В этом разделе представлен SimpleExampleServlet — простейший пример реализации источника данных, поставляемого с библиотекой. В этом разделе также представлены пошаговые инструкции по запуску и тестированию SimpleExampleServlet .
Представляем SimpleExampleServlet
Класс SimpleExampleServlet находится в пакете examples . Этот класс представляет собой пример простейшей реализации источника данных. SimpleExampleServlet наследует от DataSourceServlet , реализуетgenerateDataTable generateDataTable() и должен запускаться внутри контейнера сервлетов.
Ниже приведен фрагмент SimpleExampleServlet . generateDataTable предоставляет данные в библиотеку. Эта функция создает описание таблицы данных, определяет столбцы таблицы данных и заполняет таблицу данных данными. Библиотека выполняет все остальные действия, необходимые для возврата таблицы данных в запрашивающую визуализацию.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
} Запуск и тестирование SimpleExampleServlet
В этом разделе приведены инструкции по запуску и тестированию SimpleExampleServlet .
Если вы еще этого не сделали, см. раздел «Установка» для получения информации о предварительных требованиях и инструкций по загрузке и сборке библиотеки. Обязательно установите веб-сервер, который также функционирует как контейнер сервлетов, например Apache Tomcat, если в вашей системе его еще нет. Инструкции в этом разделе относятся только к Apache Tomcat в системе Windows.
Чтобы запустить и протестировать SimpleExampleServlet , создайте веб-приложение, которое запускает источник данных SimpleExampleServlet , а затем запустите пример веб-страницы с визуализацией, показывающей данные, запрошенные из источника данных. Это описано в следующих разделах:
Создание веб-приложения на Apache Tomcat
Следуйте или адаптируйте приведенные ниже инструкции, чтобы создать веб-приложение на Apache Tomcat. Эти инструкции относятся только к Apache Tomcat в системе Windows:
- Перейдите в каталог, в котором вы установили Tomcat. В этом документе это записано как
<tomcat_home>. - Перейдите в подкаталог
webapps. - Создайте подкаталог с именем
myWebApp. - Перейдите в только что созданный подкаталог и создайте еще один подкаталог с именем
WEB-INF. - Перейдите в подкаталог
WEB-INFи создайте еще один подкаталог с именемlib.
Полный путь должен быть<tomcat_home>/webapps/myWebApp/WEB-INF/lib. - Скопируйте
web.xmlиз<data_source_library_install>/examples/src/htmlв каталогWEB-INF. Где<data_source_library_install>— это каталог, в котором вы установили библиотеку источников данных. Следующие строки вweb.xmlопределяют и отображаютSimpleExampleServlet:<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- Перейдите в каталог, в котором вы установили библиотеку источников данных. В этом документе это записано как
<data_source_library_install>. - Скопируйте все пакеты зависимостей в
<tomcat_home>/webapps/myWebApp/WEB-INF/lib. Пакеты устанавливаются в<data_source_library_install>/lib, если вы не поместите их в другой каталог. - Если вы создали библиотеку самостоятельно, скопируйте
visualization-datasource-1.0.2.jarиvisualization-datasource-examples.jar
из<data_source_library_install>/build
в<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Если вы распаковали zip-файл, скопируйтеvisualization-datasource-1.0.2.jarиvisualization-datasource-examples.jar
из<data_source_library_install>
в<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Обратите внимание, что номер версии в имени файла jar может отличаться в зависимости от номера последней версии. - Запустите Tomcat или перезапустите Tomcat, если он уже запущен.
- Нажмите следующую ссылку:
http://localhost:8080/myWebApp/simpleexample
На экране отображается 6-7 строк текста, в зависимости от ширины экрана.
Текст начинается сgoogle.visualization.Query.setResponse
и заканчивается на/Tiger'},{v:80.0},{v:false}]}]}});
Это данные, которые ваш источник данных возвращает запрашивающей визуализации.
Использование визуализации для просмотра данных
Файл getting_started.html в каталоге <data_source_library_install>/examples/src/html можно использовать для просмотра визуализации данных. Следующая строка, взятая из getting_started.html , определяет используемый сервлет. Сопоставление сервлетов было настроено на шаге 8 статьи «Создание веб-приложения на Apache Tomcat» .
var query = new google.visualization.Query('simpleexample');Дополнительные сведения о том, как указать визуализацию и использовать язык запросов, см. в разделах «Использование диаграмм» и «Справочник по языку запросов» .
Следуйте или адаптируйте приведенные ниже инструкции, чтобы просмотреть визуализацию данных, предоставленных источником данных:
- Скопируйте файл
getting_started.htmlиз каталога<data_source_library_install>/examples/src/html
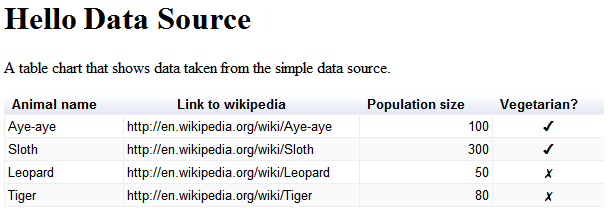
в каталог<tomcat_home>/webapps/myWebApp/. - Нажмите следующую ссылку http://localhost:8080/myWebApp/getting_started.html , вы должны увидеть следующее:

Вот и все! Вы настроили свой первый источник данных.
Следующие шаги
Следующий пример описан в разделе «Использование внешнего хранилища данных» . Альтернативно вы можете вернуться к Введению или изучить следующие ссылки:
- Знакомство с наиболее часто используемыми классами библиотеки см. в разделе Ключевые классы .
- Пример реализации собственного потока событий и возможностей запросов см. в разделе Определение возможностей и потока событий .
- Если вы не хотите наследовать
DataSourceServlet, вы можете реализовать источник данных, как описано в разделе «Использование собственного сервлета» . Например, вы можете не захотеть наследоватьDataSourceServlet, если вы наследуете сервлет от другого класса. - Если вы не хотите использовать сервлет, см. Реализация источника данных, не являющегося сервлетом .
- Чтобы узнать, как передавать параметры из приложения в источник данных, см. раздел «Передача параметров в
DataTableGenerator.generateDataTable.
