In diesem Abschnitt wird AdvancedExampleServlet2 vorgestellt. AdvancedExampleServlet2 ist ein Beispiel für die Implementierung einer Datenquelle, die Funktionen und den Ereignisfluss definiert. In diesem Abschnitt finden Sie außerdem eine detaillierte Anleitung zum Ausführen und Testen von AdvancedExampleServlet2.
Hinweis: Sie müssen den Abschnitt Erste Schritte abschließen, bevor Sie mit diesem Abschnitt beginnen.
Wir stellen vor: AdvancedExampleServlet2
Die Klasse AdvancedExampleServlet2 befindet sich im Paket examples.
Diese Klasse bietet eine Beispielimplementierung, die die Funktionen und den Ereignisfluss definiert.
Die wichtigsten Teile von AdvancedExampleServlet2 werden in den folgenden Abschnitten beschrieben:
Ereignisfluss definieren
AdvancedExampleServlet2 definiert den Ereignisfluss, indem die Methode HttpServlet.doGet() überschrieben und verschiedene von DataSourceHelper bereitgestellte Hilfsfunktionen aufgerufen werden.
Das folgende Snippet überschreibt doGet(). Der Parameter HttpServletRequest kapselt die Anfrage, die von einer Visualisierung an das Servlet gesendet wird. Der Parameter HttpServletResponse kapselt die Antwort vom Servlet auf die Visualisierung der Abfrage.
Durch dieses Snippet wird außerdem dsRequest auf null gesetzt. dsRequest wird an verschiedenen Stellen im Rest des Codes verwendet.
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
Das folgende Snippet extrahiert die Anfrageparameter aus HttpServletRequest, um den Kontext zu erstellen, in dem die Anfrage ausgeführt wird.
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
Das folgende Snippet teilt die Abfrage des dsRequest-Objekts in zwei separate Abfragen auf. Eine Abfrage wird als Datenquellen-
abfrage bezeichnet, die andere als Abschlussabfrage. Da die deklarierte Funktion der Datenquelle SELECT ist, besteht die Datenquellenabfrage aus einem SELECT-Vorgang, wenn das dsRequest-Objekt einen SELECT-Vorgang enthält.
Die Abschlussabfrage besteht aus allen anderen für die Anfrage erforderlichen Vorgängen, die auch einen SELECT-Vorgang enthalten können. Wenn die angeforderte Abfrage beispielsweise SELECT a ORDER
BY b lautet, lautet die Datenquellenabfrage SELECT a, b und die Abschlussabfrage ist mit der ursprünglichen Abfrage SELECT a ORDER BY b identisch.
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
Das folgende Snippet verwendet die Datenquellenabfrage, die mit dem vorherigen Snippet und dem HttpServletRequest, erstellt wurde, und erstellt eine Datentabelle. Weitere Informationen finden Sie im Abschnitt Funktionen verwenden.
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
Der folgende Code verwendet die Abschlussabfrage, die beim Aufteilen der Abfrage erstellt wurde, die vom vorherigen Snippet erstellte Datentabelle und die Nutzersprache aus der Abfragevisualisierung. Der Code erstellt dann eine neue Datentabelle.
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
Der folgende Code verwendet die Datentabelle, die vom vorherigen Snippet erstellt wurde, und die Anfrageparameter aus HttpServletRequest. . Mit dem Code wird dann die Servlet-Antwort festgelegt. Der Servlet-Container gibt diese Antwort an die Abfragevisualisierung zurück.
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
Fehlerbehandlung
Das folgende Snippet erfasst eine Ausnahme, ruft die entsprechende Nachricht ab, formatiert die Antwort und legt die Servlet-Antwort fest. Wenn dsRequest null ist, ist DataSourceRequest nicht verfügbar, möglicherweise aufgrund eines Fehlers des Konstruktors. In diesem Fall wird HttpRequest anstelle von DataSourceRequest verwendet.
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
URL-Parameter verwenden
Das folgende Snippet verwendet die Datenquellenabfrage, die beim Aufteilen der Abfrage erstellt wurde, und den HttpServletRequest.
