ส่วนนี้จะแนะนำ AdvancedExampleServlet2 AdvancedExampleServlet2 เป็นตัวอย่างการติดตั้งใช้งานแหล่งข้อมูลที่กำหนดความสามารถและโฟลว์ของเหตุการณ์ ส่วนนี้ยังมีวิธีเรียกใช้และทดสอบ AdvancedExampleServlet2 แบบทีละขั้นตอนด้วย
หมายเหตุ: คุณต้องกรอกข้อมูลในส่วนเริ่มต้นใช้งานให้เสร็จสมบูรณ์ก่อนที่จะเริ่มส่วนนี้
ขอแนะนำ AdvancedExampleServlet2
คลาส AdvancedExampleServlet2 อยู่ในแพ็กเกจ examples
คลาสนี้ให้ตัวอย่างการติดตั้งใช้งานที่กำหนดความสามารถและขั้นตอนของเหตุการณ์
ส่วนที่สำคัญที่สุดของ AdvancedExampleServlet2 ได้อธิบายไว้ในส่วนต่อไปนี้
การกำหนดการไหลของเหตุการณ์
AdvancedExampleServlet2 กำหนดโฟลว์ของเหตุการณ์โดยการลบล้างเมธอด HttpServlet.doGet() และเรียกใช้ฟังก์ชันผู้ช่วยต่างๆ ที่ DataSourceHelper มีให้
ข้อมูลโค้ดต่อไปนี้จะลบล้าง doGet() พารามิเตอร์ HttpServletRequest จะสรุปคำขอที่สร้างโดยการแสดงข้อมูลผ่านภาพไปยังเซิร์ฟเล็ต พารามิเตอร์ HttpServletResponse สรุปการตอบกลับจากเซิร์ฟเล็ตไปยังการแสดงภาพข้อมูลการค้นหา
ข้อมูลโค้ดนี้ยังตั้งค่า dsRequest เป็นค่าว่างด้วย dsRequest มีไว้ใช้งานในหลายจุดของโค้ดที่เหลือ
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
ข้อมูลโค้ดต่อไปนี้จะดึงพารามิเตอร์คำขอจาก HttpServletRequest เพื่อสร้างบริบทที่คำขอทำงาน
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
ข้อมูลโค้ดต่อไปนี้ใช้คำค้นหาจากออบเจ็กต์ dsRequest และ แยกคำค้นหาออกเป็น 2 ส่วนแยกกัน การค้นหารายการหนึ่งเรียกว่า "การค้นหาแหล่งข้อมูล" และอีกรายการเรียกว่า "การค้นหาที่สมบูรณ์" เนื่องจากความสามารถที่ประกาศของแหล่งข้อมูลคือ SELECT การค้นหาแหล่งข้อมูลประกอบด้วยการดำเนินการ SELECT หากออบเจ็กต์ dsRequest มีการดำเนินการ SELECT
การค้นหาการเสร็จสมบูรณ์ประกอบด้วยการดำเนินการอื่นๆ ทั้งหมดที่จำเป็นสำหรับคำขอ ซึ่งอาจรวมถึงการดำเนินการ SELECT ด้วย เช่น หากการค้นหาที่ขอคือ SELECT a ORDER
BY b การค้นหาแหล่งข้อมูลจะเป็น SELECT a, b และคำค้นหาที่เสร็จสมบูรณ์จะเหมือนกับการค้นหาเดิม SELECT a ORDER BY b
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
ข้อมูลโค้ดต่อไปนี้ จะใช้การค้นหาแหล่งข้อมูลที่สร้างโดยข้อมูลโค้ดก่อนหน้านี้และ HttpServletRequest, และสร้างตารางข้อมูล ดูรายละเอียดเพิ่มเติมได้ที่ส่วนการใช้ความสามารถ
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
โค้ดต่อไปนี้ จะใช้คำค้นหาที่เสร็จสมบูรณ์ซึ่งสร้างเมื่อแยกการค้นหา ตารางข้อมูลที่สร้างโดยข้อมูลโค้ดก่อนหน้านี้ และภาษาของผู้ใช้จากการแสดงภาพของคำค้นหา จากนั้นโค้ดจะสร้างตารางข้อมูลใหม่
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
โค้ดต่อไปนี้ใช้ ตารางข้อมูลที่สร้างโดยข้อมูลโค้ดก่อนหน้าและพารามิเตอร์คำขอจาก HttpServletRequest จากนั้นโค้ดจะตั้งค่าการตอบกลับของเซิร์ฟเล็ต คอนเทนเนอร์ของเซิร์ฟเล็ตจะส่งการตอบกลับนี้
ไปยังการแสดงภาพข้อมูลการค้นหา
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
การจัดการข้อผิดพลาด
ข้อมูลโค้ดต่อไปนี้ จะระบุข้อยกเว้น รับข้อความที่เหมาะสม จัดรูปแบบการตอบกลับ และตั้งค่าการตอบกลับของเซิร์ฟเล็ต หาก dsRequest เป็นค่าว่าง แสดงว่า DataSourceRequest ไม่พร้อมใช้งาน ซึ่งอาจเป็นเพราะเครื่องมือสร้างล้มเหลว ในกรณีนี้ ระบบจะใช้ HttpRequest แทน DataSourceRequest
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
