In diesem Abschnitt wird SimpleExampleServlet vorgestellt. Dies ist die einfachste Beispielimplementierung einer Datenquelle, die mit der Bibliothek bereitgestellt wird. In diesem Abschnitt finden Sie außerdem eine detaillierte Anleitung zum Ausführen und Testen von SimpleExampleServlet.
Wir stellen vor: SimpleExampleServlet
Die Klasse SimpleExampleServlet befindet sich im Paket examples. Diese Klasse ist ein Beispiel für die einfachste
Implementierung einer Datenquelle. SimpleExampleServlet übernimmt von DataSourceServlet, implementiert generateDataTable() und muss in einem Servlet-Container ausgeführt werden.
Ein Snippet von SimpleExampleServlet finden Sie unten. Mit der Funktion generateDataTable werden Daten für die Bibliothek verfügbar gemacht. Diese Funktion erstellt eine Datentabellenbeschreibung, definiert die Datentabellenspalten und füllt die Datentabelle mit Daten.
Die Bibliothek übernimmt alle anderen Aktionen, die erforderlich sind, um die Datentabelle an die Abfragevisualisierung zurückzugeben.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
SimpleExampleServlet ausführen und testen
In diesem Abschnitt finden Sie eine Anleitung zum Ausführen und Testen von SimpleExampleServlet.
Falls noch nicht geschehen, finden Sie im Abschnitt Installation Informationen zu den Voraussetzungen sowie eine Anleitung zum Herunterladen und Erstellen der Bibliothek. Installieren Sie unbedingt einen Webserver, der auch als Servlet-Container fungiert, z. B. Apache Tomcat, sofern auf Ihrem System noch keins vorhanden ist. Die Anweisungen in diesem Abschnitt gelten speziell für Apache Tomcat auf einem Windows-System.
Wenn Sie SimpleExampleServlet ausführen und testen möchten, erstellen Sie eine Webanwendung, die die Datenquelle SimpleExampleServlet ausführt. Führen Sie dann eine Beispielwebseite mit einer Visualisierung aus, die aus der Datenquelle abgefragte Daten zeigt. Dies wird in den folgenden Abschnitten beschrieben:
Webanwendung in Apache Tomcat erstellen
Folgen Sie der Anleitung unten oder passen Sie sie an, um eine Webanwendung in Apache Tomcat zu erstellen. Die folgende Anleitung gilt speziell für Apache Tomcat auf einem Windows-System:
- Navigieren Sie zu dem Verzeichnis, in dem Sie Tomcat installiert haben. Dies wird in diesem Dokument als
<tomcat_home>geschrieben.
- Wechseln Sie in das Unterverzeichnis
webapps.
- Erstellen Sie ein Unterverzeichnis mit dem Namen
myWebApp.
- Wechseln Sie in das gerade erstellte Unterverzeichnis und erstellen Sie ein weiteres Unterverzeichnis namens
WEB-INF.
- Wechseln Sie in das Unterverzeichnis
WEB-INFund erstellen Sie ein weiteres Unterverzeichnis mit dem Namenlib.
Der vollständige Pfad sollte<tomcat_home>/webapps/myWebApp/WEB-INF/liblauten.
- Kopieren Sie
web.xmlaus<data_source_library_install>/examples/src/htmlin das VerzeichnisWEB-INF. Dabei ist<data_source_library_install>das Verzeichnis, in dem Sie die Datenquellenbibliothek installiert haben. Mit den folgenden Zeilen inweb.xmlwirdSimpleExampleServletdefiniert und zugeordnet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- Rufen Sie das Verzeichnis auf, in dem Sie die Datenquellenbibliothek installiert haben.
Dies wird in diesem Dokument als
<data_source_library_install>geschrieben.
- Kopieren Sie alle Abhängigkeitspakete nach
<tomcat_home>/webapps/myWebApp/WEB-INF/lib. Die Pakete werden in<data_source_library_install>/libinstalliert, sofern Sie sie nicht in einem anderen Verzeichnis abgelegt haben.
