このセクションでは、AdvancedExampleServlet2 について説明します。AdvancedExampleServlet2 は、機能とイベントのフローを定義するデータソース実装の例です。また、AdvancedExampleServlet2 を実行してテストする方法についても説明します。
注: このセクションを開始する前に、スタートガイドを完了しておく必要があります。
AdvancedExampleServlet2 のご紹介
AdvancedExampleServlet2 クラスは examples パッケージにあります。このクラスは、イベントの機能とフローを定義する実装例を提供します。
以降のセクションでは、AdvancedExampleServlet2 の最も重要な部分について説明します。
イベントのフローを定義する
AdvancedExampleServlet2 は、HttpServlet.doGet() メソッドをオーバーライドし、DataSourceHelper が提供するさまざまなヘルパー関数を呼び出すことによって、イベントのフローを定義します。
次のスニペットは doGet() をオーバーライドします。HttpServletRequest パラメータは、可視化によってサーブレットに送信されるリクエストをカプセル化します。HttpServletResponse パラメータは、サーブレットからクエリの可視化へのレスポンスをカプセル化します。また、このスニペットでは dsRequest が null に設定されています。dsRequest は、コードの残りの部分を通して、さまざまなポイントで使用されます。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
次のスニペットは、HttpServletRequest からリクエスト パラメータを抽出し、リクエストが実行されるコンテキストを作成します。
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
次のスニペットは、dsRequest オブジェクトからクエリを取得して、 2 つのクエリに分割します。一方のクエリはデータソースクエリと呼ばれ
もう一方は完了クエリと呼ばれますデータソースで宣言されている機能は SELECT であるため、dsRequest オブジェクトに SELECT オペレーションが含まれている場合、データソース クエリは SELECT オペレーションで構成されます。完了クエリは、リクエストに必要な他のすべてのオペレーションで構成されます。このオペレーションには、SELECT オペレーションが含まれる場合もあります。たとえば、リクエストされたクエリが SELECT a ORDER
BY b の場合、データソース クエリは SELECT a, b になり、補完クエリは元のクエリ SELECT a ORDER BY b と同じになります。
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
次のスニペット では、前のスニペットで作成したデータソース クエリと HttpServletRequest, を使用して、データテーブルを作成します。詳細については、ケーパビリティの使用セクションをご覧ください。
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
次のコード は、クエリが分割されたときに生成された補完クエリ、前のスニペットによって生成されたデータテーブル、クエリ元のビジュアリゼーションからのユーザー ロケールを取得します。その後、新しいデータテーブルが作成されます。
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
次のコードは、 前のスニペットで生成されたデータテーブルと、HttpServletRequest からのリクエスト パラメータを取得します。次に、このコードがサーブレットのレスポンスを設定します。サーブレット コンテナはこのレスポンスをクエリ ビジュアリゼーションに返します。
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
エラーの処理
次のスニペット では、例外をキャッチして適切なメッセージを取得し、レスポンスをフォーマットして、サーブレットのレスポンスを設定します。dsRequest が null の場合は、DataSourceRequest を使用できません。これは、おそらくコンストラクタの失敗によるものです。この場合、DataSourceRequest の代わりに HttpRequest が使用されます。
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
URL パラメータを使用する
次のスニペット は、クエリが分割されたときに作成されたデータソース クエリと HttpServletRequest を取得します。HttpServletRequest には、必要に応じて URL として指定された tableId パラメータを含めることができます。この tableId パラメータは、返されるデータテーブルを次のように決定します。
-
tableIdパラメータが省略されているか、planets以外の場合、データソースは動物のデータテーブルを返します。 tableIdパラメータがplanetsとして指定されている場合、データソースは惑星のデータテーブルを返します。
データテーブルを返すための独自のコードを記述する場合は、受け取るパラメータを決定します。
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
機能の使用
次のスニペットは、クエリを受け取り、animals データテーブルを生成します。
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
次のスニペットは、クエリを受け取り、planets データテーブルを生成します。
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
AdvancedExampleServlet2 の実行とテスト
このセクションでは、AdvancedExampleServlet2 を実行してテストする方法について説明します。
AdvancedExampleServlet2 を実行してテストするには、次のセクションで説明するように、ウェブ アプリケーションを更新し、データソースをクエリするビジュアリゼーションを設定します。
Apache Tomcat でのウェブ アプリケーションの更新
以下の手順に沿って、Apache Tomcat のウェブ アプリケーションを更新します。次の手順は、Windows システムの Apache Tomcat に固有のものです。
- 以前に
WEB-INFディレクトリにコピーしたweb.xmlファイルには、この例に必要な定義とマッピングがすでに含まれています。これを定義する行は次のとおりです。
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- Tomcat を起動します。すでに実行中の場合は Tomcat を再起動します。
- 次のリンクをクリックします。http://localhost:8080/myWebApp/advanced
画面の幅に応じて、6 ~ 7 行のテキストが表示されます。 テキストはgoogle.visualization.Query.setResponseで始まり、{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});で終わります。
これは、サンプルの CSV データソースがビジュアリゼーションに送信するレスポンスです。
ビジュアリゼーションを使用してデータを表示する
<data_source_library_install>/examples/src/html ディレクトリの all_examples.html ファイルを使用すると、データを可視化できます。
all_examples の以下のスニペットでは、advanced サーブレット、planets テーブル、select クエリ、棒グラフの可視化を指定しています。
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
all_examples.html に含まれるその他の可視化の説明については、外部データストアの使用をご覧ください。
可視化の指定方法とクエリ言語の使用方法について詳しくは、グラフの使用とクエリ言語リファレンスをご覧ください。
以下の手順に沿って、高度なデータソースによって提供されるデータを可視化します。
- まだ行っていない場合は、
all_examples.htmlファイルを<data_source_library_install>/examples/src/htmlディレクトリ
から<tomcat_home>/webapps/myWebApp/ディレクトリにコピーします。
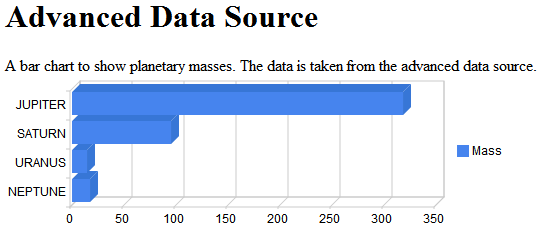
- ブラウザで http://localhost:8080/myWebApp/all_examples.html をクリックします。次のように表示されます。

次のステップ
ライブラリで提供されるサンプルの詳細については、クイック リファレンスの例をご覧ください。複雑なデータソースの実装について詳しくは、実装のヒントをご覧ください。