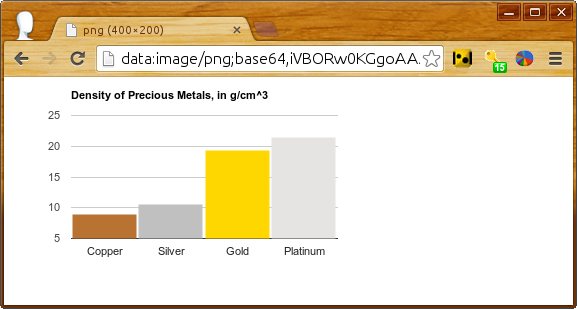
जब उस यूआरआई को सीधे ब्राउज़र के पता बार में रखा जाता है, तो मॉडर्न ब्राउज़र इमेज को रेंडर करेंगे:

JavaScript की नीचे दी गई लाइन के साथ, प्रिंट किए जा सकने वाले वर्शन का लिंक शामिल किया जा सकता है:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
इसके बाद अपने HTML में यह पंक्ति डालें:
<div id='png'></div>
चुने गए स्क्रीनशॉट
चार्ट क्रिएटर के तौर पर, आपके पास अपने चार्ट में ज़्यादातर काम, प्रोग्राम के ज़रिए करने की सुविधा होती है. उपयोगकर्ता ये काम अपने ब्राउज़र में कर सकते हैं. अगर आपको किसी टूलटिप के साथ या किसी खास समय पर क्रॉसहेयर के साथ
चार्ट की एक स्टैटिक इमेज बनाना है, तो ऐसा करने के लिए, setSelection() से पहले getImageURI() को कॉल करें, जैसा कि नीचे दिखाया गया है.
यहां 100 रैंडम पॉइंट वाला स्कैटर चार्ट दिया गया है. इनमें से एक पॉइंट, टूलटिप और क्रॉसहेयर पहले से चुने गए हैं:
फिर से लोड करने पर आपको चुना गया दूसरा पॉइंट दिखेगा. कोड, जिसकी मुख्य लाइनें बोल्ड में होती हैं:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}