이 섹션에서는 CsvDataSourceServlet를 소개합니다. CsvDataSourceServlet는 CSV 파일을 외부 데이터 저장소로 사용하는 구현 예입니다. 이 섹션에서는 CsvDataSourceServlet를 실행하고 테스트하는 방법에 관한 단계별 안내도 제공합니다.
참고: 이 섹션을 시작하기 전에 데이터 소스 시작하기 섹션을 완료해야 합니다.
CsvDataSourceServlet 소개
CsvDataSourceServlet 클래스는 examples 패키지에 있습니다. 이 클래스는 CSV 파일을 외부 데이터 저장소로 사용하는 구현 예를 제공합니다. CsvDataSourceServlet는 DataSourceServlet에서 상속되고 generateDataTable()를 구현하며 서블릿 컨테이너 내에서 실행되어야 합니다.
CsvDataSourceServlet의 스니펫은 아래에 제공됩니다. generateDataTable 함수는 데이터를 라이브러리에 노출합니다. 이 함수는 데이터 테이블 설명을 만들고, 데이터 테이블 열을 정의하고, CSV 파일에서 가져온 데이터로 데이터 테이블을 채웁니다. CSV 파일은 요청하는 시각화의 쿼리에 지정된 URL에서 읽습니다. 라이브러리는 데이터 테이블을 쿼리 시각화로 반환하는 데 필요한 다른 모든 작업을 처리합니다.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
CsvDataSourceServlet 실행 및 테스트
이 섹션에서는 CsvDataSourceServlet를 실행하고 테스트하는 방법을 안내합니다.
CsvDataSourceServlet를 실행하고 테스트하려면 다음 섹션에 설명된 대로 CSV 파일을 만들고, 웹 애플리케이션을 업데이트하고, 데이터 소스를 쿼리하는 시각화를 설정합니다.
CSV 파일 만들기
csv_example.csv 파일은 <data_source_library_install>/examples/src/html 디렉터리에 제공됩니다.
다음 값이 포함됩니다.
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
이 파일을 시작하기 섹션에서 만든 <tomcat_home>/webapps/myWebApp 디렉터리에 복사합니다.
Apache Tomcat에서 웹 애플리케이션 업데이트
아래 안내에 따라 또는 조정하여 Apache Tomcat에서 웹 애플리케이션을 업데이트합니다. 다음 안내는 Windows 시스템의 Apache Tomcat에만 적용됩니다.
- 이전에
WEB-INF디렉터리에 복사한web.xml파일에는 이 예시에 필요한 정의와 매핑이 이미 포함되어 있습니다. 이를 정의하는 줄은 다음과 같습니다.
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Tomcat을 시작하거나 이미 실행 중인 경우 Tomcat을 다시 시작합니다.
- 다음 링크를 클릭합니다.
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
화면 너비에 따라 화면에 6~7줄의 텍스트가 표시됩니다.
텍스트는google.visualization.Query.setResponse
로 시작하고{c:[{v:'Bob'},{v:'Jane'}]}]}});로 끝납니다.
예시 CSV 데이터 소스가 시각화에 보내는 응답입니다.
시각화를 사용하여 데이터 보기
<data_source_library_install>/examples/src/html 디렉터리의 all_examples.html 파일은 데이터의 시각화를 확인하는 데 사용할 수 있습니다.
all_examples.html 파일의 소스를 보면 파일에 포함된 세 가지 시각화가 있습니다. 다음 스니펫은 이러한 시각화의 사양을 재현합니다.
- 다음 줄은 이 섹션에서 다룬
csv예시를 지정합니다.
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');다음 줄은 조직도 시각화를 지정합니다.var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - 다음 줄은 시작하기 섹션에서 다룬
simpleexample를 지정합니다.
var query = new google.visualization.Query('simpleexample?tq=select name,population');다음 줄은 원형 차트 시각화를 지정합니다.var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - 다음 줄은 기능 및 이벤트 흐름 정의 섹션에서 다루는
advanced예를 지정합니다.
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');다음 줄은 막대 그래프 시각화를 지정합니다.var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
차트를 지정하고 쿼리 언어를 사용하는 방법에 대한 자세한 내용은 차트 도구 사용 소개 및 쿼리 언어 참조를 참조하세요.
CsvDataSourceServlet에서 제공하는 데이터의 시각화를 보려면 아래 안내를 따르거나 조정하세요.
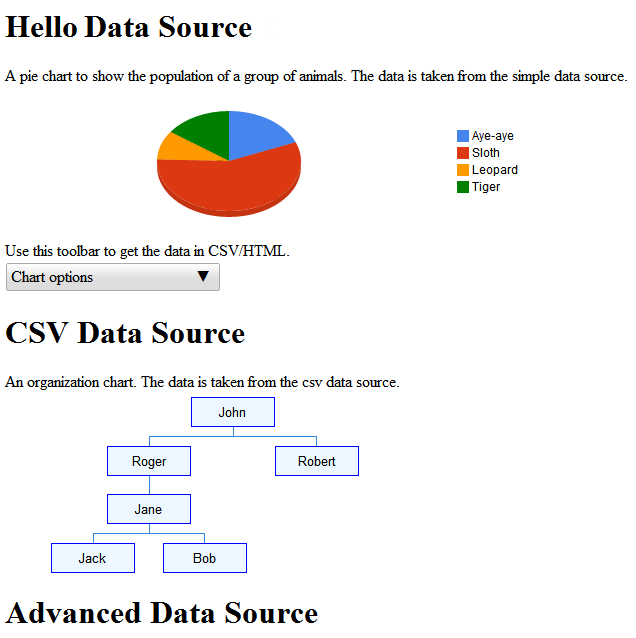
all_examples.html파일을<data_source_library_install>/examples/src/html디렉터리에서<tomcat_home>/webapps/myWebApp/디렉터리로 복사합니다.- http://localhost:8080/myWebApp/all_examples.html 링크를 클릭하면 다음과 같은 시각화가 표시됩니다.

고급 데이터 소스 예는 기능 및 이벤트 흐름 정의에서 설명합니다.
다음 단계
다음 예는 기능 및 이벤트 흐름 정의 섹션에 설명되어 있습니다. 또는 다음 링크를 살펴보세요.
- 라이브러리에서 가장 일반적으로 사용되는 클래스에 관한 소개는 키 클래스를 참고하세요.
- 데이터 소스가
DataSourceServlet에서 상속되도록 하는 대신 다른 클래스에서 상속하도록 할 수 있습니다. 자세한 내용은 자체 Servlet 사용을 참조하세요. - 애플리케이션에서 데이터 소스로 매개변수를 전달하는 방법에 관한 자세한 내용은
DataTableGenerator.generateDataTable에 매개변수 전달을 참고하세요.