- Wenn Sie die Bibliothek selbst erstellt haben, kopieren Sie
visualization-datasource-1.0.2.jarundvisualization-datasource-examples.jar
von<data_source_library_install>/build
in<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Wenn Sie die ZIP-Datei entpackt haben, kopieren Sievisualization-datasource-1.0.2.jarundvisualization-datasource-examples.jar
von<data_source_library_install>
nach<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Hinweis: Die Versionsnummer im Namen der JAR-Datei hängt von der aktuellen Versionsnummer ab. - Starten Sie Tomcat neu oder starten Sie Tomcat neu, falls es bereits ausgeführt wird.
- Klicken Sie auf den folgenden Link:
http://localhost:8080/myWebApp/simpleexample
Der Bildschirm enthält abhängig von der Breite Ihres Bildschirms 6–7 Textzeilen.
Der Text beginnt mitgoogle.visualization.Query.setResponse
und endet mit/Tiger'},{v:80.0},{v:false}]}]}});.
Das sind die Daten, die von Ihrer Datenquelle an eine Abfragevisualisierung zurückgegeben werden.
Daten mithilfe einer Visualisierung ansehen
Mit der Datei getting_started.html im Verzeichnis <data_source_library_install>/examples/src/html können die Daten visualisiert werden. Die folgende Zeile aus getting_started.html gibt das zu verwendende Servlet an. Die Servlet-Zuordnung wurde in Schritt 8 unter Webanwendung auf Apache Tomcat erstellen eingerichtet.
var query = new google.visualization.Query('simpleexample');
Weitere Informationen zum Angeben einer Visualisierung und zum Verwenden der Abfragesprache finden Sie unter Diagramme verwenden und in der Referenz zur Abfragesprache.
Folgen Sie der Anleitung unten oder passen Sie sie an, um eine Visualisierung der von der Datenquelle bereitgestellten Daten aufzurufen:
- Kopieren Sie die Datei
getting_started.htmlaus dem Verzeichnis<data_source_library_install>/examples/src/html
in das Verzeichnis<tomcat_home>/webapps/myWebApp/.
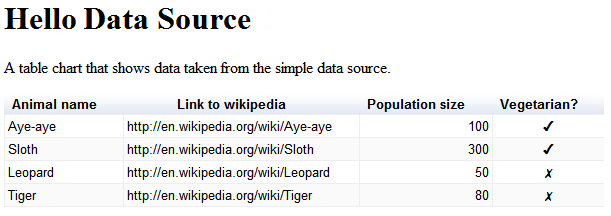
- Klicken Sie auf den Link http://localhost:8080/myWebApp/getting_started.html. Sie sollten Folgendes sehen:

Fertig! Sie haben Ihre erste Datenquelle eingerichtet.
Nächste Schritte
Das nächste Beispiel wird im Abschnitt Externen Datenspeicher verwenden beschrieben. Alternativ können Sie zur Einführung zurückkehren oder die folgenden Links aufrufen:
- Eine Einführung in die am häufigsten verwendeten Klassen der Bibliothek finden Sie unter Schlüsselklassen.
- Ein Beispiel für die Implementierung eines eigenen Ereignisflusses und von Abfragefunktionen finden Sie unter Funktionen und Ereignisfluss definieren.
- Wenn Sie nichts von
DataSourceServletübernehmen möchten, können Sie eine Datenquelle implementieren, wie unter Eigenes Servlet verwenden beschrieben. Beispielsweise möchten Sie möglicherweise nicht vonDataSourceServletübernehmen, wenn Sie ein Servlet von einer anderen Klasse übernehmen. - Wenn Sie kein Servlet verwenden möchten, lesen Sie Eine Nicht-Servlet-Datenquelle implementieren.
- Informationen zum Übergeben von Parametern von einer Anwendung an eine Datenquelle finden Sie unter Parameter an
DataTableGenerator.generateDataTableübergeben.