এই বিভাগে AdvancedExampleServlet2 প্রবর্তন করা হয়েছে। AdvancedExampleServlet2 হল একটি উদাহরণ ডেটা উৎস বাস্তবায়ন যা ক্ষমতা এবং ইভেন্টের প্রবাহকে সংজ্ঞায়িত করে। কিভাবে AdvancedExampleServlet2 চালাতে হবে এবং পরীক্ষা করতে হবে সেই বিষয়ে এই বিভাগটি ধাপে ধাপে নির্দেশনা প্রদান করে।
দ্রষ্টব্য : আপনি এই বিভাগটি শুরু করার আগে আপনাকে অবশ্যই শুরু করা বিভাগটি সম্পূর্ণ করতে হবে।
প্রবর্তন করা হচ্ছে AdvancedExampleServlet2
AdvancedExampleServlet2 ক্লাস examples প্যাকেজে অবস্থিত। এই শ্রেণীটি একটি উদাহরণ বাস্তবায়ন প্রদান করে যা ক্ষমতা এবং ইভেন্টের প্রবাহকে সংজ্ঞায়িত করে।
AdvancedExampleServlet2 এর সবচেয়ে গুরুত্বপূর্ণ অংশগুলি নিম্নলিখিত বিভাগে বর্ণনা করা হয়েছে:
ঘটনা প্রবাহ সংজ্ঞায়িত
AdvancedExampleServlet2 HttpServlet.doGet() পদ্ধতিকে ওভাররাইড করে এবং DataSourceHelper দ্বারা প্রদত্ত বিভিন্ন সহায়ক ফাংশন কল করে ইভেন্টের প্রবাহকে সংজ্ঞায়িত করে।
নিম্নলিখিত স্নিপেট doGet() ওভাররাইড করে। HttpServletRequest প্যারামিটার সার্লেটে একটি ভিজ্যুয়ালাইজেশনের মাধ্যমে করা অনুরোধকে এনক্যাপসুলেট করে। HttpServletResponse পরামিতি সার্লেট থেকে ক্যোয়ারী ভিজ্যুয়ালাইজেশনের প্রতিক্রিয়াকে এনক্যাপসুলেট করে। এই স্নিপেটটি dsRequest কে নাল সেট করে। dsRequest বাকি কোড জুড়ে বিভিন্ন পয়েন্টে ব্যবহার করা হয়।
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
নিম্নোক্ত স্নিপেটটি HttpServletRequest থেকে অনুরোধের পরামিতি বের করে যে প্রেক্ষাপটে অনুরোধটি চলে।
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req); নিচের স্নিপেটটি dsRequest অবজেক্ট থেকে ক্যোয়ারী নেয় এবং এটিকে দুটি পৃথক কোয়েরিতে বিভক্ত করে। একটি ক্যোয়ারীকে ডেটা সোর্স কোয়েরি বলা হয়, অন্যটি সমাপ্তি ক্যোয়ারী। যেহেতু ডাটা সোর্সের ঘোষিত ক্ষমতা হল SELECT , তাই ডাটা সোর্স কোয়েরিতে একটি SELECT অপারেশন থাকে যদি dsRequest অবজেক্টে একটি SELECT অপারেশন থাকে। সমাপ্তির ক্যোয়ারী অনুরোধের জন্য প্রয়োজনীয় অন্যান্য সমস্ত ক্রিয়াকলাপ নিয়ে গঠিত, যার মধ্যে একটি SELECT অপারেশনও থাকতে পারে। উদাহরণ স্বরূপ, যদি অনুরোধ করা প্রশ্নটি হয় SELECT a ORDER BY b , তাহলে ডেটা সোর্স কোয়েরি হবে SELECT a, b এবং সমাপ্তির ক্যোয়ারীটি মূল ক্যোয়ারী SELECT a ORDER BY b এর মতই হবে।
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT); নিম্নোক্ত স্নিপেটটি পূর্ববর্তী স্নিপেট এবং HttpServletRequest, দ্বারা তৈরি ডেটা উৎস ক্যোয়ারী নেয় এবং একটি ডেটা টেবিল তৈরি করে। আরও বিস্তারিত জানার জন্য ব্যবহার ক্ষমতা বিভাগ দেখুন।
