এই বিভাগে CsvDataSourceServlet প্রবর্তন করা হয়েছে। CsvDataSourceServlet হল একটি উদাহরণ বাস্তবায়ন যা একটি CSV ফাইলকে বহিরাগত ডেটা স্টোর হিসেবে ব্যবহার করে। এই বিভাগটি কীভাবে CsvDataSourceServlet চালাতে এবং পরীক্ষা করতে হয় সে সম্পর্কে ধাপে ধাপে নির্দেশাবলী প্রদান করে।
দ্রষ্টব্য : আপনি এই বিভাগটি শুরু করার আগে আপনার ডেটা উত্সগুলির সাথে শুরু করা বিভাগটি সম্পূর্ণ করা উচিত।
CsvDataSourceServlet পেশ করা হচ্ছে
CsvDataSourceServlet ক্লাস examples প্যাকেজে অবস্থিত। এই শ্রেণীটি একটি উদাহরণ বাস্তবায়ন প্রদান করে যা একটি বহিরাগত ডেটা স্টোর হিসাবে একটি CSV ফাইল ব্যবহার করে। CsvDataSourceServlet DataSourceServlet থেকে উত্তরাধিকারসূত্রে প্রাপ্ত হয়, generateDataTable() প্রয়োগ করে, এবং একটি servlet কন্টেইনারের মধ্যে চালাতে হবে।
CsvDataSourceServlet এর একটি স্নিপেট নীচে দেওয়া হয়েছে। generateDataTable ফাংশন লাইব্রেরিতে ডেটা প্রকাশ করে। এই ফাংশনটি একটি ডেটা টেবিলের বিবরণ তৈরি করে, ডেটা টেবিলের কলামগুলিকে সংজ্ঞায়িত করে এবং একটি CSV ফাইল থেকে প্রাপ্ত ডেটা দিয়ে ডেটা টেবিলকে পপুলেট করে। CSV ফাইলটি একটি অনুরোধ করা ভিজ্যুয়ালাইজেশনের ক্যোয়ারীতে নির্দিষ্ট করা একটি URL থেকে পড়া হয়৷ লাইব্রেরি ডেটা টেবিলকে কোয়েরি ভিজ্যুয়ালাইজেশানে ফিরিয়ে দেওয়ার জন্য প্রয়োজনীয় অন্যান্য সমস্ত কাজ পরিচালনা করে।
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
} CsvDataSourceServlet চালানো এবং পরীক্ষা করা হচ্ছে
এই বিভাগটি কিভাবে CsvDataSourceServlet চালাতে এবং পরীক্ষা করতে হয় তার নির্দেশাবলী প্রদান করে।
CsvDataSourceServlet চালাতে এবং পরীক্ষা করতে, একটি CSV ফাইল তৈরি করুন, আপনার ওয়েব অ্যাপ্লিকেশন আপডেট করুন এবং একটি ভিজ্যুয়ালাইজেশন সেট আপ করুন যা ডেটা উত্সকে জিজ্ঞাসা করে, যেমনটি নিম্নলিখিত বিভাগে বর্ণিত হয়েছে:
- একটি CSV ফাইল তৈরি করা হচ্ছে
- Apache Tomcat-এ আপনার ওয়েব অ্যাপ্লিকেশন আপডেট করা হচ্ছে
- ডেটা দেখার জন্য একটি ভিজ্যুয়ালাইজেশন ব্যবহার করা
একটি CSV ফাইল তৈরি করা হচ্ছে
csv_example.csv ফাইলটি <data_source_library_install>/examples/src/html ডিরেক্টরিতে দেওয়া হয়েছে। এটিতে নিম্নলিখিত মান রয়েছে:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
শুরু করা বিভাগে আপনার তৈরি করা <tomcat_home>/webapps/myWebApp ডিরেক্টরিতে এই ফাইলটি অনুলিপি করুন।
Apache Tomcat-এ আপনার ওয়েব অ্যাপ্লিকেশন আপডেট করা হচ্ছে
Apache Tomcat-এ আপনার ওয়েব অ্যাপ্লিকেশন আপডেট করতে নীচের নির্দেশাবলী অনুসরণ করুন বা মানিয়ে নিন। এই নির্দেশাবলী একটি উইন্ডোজ সিস্টেমে Apache Tomcat এর জন্য নির্দিষ্ট:
- আপনি পূর্বে
WEB-INFডিরেক্টরিতে যেweb.xmlফাইলটি অনুলিপি করেছেন তাতে ইতিমধ্যে এই উদাহরণের জন্য প্রয়োজনীয় সংজ্ঞা এবং ম্যাপিং রয়েছে৷ যে লাইনগুলি এটিকে সংজ্ঞায়িত করে তা হল:<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Tomcat শুরু করুন, অথবা Tomcat পুনরায় চালু করুন যদি এটি ইতিমধ্যেই চলছে।
- নিম্নলিখিত লিঙ্কে ক্লিক করুন: http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