HttpServletRequest kann optional einen tableId-Parameter enthalten, der als URL angegeben wird. Dieser tableId-Parameter bestimmt so, welche Datentabelle zurückgegeben wird:
- Wenn der Parameter
tableIdweggelassen wird oder ein anderer Wert alsplanetsist, gibt die Datenquelle die Tierdatentabelle zurück. - Wenn der Parameter
tableIdalsplanetsangegeben ist, gibt die Datenquelle die Datentabelle für Planeten zurück.
Wenn Sie eigenen Code schreiben, um eine Datentabelle zurückzugeben, entscheiden Sie, welche Parameter verwendet werden sollen.
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
Funktionen verwenden
Das folgende Snippet generiert auf Basis der Abfrage die Datentabelle animals.
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
Das folgende Snippet generiert auf Basis der Abfrage die Datentabelle planets.
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
Ausführung und Tests AdvancedExampleServlet2
In diesem Abschnitt finden Sie eine Anleitung zum Ausführen und Testen von AdvancedExampleServlet2.
Wenn Sie AdvancedExampleServlet2 ausführen und testen möchten, aktualisieren Sie Ihre Webanwendung und richten Sie eine Visualisierung ein, die die Datenquelle abfragt, wie in den folgenden Abschnitten beschrieben:
Webanwendung in Apache Tomcat aktualisieren
Folgen Sie der Anleitung unten oder passen Sie sie an, um Ihre Webanwendung auf Apache Tomcat zu aktualisieren. Die folgende Anleitung gilt speziell für Apache Tomcat auf einem Windows-System:
- Die Datei
web.xml, die Sie zuvor in das VerzeichnisWEB-INFkopiert haben, enthält bereits die für dieses Beispiel erforderliche Definition und Zuordnung. Folgende Zeilen werden dafür definiert:
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- Starten Sie Tomcat neu. Falls es bereits ausgeführt wird, starten Sie Tomcat neu.
- Klicken Sie auf den folgenden Link:http://localhost:8080/myWebApp/advanced.
Der Bildschirm enthält abhängig von der Breite Ihres Bildschirms 6 bis 7 Textzeilen. Der Text beginnt mitgoogle.visualization.Query.setResponseund endet mit{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});.
Dies ist die Antwort, die die Beispiel-CSV-Datenquelle an eine Visualisierung sendet.
Daten mithilfe einer Visualisierung ansehen
Mit der Datei all_examples.html im Verzeichnis <data_source_library_install>/examples/src/html können die Daten visualisiert werden.
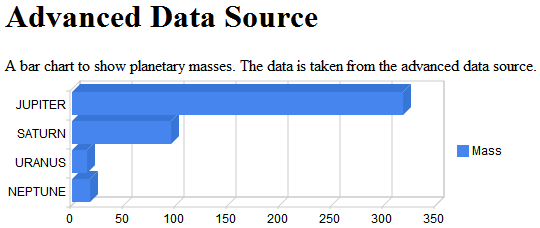
Das folgende Snippet aus all_examples gibt das Servlet advanced, die Tabelle planets, eine Auswahlabfrage und eine Balkendiagramm-Visualisierung an.
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Eine Erläuterung der anderen in all_examples.html enthaltenen Visualisierungen finden Sie im Abschnitt Externen Datenspeicher verwenden.
Weitere Informationen zum Angeben einer Visualisierung und zum Verwenden der Abfragesprache finden Sie unter Diagramme verwenden und in der Referenz zur Abfragesprache.
Folgen Sie der Anleitung unten oder passen Sie sie an, um eine Visualisierung der Daten aus der erweiterten Datenquelle aufzurufen:
- Falls noch nicht geschehen, kopieren Sie die Datei
all_examples.htmlaus dem<data_source_library_install>/examples/src/html-Verzeichnis
in das Verzeichnis<tomcat_home>/webapps/myWebApp/.
- Klicken Sie in einem Browser auf den folgenden Link: http://localhost:8080/myWebApp/all_examples.html. Sie sollten Folgendes sehen:

Nächste Schritte
Weitere Informationen zu den in der Bibliothek bereitgestellten Beispielen finden Sie in der Kurzanleitung für Beispiele. Weitere Informationen zum Implementieren einer komplexen Datenquelle finden Sie unter Tipps zur Implementierung.