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);নিম্নলিখিত কোডটি ক্যোয়ারীটি বিভক্ত হওয়ার সময় উত্পাদিত সমাপ্তি কোয়েরি, পূর্ববর্তী স্নিপেট দ্বারা উত্পাদিত ডেটা টেবিল এবং ক্যোয়ারী ভিজ্যুয়ালাইজেশন থেকে ব্যবহারকারীর লোকেল নেয়। কোডটি তারপর একটি নতুন ডেটা টেবিল তৈরি করে।
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale()); নিম্নলিখিত কোডটি পূর্ববর্তী স্নিপেট দ্বারা উত্পাদিত ডেটা টেবিল এবং HttpServletRequest থেকে অনুরোধের পরামিতিগুলি নেয়। কোড তারপর servlet প্রতিক্রিয়া সেট করে. সার্লেট কন্টেইনার এই প্রতিক্রিয়াটি ক্যোয়ারী ভিজ্যুয়ালাইজেশনে ফিরিয়ে দেয়।
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
হ্যান্ডলিং ত্রুটি
নিম্নলিখিত স্নিপেট একটি ব্যতিক্রম ক্যাচ করে, উপযুক্ত বার্তা পায়, প্রতিক্রিয়া ফর্ম্যাট করে এবং সার্লেট প্রতিক্রিয়া সেট করে। dsRequest শূন্য হলে, DataSourceRequest উপলভ্য নয়, সম্ভবত কনস্ট্রাক্টরের ব্যর্থতার কারণে। এই ক্ষেত্রে, DataSourceRequest এর পরিবর্তে HttpRequest ব্যবহার করা হয়।
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}ইউআরএল প্যারামিটার ব্যবহার করে
নিম্নলিখিত স্নিপেটটি ডেটা উৎস ক্যোয়ারীটি নেয় যা কোয়েরিটি বিভক্ত হওয়ার সময় তৈরি করা হয়েছিল এবং HttpServletRequest । HttpServletRequest ঐচ্ছিকভাবে URL হিসাবে নির্দিষ্ট করা একটি tableId প্যারামিটার অন্তর্ভুক্ত করতে পারে। এই tableId প্যারামিটার নির্ধারণ করে যে কোন ডেটা টেবিলটি নিম্নরূপ ফেরত দেওয়া হবে:
- যদি
tableIdপ্যারামিটারটি বাদ দেওয়া হয়, বাplanetsছাড়া অন্য কিছু হয়, তাহলে ডেটা উৎস প্রাণীদের ডেটা টেবিল ফেরত দেয়। -
tableIdপ্যারামিটারplanetsহিসাবে নির্দিষ্ট করা হলে, ডেটা উৎস গ্রহ ডেটা টেবিল ফেরত দেয়।
যখন আপনি একটি ডেটা টেবিল ফেরত দিতে আপনার নিজের কোড লেখেন, তখন আপনি সিদ্ধান্ত নেন কোন প্যারামিটারগুলি নিতে হবে।
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}ক্ষমতা ব্যবহার করে
নিচের স্নিপেটটি কোয়েরি নেয় এবং animals ডেটা টেবিল তৈরি করে।
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
নিচের স্নিপেটটি ক্যোয়ারী নেয় এবং planets ডেটা টেবিল তৈরি করে।
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
AdvancedExampleServlet2 চালানো এবং পরীক্ষা করা
কিভাবে AdvancedExampleServlet2 চালাতে হবে এবং পরীক্ষা করতে হবে সে বিষয়ে এই বিভাগটি নির্দেশনা প্রদান করে।
AdvancedExampleServlet2 চালাতে এবং পরীক্ষা করতে, আপনার ওয়েব অ্যাপ্লিকেশন আপডেট করুন এবং একটি ভিজ্যুয়ালাইজেশন সেট আপ করুন যা ডেটা উত্সকে জিজ্ঞাসা করে, যেমনটি নিম্নলিখিত বিভাগে বর্ণিত হয়েছে:
