Esta seção apresenta a AdvancedExampleServlet2. AdvancedExampleServlet2 é
um exemplo de implementação de fonte de dados que define os recursos e o
fluxo de eventos. Esta seção também fornece instruções detalhadas sobre
como executar e testar AdvancedExampleServlet2.
Observação: é necessário concluir a seção Primeiros passos antes de começar esta seção.
Conheça o AdvancedExampleServlet2
A classe AdvancedExampleServlet2 está localizada no pacote examples.
Essa classe fornece um exemplo de implementação que define recursos
e fluxo de eventos.
As partes mais importantes do AdvancedExampleServlet2 são
descritas nas seções abaixo:
Como definir o fluxo de eventos
AdvancedExampleServlet2 define o fluxo de eventos
substituindo o método HttpServlet.doGet()
e chamando várias funções auxiliares fornecidas por DataSourceHelper.
O snippet a seguir substitui doGet(). O parâmetro HttpServletRequest encapsula a solicitação feita por uma visualização para o servlet. O parâmetro HttpServletResponse encapsula a resposta do servlet para a visualização de consulta.
Esse snippet também define dsRequest como nulo. dsRequest é
usado em vários pontos no restante do código.
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
O snippet a seguir extrai os parâmetros de solicitação de HttpServletRequest para criar o contexto em que a solicitação é executada.
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
O snippet a seguir usa a consulta do objeto dsRequest e a divide em duas consultas separadas. Uma delas é chamada de consulta
da fonte de dados e a outra é de conclusão. Como o recurso declarado
da fonte de dados é SELECT, a consulta da fonte de dados consistirá
em uma operação SELECT se o objeto dsRequest
incluir uma operação SELECT.
A consulta de conclusão
consiste em todas as outras operações exigidas pela solicitação, que também podem
incluir uma operação SELECT. Por exemplo, se a consulta solicitada for SELECT a ORDER
BY b, a consulta da fonte de dados será SELECT a, b e a consulta de conclusão será a mesma que a consulta original SELECT a ORDER BY b.
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
O snippet a seguir usa a consulta da fonte de dados criada pelo snippet anterior e pelo HttpServletRequest, e cria uma tabela de dados. Consulte a seção Uso
de recursos
para saber mais.
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
O código a seguir usa a consulta de conclusão produzida quando a consulta foi dividida, a tabela de dados produzida pelo snippet anterior e a localidade do usuário da visualização da consulta. Em seguida, o código cria uma nova tabela de dados.
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
O código a seguir usa a tabela de dados produzida pelo snippet anterior e os parâmetros de solicitação do HttpServletRequest. O código define a resposta do servlet. Essa resposta é retornada pelo contêiner do servlet
para a visualização da consulta.
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
Tratamento de erros
O snippet a seguir captura uma exceção, recebe a mensagem apropriada, formata a resposta e define a resposta do servlet. Se dsRequest for
nulo, o
DataSourceRequest não estará disponível, possivelmente devido a uma falha
do construtor. Nesse caso, HttpRequest é
usado em vez de DataSourceRequest.
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
Como usar parâmetros de URL
O snippet a seguir usa a consulta de fonte de dados criada quando ela foi dividida e o HttpServletRequest.
O HttpServletRequest pode incluir um parâmetro tableId especificado como um URL. Esse parâmetro tableId
determina qual tabela de dados é retornada da seguinte maneira:
- Se o parâmetro
tableIdfor omitido ou for diferente deplanets, a fonte de dados retornará a tabela de dados dos animais. - Se o parâmetro
tableIdfor especificado comoplanets, a fonte de dados retornará a tabela de dados de planetas.
Ao escrever seu próprio código para retornar uma tabela de dados, você decide quais parâmetros usar.
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
Como usar recursos
O snippet a seguir usa a consulta e gera a tabela de dados animals.
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
O snippet a seguir usa a consulta e gera a tabela de dados planets.
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
Execução e teste AdvancedExampleServlet2
Esta seção fornece instruções sobre como executar e testar o AdvancedExampleServlet2.
Para executar e testar AdvancedExampleServlet2, atualize o aplicativo da Web e configure uma visualização que consulte a fonte de dados, conforme descrito nas seções a seguir:
- Como atualizar um aplicativo da Web no Apache Tomcat
- Como usar uma visualização para exibir os dados
Como atualizar um aplicativo da Web no Apache Tomcat
Siga ou adapte as instruções abaixo para atualizar seu aplicativo da Web no Apache Tomcat. Estas instruções são específicas para o Apache Tomcat em um sistema Windows:
- O arquivo
web.xmlque você copiou anteriormente para o diretórioWEB-INFjá contém a definição e o mapeamento necessários para este exemplo. As linhas que definem isso são:
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- Inicie o Tomcat ou reinicie o Tomcat se ele já estiver em execução.
- Clique no link a seguir:http://localhost:8080/myWebApp/advanced
A tela mostra de seis a sete linhas de texto, dependendo da largura da tela. O texto começa comgoogle.visualization.Query.setResponsee termina com{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});
Esta é a resposta que a fonte de dados CSV de exemplo envia para uma visualização.
Como usar uma visualização para exibir os dados
O arquivo all_examples.html no diretório <data_source_library_install>/examples/src/html pode ser usado para visualizar uma visualização dos dados.
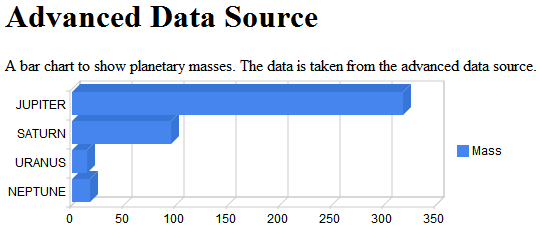
O snippet de all_examples a seguir especifica o servlet advanced, a tabela planets, uma consulta selecionada e uma visualização de gráfico de barras.
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Para uma explicação sobre as outras visualizações incluídas em all_examples.html, consulte a seção Como usar um armazenamento de dados externo.
Para mais informações sobre como especificar uma visualização e usar a linguagem de consulta, veja Como usar gráficos e a Referência da linguagem de consulta.
Siga ou adapte as instruções abaixo para ter uma visualização dos dados fornecidos pela fonte de dados avançada:
- Copie o arquivo
all_examples.htmldo diretório<data_source_library_install>/examples/src/html
para o diretório<tomcat_home>/webapps/myWebApp/, caso ainda não tenha feito isso.
- Clique neste link: http://localhost:8080/myWebApp/all_examples.html em um navegador. Você verá o seguinte:

Próximas etapas
Para explorar mais os exemplos fornecidos com a biblioteca, consulte a Referência rápida de exemplos. Para saber mais sobre como implementar uma fonte de dados complexa, consulte Dicas de implementação.