खास जानकारी
क्रॉसहेयर पतले वर्टिकल और हॉरिज़ॉन्टल लाइन होते हैं. ये चार्ट के डेटा पॉइंट पर बीच में होते हैं. जब एक चार्ट क्रिएटर के तौर पर, अपने चार्ट में क्रॉसहेयर को चालू किया जाता है, तब आपके उपयोगकर्ता किसी एक एलिमेंट को टारगेट कर पाएंगे:

क्रॉसहेयर फ़ोकस, चुने गए या दोनों पर दिखाई दे सकते हैं. ये स्कैटर चार्ट, लाइन चार्ट, एरिया चार्ट, और कॉम्बो चार्ट की लाइन और एरिया हिस्सों के लिए उपलब्ध हैं.
एक आसान उदाहरण
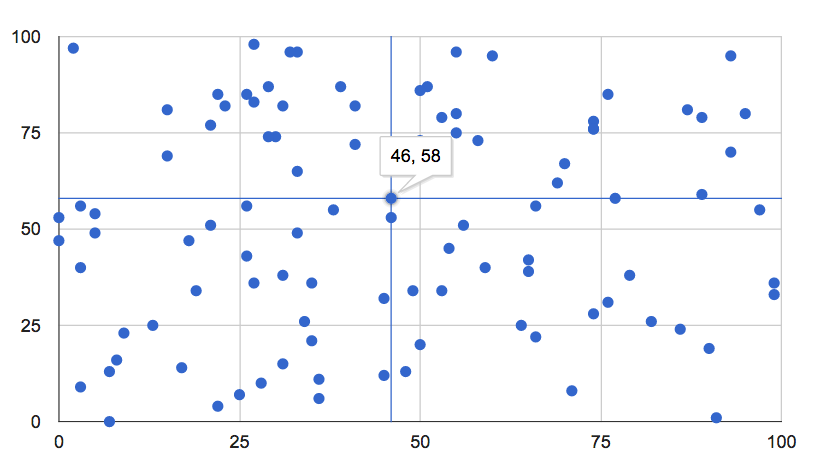
क्रॉसहेयर देखने के लिए, नीचे दिए गए बिंदुओं पर माउस घुमाएं या उन्हें चुनें:
यहां एक पूरा वेब पेज दिया गया है, जो ऊपर दिया गया चार्ट बनाता है. इसमें क्रॉसहेयर की लाइन बोल्ड में है:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
क्रॉसहेयर विकल्प
क्रॉसहेयर के ये विकल्प उपलब्ध हैं:
crosshair: { trigger: 'both' } | फ़ोकस और सेलेक्शन, दोनों पर दिखाएं |
crosshair: { trigger: 'focus' } | सिर्फ़ फ़ोकस पर दिखाएं |
crosshair: { trigger: 'selection' } | सिर्फ़ चुने जाने पर दिखाएं |
crosshair: { orientation: 'both' } | हॉरिज़ॉन्टल और वर्टिकल, दोनों तरह के बाल दिखाएं |
crosshair: { orientation: 'horizontal' } | सिर्फ़ हॉरिज़ॉन्टल बाल दिखाएं |
crosshair: { orientation: 'vertical' } | सिर्फ़ वर्टिकल बाल दिखाएं |
crosshair: { color: color_string } | क्रॉसहेयर के रंग को color_string पर सेट करें, जैसे कि 'red' या '#f00' |
crosshair: { opacity: opacity_number } | क्रॉसहेयर अपारदर्शिता को opacity_number पर सेट करें, जहां 0.0 पूरी तरह पारदर्शी हो और 1.0 पूरी तरह से ओपेक हो |
crosshair: { focused: { color: color_string } } | फ़ोकस पर, क्रॉसहेयर के रंग को color_string पर सेट करें |
crosshair: { focused: { opacity: opacity_number } } | फ़ोकस पर, क्रॉसहेयर अपारदर्शिता को opacity_number पर सेट करें |
crosshair: { selected: { color: color_string } } | चुनने पर क्रॉसहेयर रंग को color_string पर सेट करें |
crosshair: { selected: { opacity: opacity_number } } | चुनने पर क्रॉसहेयर अपारदर्शिता को opacity_number पर सेट करें |