이 섹션에서는 라이브러리와 함께 제공되는 데이터 소스의 가장 간단한 구현 예인 SimpleExampleServlet를 소개합니다. 이 섹션에서는 SimpleExampleServlet를 실행하고 테스트하는 방법에 관한 단계별 안내도 제공합니다.
SimpleExampleServlet 소개
SimpleExampleServlet 클래스는 examples 패키지에 있습니다. 이 클래스는 데이터 소스의 가장 간단한 구현 예를 제공합니다. SimpleExampleServlet는 DataSourceServlet에서 상속되고 generateDataTable()를 구현하며 서블릿 컨테이너 내에서 실행되어야 합니다.
SimpleExampleServlet의 스니펫은 아래에 제공됩니다. generateDataTable 함수는 데이터를 라이브러리에 노출합니다. 이 함수는 데이터 테이블 설명을 만들고, 데이터 테이블 열을 정의하고, 데이터 테이블을 데이터로 채웁니다.
라이브러리는 데이터 테이블을 쿼리 시각화로 반환하는 데 필요한 다른 모든 작업을 처리합니다.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
SimpleExampleServlet 실행 및 테스트
이 섹션에서는 SimpleExampleServlet를 실행하고 테스트하는 방법을 안내합니다.
아직 설치하지 않았다면 설치 섹션에서 기본 요건과 라이브러리 다운로드 및 빌드 방법에 관한 안내를 참조하세요. Apache Tomcat과 같이 서블릿 컨테이너로도 작동하는 웹 서버가 시스템에 아직 없는 경우 이를 설치해야 합니다. 이 섹션의 안내는 Windows 시스템의 Apache Tomcat에 한정됩니다.
SimpleExampleServlet를 실행하고 테스트하려면 SimpleExampleServlet 데이터 소스를 실행하는 웹 애플리케이션을 만든 다음 데이터 소스에서 쿼리된 데이터를 보여주는 시각화가 포함된 웹페이지 예시를 실행합니다. 이 내용은 다음 섹션에서 설명합니다.
Apache Tomcat에서 웹 애플리케이션 만들기
아래 안내에 따라 또는 조정하여 Apache Tomcat에서 웹 애플리케이션을 만듭니다. 다음 안내는 Windows 시스템의 Apache Tomcat에만 적용됩니다.
- Tomcat을 설치한 디렉터리로 이동합니다. 이 문서에서는
<tomcat_home>로 작성됩니다.
webapps하위 디렉터리로 이동합니다.
myWebApp라는 하위 디렉터리를 만듭니다.
- 방금 만든 하위 디렉터리로 변경하고
WEB-INF이라는 다른 하위 디렉터리를 만듭니다.
WEB-INF하위 디렉터리로 변경하고lib라는 다른 하위 디렉터리를 만듭니다.
전체 경로는<tomcat_home>/webapps/myWebApp/WEB-INF/lib이어야 합니다.
web.xml를<data_source_library_install>/examples/src/html에서WEB-INF디렉터리로 복사합니다. 여기서<data_source_library_install>는 데이터 소스 라이브러리를 설치한 디렉터리입니다.web.xml의 다음 줄은SimpleExampleServlet를 정의하고 매핑합니다.
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- 데이터 소스 라이브러리가 설치된 디렉터리로 이동합니다.
이 문서에서는
<data_source_library_install>로 작성됩니다.
- 모든 종속 항목 패키지를
<tomcat_home>/webapps/myWebApp/WEB-INF/lib에 복사합니다. 패키지는 다른 디렉터리에 두지 않는 한<data_source_library_install>/lib에 설치됩니다.
- 라이브러리를 직접 빌드한 경우
visualization-datasource-1.0.2.jar및visualization-datasource-examples.jar
를<data_source_library_install>/build
에서<tomcat_home>/webapps/myWebApp/WEB-INF/lib으로 복사합니다.
ZIP 파일의 압축을 푼 경우visualization-datasource-1.0.2.jar및visualization-datasource-examples.jar
를<data_source_library_install>
에서<tomcat_home>/webapps/myWebApp/WEB-INF/lib로 복사합니다.
jar 파일 이름의 버전 번호는 최신 버전 번호에 따라 다를 수 있습니다. - Tomcat을 시작하거나 이미 실행 중인 경우 Tomcat을 다시 시작합니다.
- 다음 링크를 클릭합니다.
http://localhost:8080/myWebApp/simpleexample
화면 너비에 따라 화면에 6~7줄의 텍스트가 표시됩니다.
텍스트는google.visualization.Query.setResponse
로 시작하고/Tiger'},{v:80.0},{v:false}]}]}});로 끝납니다.
이 데이터는 데이터 소스에서 쿼리 시각화에 반환하는 데이터입니다.
시각화를 사용하여 데이터 보기
<data_source_library_install>/examples/src/html 디렉터리의 getting_started.html 파일은 데이터의 시각화를 확인하는 데 사용할 수 있습니다. getting_started.html에서 가져온 다음 줄은 사용할 서블릿을 지정합니다. 서블릿 매핑은 Apache Tomcat에서 웹 애플리케이션 만들기의 8단계에서 설정되었습니다.
var query = new google.visualization.Query('simpleexample');
시각화를 지정하고 쿼리 언어를 사용하는 방법에 대한 자세한 내용은 차트 사용 및 쿼리 언어 참조를 확인하세요.
데이터 소스에서 제공하는 데이터의 시각화를 보려면 아래의 안내를 따르거나 수정하세요.
getting_started.html파일을<data_source_library_install>/examples/src/html디렉터리
에서<tomcat_home>/webapps/myWebApp/디렉터리로 복사합니다.
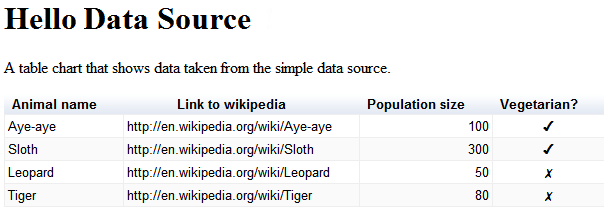
- 다음 링크 http://localhost:8080/myWebApp/getting_started.html을 클릭하면 다음과 같이 표시됩니다.

이제 완료되었습니다. 첫 번째 데이터 소스를 설정했습니다.
다음 단계
다음 예는 외부 데이터 저장소 사용 섹션에 설명되어 있습니다. 또는 소개로 돌아가거나 다음 링크를 살펴볼 수 있습니다.
- 라이브러리에서 가장 일반적으로 사용되는 클래스에 관한 소개는 키 클래스를 참고하세요.
- 자체 이벤트 흐름과 쿼리 기능을 구현하는 방법의 예는 기능 및 이벤트 흐름 정의를 참조하세요.
DataSourceServlet에서 상속하지 않으려면 자체 서블릿 사용에 설명된 대로 데이터 소스를 구현할 수 있습니다. 예를 들어 다른 클래스에서 서블릿을 상속하는 경우DataSourceServlet에서 상속하지 않아야 할 수 있습니다.- 서블릿을 사용하지 않으려면 서블릿 외 데이터 소스 구현을 참조하세요.
- 애플리케이션에서 데이터 소스로 매개변수를 전달하는 방법에 관한 자세한 내용은
DataTableGenerator.generateDataTable에 매개변수 전달을 참고하세요.