- Apache Tomcat-এ একটি ওয়েব অ্যাপ্লিকেশন আপডেট করা হচ্ছে
- ডেটা দেখার জন্য একটি ভিজ্যুয়ালাইজেশন ব্যবহার করা
Apache Tomcat-এ একটি ওয়েব অ্যাপ্লিকেশন আপডেট করা হচ্ছে
Apache Tomcat-এ আপনার ওয়েব অ্যাপ্লিকেশন আপডেট করতে নীচের নির্দেশাবলী অনুসরণ করুন বা মানিয়ে নিন। এই নির্দেশাবলী একটি উইন্ডোজ সিস্টেমে Apache Tomcat এর জন্য নির্দিষ্ট:
- আপনি পূর্বে
WEB-INFডিরেক্টরিতে যেweb.xmlফাইলটি অনুলিপি করেছেন তাতে ইতিমধ্যে এই উদাহরণের জন্য প্রয়োজনীয় সংজ্ঞা এবং ম্যাপিং রয়েছে৷ যে লাইনগুলি এটিকে সংজ্ঞায়িত করে তা হল:<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- Tomcat শুরু করুন, অথবা Tomcat পুনরায় চালু করুন যদি এটি ইতিমধ্যেই চলছে।
- নিম্নলিখিত লিঙ্কে ক্লিক করুন: http://localhost:8080/myWebApp/advanced
আপনার স্ক্রিনের প্রস্থের উপর নির্ভর করে স্ক্রীনটি 6-7 লাইনের পাঠ্য প্রদর্শন করে। পাঠ্যটিgoogle.visualization.Query.setResponseদিয়ে শুরু হয় এবং{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});
এটি সেই প্রতিক্রিয়া যা CSV ডেটা উৎসের উদাহরণ একটি ভিজ্যুয়ালাইজেশনে পাঠায়।
ডেটা দেখার জন্য একটি ভিজ্যুয়ালাইজেশন ব্যবহার করা
<data_source_library_install>/examples/src/html ডিরেক্টরির all_examples.html ফাইলটি ডেটার ভিজ্যুয়ালাইজেশন দেখতে ব্যবহার করা যেতে পারে।
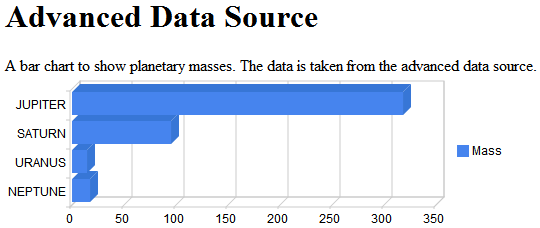
all_examples থেকে নিম্নলিখিত স্নিপেটটি advanced সার্লেট, planets সারণী, একটি নির্বাচন ক্যোয়ারী এবং একটি বার চার্ট ভিজ্যুয়ালাইজেশন নির্দিষ্ট করে।
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div')); all_examples.html এ অন্তর্ভুক্ত অন্যান্য ভিজ্যুয়ালাইজেশনের ব্যাখ্যার জন্য, একটি বাহ্যিক ডেটা স্টোরের ব্যবহার বিভাগটি দেখুন।
কিভাবে একটি ভিজ্যুয়ালাইজেশন নির্দিষ্ট করতে হয় এবং ক্যোয়ারী ভাষা ব্যবহার করতে হয় সে সম্পর্কে আরও তথ্যের জন্য, চার্ট এবং ক্যোয়ারী ল্যাঙ্গুয়েজ রেফারেন্স ব্যবহার করা দেখুন।
উন্নত ডেটা উৎস দ্বারা প্রদত্ত ডেটার ভিজ্যুয়ালাইজেশন দেখতে নীচের নির্দেশাবলী অনুসরণ করুন বা মানিয়ে নিন:
- যদি আপনি ইতিমধ্যে এটি না করে থাকেন,
<data_source_library_install>/examples/src/htmlডিরেক্টরি থেকেall_examples.htmlফাইলটি অনুলিপি করুন
<tomcat_home>/webapps/myWebApp/ডিরেক্টরিতে। - নিম্নলিখিত লিঙ্কে ক্লিক করুন: একটি ব্রাউজারে http://localhost:8080/myWebApp/all_examples.html। আপনি নিম্নলিখিত দেখতে হবে:

পরবর্তী পদক্ষেপ
লাইব্রেরির সাথে প্রদত্ত উদাহরণগুলি আরও অন্বেষণ করতে, উদাহরণ দ্রুত রেফারেন্স দেখুন। একটি জটিল ডেটা উৎস বাস্তবায়ন সম্পর্কে আরও জানতে, বাস্তবায়ন টিপস দেখুন।
