ส่วนนี้จะแนะนำ CsvDataSourceServlet CsvDataSourceServlet เป็นตัวอย่างการติดตั้งใช้งานที่ใช้ไฟล์ CSV เป็นที่เก็บข้อมูลภายนอก ส่วนนี้ยังมีวิธีการแบบทีละขั้นตอนในการเรียกใช้และทดสอบ CsvDataSourceServlet
หมายเหตุ: คุณควรกรอกข้อมูลในส่วนการเริ่มต้นใช้งานแหล่งข้อมูลก่อนเริ่มส่วนนี้
ขอแนะนำ CsvDataSourceServlet
คลาส CsvDataSourceServlet อยู่ในแพ็กเกจ examples คลาสนี้ให้ตัวอย่างการใช้งานที่ใช้ไฟล์ CSV เป็นที่เก็บข้อมูลภายนอก CsvDataSourceServlet รับค่ามาจาก DataSourceServlet โดยใช้งาน generateDataTable() และต้องเรียกใช้ภายในคอนเทนเนอร์ของเซิร์ฟเล็ต
ดูตัวอย่างของ CsvDataSourceServlet ได้ที่ด้านล่าง ฟังก์ชัน generateDataTable จะแสดงข้อมูลไปยังไลบรารี ฟังก์ชันนี้จะสร้างคำอธิบายตารางข้อมูล กำหนดคอลัมน์ในตารางข้อมูล และสร้างตารางข้อมูลด้วยข้อมูลที่ได้รับจากไฟล์ CSV ระบบจะอ่านไฟล์ CSV จาก URL ที่ระบุในคำค้นหาของการแสดงภาพที่ขอ ไลบรารีจะจัดการการดำเนินการอื่นๆ ทั้งหมดที่จำเป็นในการแสดงตารางข้อมูลกลับไปยังการแสดงภาพการค้นหา
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
การเรียกใช้และทดสอบ CsvDataSourceServlet
ส่วนนี้จะแสดงวิธีเรียกใช้และทดสอบ CsvDataSourceServlet
หากต้องการเรียกใช้และทดสอบ CsvDataSourceServlet ให้สร้างไฟล์ CSV อัปเดตเว็บแอปพลิเคชัน แล้วสร้างการแสดงภาพที่ค้นหาแหล่งข้อมูลตามที่อธิบายไว้ในส่วนต่อไปนี้
การสร้างไฟล์ CSV
ไฟล์ csv_example.csv อยู่ในไดเรกทอรี <data_source_library_install>/examples/src/html
ซึ่งประกอบด้วยค่าต่อไปนี้
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
คัดลอกไฟล์นี้ไปที่ไดเรกทอรี <tomcat_home>/webapps/myWebApp ที่คุณสร้างไว้ในส่วนเริ่มต้นใช้งาน
การอัปเดตเว็บแอปพลิเคชันใน Apache Tomcat
ปฏิบัติตามหรือปรับคำแนะนำด้านล่างเพื่ออัปเดตเว็บแอปพลิเคชันบน Apache Tomcat วิธีการเหล่านี้เฉพาะสำหรับ Apache Tomcat ในระบบ Windows
- ไฟล์
web.xmlที่คุณคัดลอกไปยังไดเรกทอรีWEB-INFก่อนหน้านี้มีคำจำกัดความและการแมปที่จำเป็นสำหรับตัวอย่างนี้แล้ว โดยแต่ละบรรทัดจะมีความหมายดังนี้
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- เริ่มต้น Tomcat หรือรีสตาร์ท Tomcat หากทำงานอยู่แล้ว
- คลิกลิงก์ต่อไปนี้
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
หน้าจอแสดงข้อความ 6-7 บรรทัด ขึ้นอยู่กับความกว้างของหน้าจอ
ข้อความขึ้นต้นด้วยgoogle.visualization.Query.setResponse
