В этом разделе представлен CsvDataSourceServlet . CsvDataSourceServlet — это пример реализации, в которой файл CSV используется в качестве внешнего хранилища данных. В этом разделе также представлены пошаговые инструкции по запуску и тестированию CsvDataSourceServlet .
Примечание . Прежде чем приступить к работе с этим разделом, вам следует заполнить раздел «Начало работы с источниками данных» .
Представляем CsvDataSourceServlet
Класс CsvDataSourceServlet находится в пакете examples . Этот класс представляет собой пример реализации, использующей CSV-файл в качестве внешнего хранилища данных. CsvDataSourceServlet наследует от DataSourceServlet , реализуетgenerateDataTable generateDataTable() и должен запускаться внутри контейнера сервлетов.
Ниже приведен фрагмент CsvDataSourceServlet . generateDataTable предоставляет данные в библиотеку. Эта функция создает описание таблицы данных, определяет столбцы таблицы данных и заполняет таблицу данных данными, полученными из файла CSV. Файл CSV считывается по URL-адресу, указанному в запросе запрашивающей визуализации. Библиотека выполняет все остальные действия, необходимые для возврата таблицы данных в запрашивающую визуализацию.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
} Запуск и тестирование CsvDataSourceServlet
В этом разделе приведены инструкции по запуску и тестированию CsvDataSourceServlet .
Чтобы запустить и протестировать CsvDataSourceServlet , создайте CSV-файл, обновите веб-приложение и настройте визуализацию, которая запрашивает источник данных, как описано в следующих разделах:
- Создание файла CSV
- Обновление вашего веб-приложения на Apache Tomcat
- Использование визуализации для просмотра данных
Создание файла CSV
Файл csv_example.csv находится в каталоге <data_source_library_install>/examples/src/html . Он содержит следующие значения:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Скопируйте этот файл в каталог <tomcat_home>/webapps/myWebApp который вы создали в разделе «Начало работы» .
Обновление вашего веб-приложения на Apache Tomcat
Следуйте или адаптируйте приведенные ниже инструкции, чтобы обновить свое веб-приложение на Apache Tomcat. Эти инструкции относятся только к Apache Tomcat в системе Windows:
- Файл
web.xml, который вы ранее скопировали в каталогWEB-INFуже содержит определение и сопоставление, необходимые для этого примера. Строки, определяющие это:<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Запустите Tomcat или перезапустите Tomcat, если он уже запущен.
- Щелкните следующую ссылку: http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv.
На экране отображается 6-7 строк текста, в зависимости от ширины экрана.
Текст начинается сgoogle.visualization.Query.setResponse
и заканчивается на{c:[{v:'Bob'},{v:'Jane'}]}]}});
Это ответ, который пример источника данных CSV отправляет визуализации.
Использование визуализации для просмотра данных
Файл all_examples.html в каталоге <data_source_library_install>/examples/src/html можно использовать для просмотра визуализации данных.
Если вы просмотрите исходный код файла all_examples.html , вы увидите, что в файл включены три визуализации. Следующие фрагменты воспроизводят спецификацию этих визуализаций.
- Следующая строка определяет пример
csv, рассмотренный в этом разделе:query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');Следующая строка определяет визуализацию организационной диаграммы:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - Следующая строка определяет
simpleexample, описанный в разделе «Начало работы» :var query = new google.visualization.Query('simpleexample?tq=select name,population');Следующая строка определяет визуализацию круговой диаграммы:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - В следующей строке указан
advancedпример, описанный в разделах «Определение возможностей и поток событий» :query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');Следующая строка определяет визуализацию гистограммы:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Дополнительные сведения о том, как указать диаграмму и использовать язык запросов, см. в разделах «Введение в использование инструментов диаграмм» и «Справочник по языку запросов» .
Следуйте или адаптируйте приведенные ниже инструкции, чтобы просмотреть визуализацию данных, обслуживаемых CsvDataSourceServlet :
- Скопируйте файл
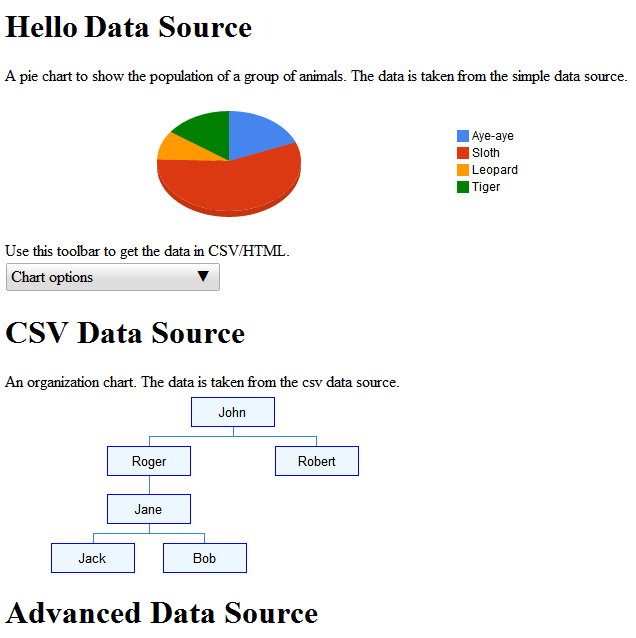
all_examples.htmlиз каталога<data_source_library_install>/examples/src/htmlв каталог<tomcat_home>/webapps/myWebApp/. - Щелкните следующую ссылку: http://localhost:8080/myWebApp/all_examples.html , вы должны увидеть следующую визуализацию.

Пример расширенного источника данных обсуждается в разделе «Определение возможностей и потока событий» .
Следующие шаги
Следующий пример описан в разделе «Определение возможностей и поток событий» . Альтернативно, изучите следующие ссылки:
- Знакомство с наиболее часто используемыми классами библиотеки см. в разделе Ключевые классы .
- Вместо того, чтобы наследовать источник данных от
DataSourceServlet, вы можете наследовать его от другого класса. Дополнительную информацию см. в разделе «Использование собственного сервлета» . - Чтобы узнать, как передавать параметры из приложения в источник данных, см. раздел «Передача параметров в
DataTableGenerator.generateDataTable.