การใช้พารามิเตอร์ของ URL
ข้อมูลโค้ดต่อไปนี้ จะใช้การค้นหาแหล่งข้อมูลที่สร้างขึ้นเมื่อแบ่งการค้นหาออกและ HttpServletRequest
HttpServletRequest จะใส่พารามิเตอร์ tableId ที่ระบุเป็น URL หรือไม่ก็ได้ พารามิเตอร์ tableId นี้จะกำหนดตารางข้อมูลที่แสดงผล ดังนี้
- หากไม่ระบุพารามิเตอร์
tableIdหรือไม่ใช่planetsแหล่งข้อมูลจะแสดงผลตารางข้อมูลสัตว์ - หากระบุพารามิเตอร์
tableIdเป็นplanetsแหล่งข้อมูลจะแสดงตารางข้อมูลดาวเคราะห์
เมื่อคุณเขียนโค้ดของคุณเองเพื่อส่งคืนตารางข้อมูล คุณจะต้องตัดสินใจว่าจะใช้พารามิเตอร์ใด
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
การใช้ความสามารถ
ข้อมูลโค้ดต่อไปนี้จะใช้การค้นหาและสร้างตารางข้อมูล animals
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
ข้อมูลโค้ดต่อไปนี้จะใช้การค้นหาและสร้างตารางข้อมูล planets
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
กำลังทำงานและการทดสอบ AdvancedExampleServlet2
ส่วนนี้จะแสดงวิธีเรียกใช้และทดสอบ AdvancedExampleServlet2
หากต้องการเรียกใช้และทดสอบ AdvancedExampleServlet2 ให้อัปเดตเว็บแอปพลิเคชันของคุณ และตั้งค่าการแสดงภาพที่ค้นหาแหล่งข้อมูล ตามที่อธิบายไว้ในส่วนต่อไปนี้
การอัปเดตเว็บแอปพลิเคชันใน Apache Tomcat
ปฏิบัติตามหรือปรับคำแนะนำด้านล่างเพื่ออัปเดตเว็บแอปพลิเคชันบน Apache Tomcat วิธีการเหล่านี้เฉพาะสำหรับ Apache Tomcat ในระบบ Windows
- ไฟล์
web.xmlที่คุณคัดลอกไปยังไดเรกทอรีWEB-INFก่อนหน้านี้มีคำจำกัดความและการแมปที่จำเป็นสำหรับตัวอย่างนี้แล้ว โดยแต่ละบรรทัดจะมีความหมายดังนี้
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- เริ่ม Tomcat หรือรีสตาร์ท Tomcat หากทำงานอยู่แล้ว
- คลิกลิงก์ต่อไปนี้http://localhost:8080/myWebApp/advanced
หน้าจอแสดงข้อความ 6-7 บรรทัด ขึ้นอยู่กับความกว้างของหน้าจอ ข้อความขึ้นต้นด้วยgoogle.visualization.Query.setResponseและลงท้ายด้วย{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});
นี่คือการตอบกลับที่แหล่งข้อมูล CSV ตัวอย่างส่งไปยังการแสดงภาพ
การใช้การแสดงภาพ เพื่อดูข้อมูล
คุณใช้ไฟล์ all_examples.html ในไดเรกทอรี <data_source_library_install>/examples/src/html เพื่อดูการแสดงภาพข้อมูลได้
ข้อมูลโค้ดจาก all_examples ต่อไปนี้ระบุเซิร์ฟเล็ต advanced ตาราง planets คำค้นหาแบบเลือก และการแสดงภาพแผนภูมิแท่ง
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
ดูคำอธิบายของการแสดงภาพอื่นๆ ที่รวมอยู่ใน all_examples.html ได้ที่ส่วนการใช้ที่เก็บข้อมูลภายนอก
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีระบุการแสดงภาพและใช้ภาษาในการค้นหาได้ที่การใช้แผนภูมิและการอ้างอิงภาษาของคำค้นหา
ทำตามหรือปรับเปลี่ยนวิธีการด้านล่างเพื่อดูการแสดงข้อมูลที่ได้จากแหล่งข้อมูลขั้นสูง
- หากยังไม่ได้ดำเนินการ ให้คัดลอกไฟล์
all_examples.htmlจากไดเรกทอรี<data_source_library_install>/examples/src/html
ไปยังไดเรกทอรี<tomcat_home>/webapps/myWebApp/
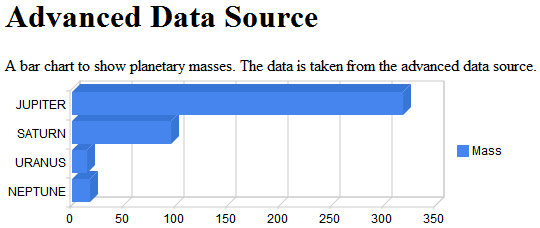
- คลิกลิงก์ต่อไปนี้ http://localhost:8080/myWebApp/all_examples.html ในเบราว์เซอร์ คุณควรจะเห็นสิ่งต่อไปนี้

ขั้นตอนถัดไป
หากต้องการดูตัวอย่างเพิ่มเติมในไลบรารี โปรดดูตัวอย่างข้อมูลอ้างอิงด่วน ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้แหล่งข้อมูลที่ซับซ้อนได้ในเคล็ดลับการใช้งาน