และลงท้ายด้วย{c:[{v:'Bob'},{v:'Jane'}]}]}});
นี่คือคำตอบที่แหล่งข้อมูล CSV ตัวอย่างส่งไปยังการแสดงภาพ
การใช้การแสดงภาพ เพื่อดูข้อมูล
คุณใช้ไฟล์ all_examples.html ในไดเรกทอรี <data_source_library_install>/examples/src/html เพื่อดูการแสดงภาพข้อมูลได้
หากดูแหล่งที่มาของไฟล์ all_examples.html คุณจะเห็นภาพ 3 แบบรวมอยู่ในไฟล์ ข้อมูลโค้ดต่อไปนี้จะทำซ้ำข้อกำหนดของการแสดงภาพเหล่านี้
- บรรทัดต่อไปนี้ระบุตัวอย่าง
csvที่ครอบคลุมในส่วนนี้
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');บรรทัดต่อไปนี้ระบุการแสดงภาพแผนภูมิองค์กรvar chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - บรรทัดต่อไปนี้ระบุ
simpleexampleที่ครอบคลุมในส่วนเริ่มต้นใช้งาน
var query = new google.visualization.Query('simpleexample?tq=select name,population');บรรทัดต่อไปนี้ระบุการแสดงภาพแผนภูมิวงกลมvar chart = new google.visualization.PieChart(document.getElementById('simple_div')); - บรรทัดต่อไปนี้ระบุตัวอย่าง
advancedที่ครอบคลุมในส่วนการกำหนดความสามารถและโฟลว์ของเหตุการณ์
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');บรรทัดต่อไปนี้ระบุการแสดงภาพแผนภูมิแท่งvar chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีระบุแผนภูมิและใช้ภาษาในการค้นหาได้ที่ข้อมูลเบื้องต้นเกี่ยวกับการใช้เครื่องมือแผนภูมิและข้อมูลอ้างอิงภาษาของคำค้นหา
ทำตามหรือปรับเปลี่ยนวิธีการด้านล่างเพื่อดูภาพแสดงข้อมูลที่แสดงโดย CsvDataSourceServlet
- คัดลอกไฟล์
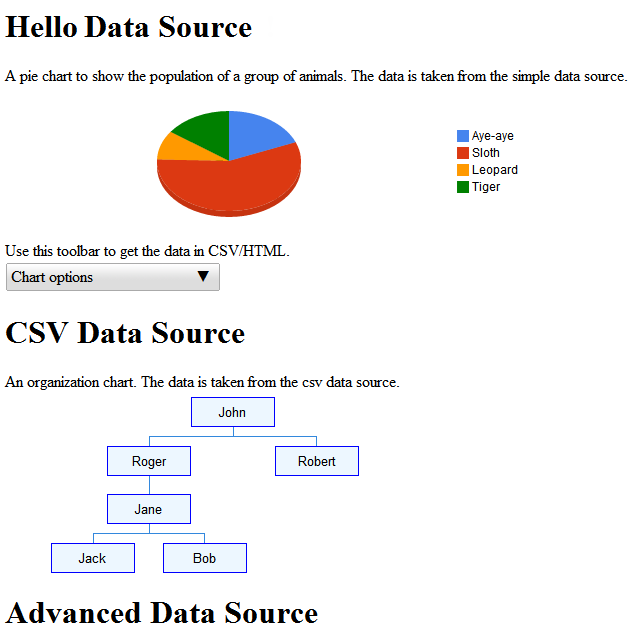
all_examples.htmlจากไดเรกทอรี<data_source_library_install>/examples/src/htmlไปยังไดเรกทอรี<tomcat_home>/webapps/myWebApp/ - คลิกลิงก์ต่อไปนี้ http://localhost:8080/myWebApp/all_examples.html คุณจะเห็นการแสดงภาพต่อไปนี้

เราจะพูดถึงตัวอย่างแหล่งข้อมูลขั้นสูงในการกำหนดความสามารถและโฟลว์ของเหตุการณ์
ขั้นตอนถัดไป
ตัวอย่างถัดไปมีอธิบายไว้ในส่วนการกำหนดความสามารถและโฟลว์ของเหตุการณ์ หรือสำรวจลิงก์ต่อไปนี้
- โปรดดูข้อมูลเบื้องต้นเกี่ยวกับชั้นเรียนที่ใช้บ่อยที่สุดของคลังได้ที่คลาสคีย์
- คุณกำหนดให้แหล่งข้อมูลรับค่าจากชั้นเรียนอื่นได้ แทนที่จะให้แหล่งข้อมูลมาจาก
DataSourceServletสำหรับข้อมูลเพิ่มเติม โปรดดูการใช้บริการของคุณเอง - ดูวิธีส่งพารามิเตอร์จากแอปพลิเคชันไปยังแหล่งข้อมูลที่หัวข้อการส่งพารามิเตอร์ไปยัง
DataTableGenerator.generateDataTable