আপনার স্ক্রিনের প্রস্থের উপর নির্ভর করে স্ক্রীনটি 6-7 লাইনের পাঠ্য প্রদর্শন করে।
পাঠ্যটিgoogle.visualization.Query.setResponseদিয়ে শুরু হয়
এবং{c:[{v:'Bob'},{v:'Jane'}]}]}});
এটি সেই প্রতিক্রিয়া যা CSV ডেটা উৎসের উদাহরণ একটি ভিজ্যুয়ালাইজেশনে পাঠায়।
ডেটা দেখার জন্য একটি ভিজ্যুয়ালাইজেশন ব্যবহার করা
<data_source_library_install>/examples/src/html ডিরেক্টরির all_examples.html ফাইলটি ডেটার ভিজ্যুয়ালাইজেশন দেখতে ব্যবহার করা যেতে পারে।
আপনি যদি all_examples.html ফাইলটির উত্সটি দেখেন, আপনি দেখতে পাবেন ফাইলটিতে তিনটি ভিজ্যুয়ালাইজেশন অন্তর্ভুক্ত রয়েছে। নিম্নলিখিত স্নিপেটগুলি এই ভিজ্যুয়ালাইজেশনগুলির স্পেসিফিকেশন পুনরুত্পাদন করে৷
- নিম্নলিখিত লাইন এই বিভাগে আচ্ছাদিত
csvউদাহরণ নির্দিষ্ট করে:query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');নিম্নলিখিত লাইনটি একটি প্রতিষ্ঠানের চার্ট ভিজ্যুয়ালাইজেশন নির্দিষ্ট করে:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - নিম্নলিখিত লাইনটি শুরু করা বিভাগে আচ্ছাদিত
simpleexampleনির্দিষ্ট করে:var query = new google.visualization.Query('simpleexample?tq=select name,population');নিম্নলিখিত লাইনটি একটি পাই চার্ট ভিজ্যুয়ালাইজেশন নির্দিষ্ট করে:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - নিম্নলিখিত লাইনটি
advancedউদাহরণ নির্দিষ্ট করে যা সংজ্ঞায়িত ক্ষমতা এবং ইভেন্টের প্রবাহ বিভাগে কভার করা হয়েছে:query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');নিম্নলিখিত লাইনটি একটি বার চার্ট ভিজ্যুয়ালাইজেশন নির্দিষ্ট করে:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
কিভাবে একটি চার্ট নির্দিষ্ট করতে হয় এবং ক্যোয়ারী ভাষা ব্যবহার করতে হয় সে সম্পর্কে আরও তথ্যের জন্য, চার্ট টুল ব্যবহার করার ভূমিকা এবং ক্যোয়ারী ল্যাঙ্গুয়েজ রেফারেন্স দেখুন।
CsvDataSourceServlet দ্বারা পরিবেশিত ডেটার ভিজ্যুয়ালাইজেশন দেখতে নীচের নির্দেশাবলী অনুসরণ করুন বা মানিয়ে নিন:
-
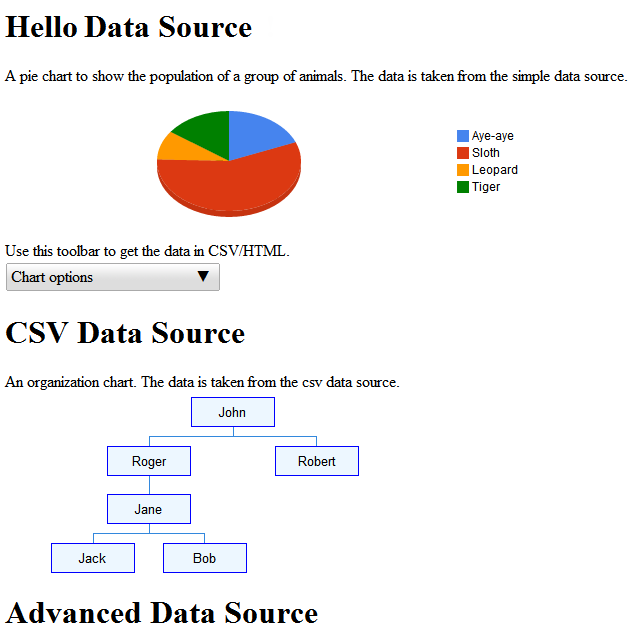
<data_source_library_install>/examples/src/htmlডিরেক্টরি থেকে<tomcat_home>/webapps/myWebApp/ডিরেক্টরিতেall_examples.htmlফাইলটি কপি করুন। - নিম্নলিখিত লিঙ্কে ক্লিক করুন: http://localhost:8080/myWebApp/all_examples.html , আপনি নিম্নলিখিত ভিজ্যুয়ালাইজেশন দেখতে হবে।

অ্যাডভান্সড ডেটা সোর্স উদাহরণটি ডিফাইনিং ক্যাপাবিলিটিস এবং দ্য ফ্লো অফ ইভেন্টে আলোচনা করা হয়েছে।
পরবর্তী পদক্ষেপ
পরবর্তী উদাহরণটি সংজ্ঞায়িত ক্ষমতা এবং ঘটনা প্রবাহ বিভাগে বর্ণিত হয়েছে। বিকল্পভাবে, নিম্নলিখিত লিঙ্কগুলি অন্বেষণ করুন:
- লাইব্রেরির সবচেয়ে বেশি ব্যবহৃত ক্লাসের পরিচিতির জন্য, কী ক্লাস দেখুন।
-
DataSourceServletথেকে ডেটা উৎসের উত্তরাধিকারী হওয়ার পরিবর্তে, আপনি এটি অন্য ক্লাস থেকে উত্তরাধিকারসূত্রে পেতে পারেন। আরও তথ্যের জন্য, আপনার নিজের সার্ভলেট ব্যবহার করা দেখুন। - একটি অ্যাপ্লিকেশন থেকে ডেটা উত্সে প্যারামিটারগুলি কীভাবে পাস করতে হয় সে সম্পর্কে জানতে,
DataTableGenerator.generateDataTableএ প্যারামিটার পাস করা দেখুন।
