Esta seção
apresenta CsvDataSourceServlet. CsvDataSourceServlet
é um exemplo de implementação que usa um arquivo CSV como um armazenamento de dados
externo. Esta seção também fornece instruções detalhadas sobre como
executar e testar CsvDataSourceServlet.
Observação: é necessário concluir a seção Introdução a fontes de dados antes de iniciar esta seção.
Conheça o CsvDataSourceServlet
A classe CsvDataSourceServlet está localizada no pacote
examples. Esta classe apresenta um exemplo de implementação
que usa um arquivo CSV como um repositório de dados externo. CsvDataSourceServlet herda de DataSourceServlet, implementa generateDataTable() e precisa ser executado em um contêiner de servlet.
Um snippet de CsvDataSourceServlet é fornecido abaixo. A função generateDataTable
expõe dados à biblioteca. Essa função cria uma descrição da tabela de dados, define as colunas da tabela de dados e preenche a tabela de dados com dados provenientes de um arquivo CSV. O arquivo CSV é lido em um URL especificado na consulta de uma visualização solicitante. A biblioteca processa todas as outras ações necessárias para retornar a tabela de dados à visualização da consulta.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
Execução e teste CsvDataSourceServlet
Esta seção fornece instruções sobre como executar e testar o CsvDataSourceServlet.
Para executar e testar CsvDataSourceServlet, crie um arquivo CSV, atualize seu aplicativo da Web e configure uma visualização que consulte a fonte de dados, conforme descrito nas seguintes seções:
- Como criar um arquivo CSV
- Como atualizar seu aplicativo da Web no Apache Tomcat
- Como usar uma visualização para exibir os dados
Como criar um arquivo CSV
O arquivo csv_example.csv é fornecido no diretório <data_source_library_install>/examples/src/html.
Ela contém os seguintes valores:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Copie esse arquivo para o diretório <tomcat_home>/webapps/myWebApp
que você criou na seção Como começar.
Como atualizar aplicativos da Web no Apache Tomcat
Siga ou adapte as instruções abaixo para atualizar seu aplicativo da Web no Apache Tomcat. Estas instruções são específicas para o Apache Tomcat em um sistema Windows:
- O arquivo
web.xmlque você copiou anteriormente para o diretórioWEB-INFjá contém a definição e o mapeamento necessários para este exemplo. As linhas que definem isso são:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Inicie o Tomcat ou reinicie o Tomcat se ele já estiver em execução.
- Clique no link a seguir:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
A tela mostra de seis a sete linhas de texto, dependendo da largura da tela.
O texto começa comgoogle.visualization.Query.setResponse
e termina com{c:[{v:'Bob'},{v:'Jane'}]}]}});
Esta é a resposta que a fonte de dados CSV de exemplo envia para uma visualização.
Como usar uma visualização para exibir os dados
O arquivo all_examples.html no diretório <data_source_library_install>/examples/src/html pode ser usado para visualizar uma visualização dos dados.
Se você visualizar a origem do arquivo all_examples.html, verá que há três visualizações incluídas no arquivo. Os snippets a seguir reproduzem a especificação dessas visualizações.
- A linha a seguir especifica o exemplo de
csvabordado nesta seção:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');A linha a seguir especifica uma visualização de organograma:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - A linha a seguir especifica o
simpleexampleabordado na seção Vamos começar:
var query = new google.visualization.Query('simpleexample?tq=select name,population');A linha a seguir especifica uma visualização de gráfico de pizza:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - A linha a seguir especifica o exemplo de
advancedabordado na seção Como definir recursos e o fluxo de eventos:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');A linha abaixo especifica uma visualização de gráfico de barras:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Para mais informações sobre como especificar um gráfico e usar a linguagem de consulta, consulte Introdução ao uso de ferramentas de gráfico e Referência da linguagem de consulta.
Siga ou adapte as instruções abaixo para ter uma visualização dos dados veiculados por CsvDataSourceServlet:
- Copie o arquivo
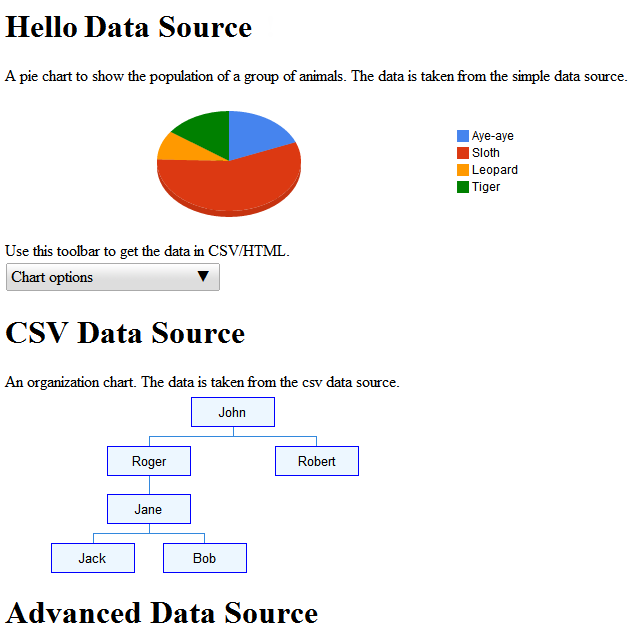
all_examples.htmldo diretório<data_source_library_install>/examples/src/htmlpara o diretório<tomcat_home>/webapps/myWebApp/. - Clique no link a seguir: http://localhost:8080/myWebApp/all_examples.html. Você verá a visualização a seguir.

O exemplo da fonte de dados avançada é discutido em Como definir recursos e o fluxo de eventos.
Próximas etapas
O próximo exemplo é descrito na seção Como definir recursos e o fluxo de eventos . Como alternativa, confira os seguintes links:
- Para ver uma introdução sobre as classes mais usadas da biblioteca, consulte Classes de chave.
- Em vez de fazer com que a fonte de dados herde de
DataSourceServlet, é possível fazer com que ela herde de outra classe. Para mais informações, consulte Como usar seu próprio servlet. - Para saber mais sobre como transmitir parâmetros de um aplicativo para uma fonte
de dados, consulte Como transmitir parâmetros para
DataTableGenerator.generateDataTable.