Cette section présente SimpleExampleServlet, qui est l'exemple le plus simple d'implémentation d'une source de données fournie avec la bibliothèque. Cette section fournit également des instructions détaillées sur l'exécution et le test de SimpleExampleServlet.
Présentation de SimpleExampleServlet
La classe SimpleExampleServlet se trouve dans le package examples. Cette classe fournit un exemple de l'implémentation la plus simple d'une source de données. SimpleExampleServlet hérite de DataSourceServlet, met en œuvre generateDataTable() et doit être exécuté dans un conteneur de servlets.
Vous trouverez un extrait de SimpleExampleServlet ci-dessous. La fonction generateDataTable expose les données à la bibliothèque. Cette fonction crée une description de la table de données, définit ses colonnes et y remplit des données.
La bibliothèque gère toutes les autres actions requises pour renvoyer la table de données à la visualisation de l'interrogation.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
Exécuter et tester SimpleExampleServlet
Cette section fournit des instructions sur l'exécution et le test de SimpleExampleServlet.
Si vous ne l'avez pas déjà fait, consultez la section Installation pour en savoir plus sur les conditions préalables et obtenir des instructions sur le téléchargement et la compilation de la bibliothèque. Si ce n'est pas déjà fait, veillez à installer un serveur Web qui fonctionne également comme conteneur de servlet, tel qu'Apache Tomcat. Les instructions de cette section sont spécifiques à Apache Tomcat sur un système Windows.
Pour exécuter et tester SimpleExampleServlet, créez une application Web qui exécute la source de données SimpleExampleServlet, puis exécutez un exemple de page Web avec une visualisation affichant les données interrogées à partir de la source de données. Cette procédure est décrite dans les sections suivantes:
Créer une application Web sur Apache Tomcat
Suivez ou adaptez les instructions ci-dessous pour créer une application Web sur Apache Tomcat. Ces instructions sont spécifiques à Apache Tomcat sur un système Windows:
- Accédez au répertoire dans lequel vous avez installé Tomcat. Dans ce document, il est écrit sous la forme
<tomcat_home>.
- Accédez au sous-répertoire
webapps.
- Créez un sous-répertoire appelé
myWebApp.
- Accédez au sous-répertoire que vous venez de créer et créez un autre sous-répertoire appelé
WEB-INF.
- Accédez au sous-répertoire
WEB-INFet créez un autre sous-répertoire appelélib.
Le chemin d'accès complet doit être<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
- Copiez
web.xmlà partir de<data_source_library_install>/examples/src/htmldans le répertoireWEB-INF. Où<data_source_library_install>correspond au répertoire dans lequel vous avez installé la bibliothèque de source de données. Les lignes suivantes deweb.xmldéfinissent et mappentSimpleExampleServlet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- Accédez au répertoire dans lequel vous avez installé la bibliothèque de sources de données.
Dans ce document, il est écrit sous la forme
<data_source_library_install>.
- Copiez tous les packages de dépendances dans
<tomcat_home>/webapps/myWebApp/WEB-INF/lib. Les packages sont installés dans<data_source_library_install>/lib, sauf si vous les placez dans un autre répertoire.
- Si vous avez créé la bibliothèque vous-même, copiez
visualization-datasource-1.0.2.jaretvisualization-datasource-examples.jar
de<data_source_library_install>/build
vers<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Si vous avez décompressé le fichier ZIP, copiezvisualization-datasource-1.0.2.jaretvisualization-datasource-examples.jar
de<data_source_library_install>
vers<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Notez que le numéro de version indiqué dans le nom du fichier JAR peut varier en fonction du numéro de la dernière version. - Lancez Tomcat, ou redémarrez Tomcat s'il est déjà en cours d'exécution.
- Cliquez sur le lien suivant:
http://localhost:8080/myWebApp/simpleexample
L'écran affiche 6 à 7 lignes de texte en fonction de la largeur de votre écran.
Le texte commence pargoogle.visualization.Query.setResponse
et se termine par/Tiger'},{v:80.0},{v:false}]}]}});
Il s'agit des données renvoyées par votre source de données à une visualisation en cours de requête.
Utiliser une visualisation pour afficher les données
Le fichier getting_started.html du répertoire <data_source_library_install>/examples/src/html permet d'afficher une visualisation des données. La ligne suivante, tirée de getting_started.html, spécifie le servlet à utiliser. Le mappage de servlet a été configuré à l'étape 8 de la page Créer une application Web sur Apache Tomcat.
var query = new google.visualization.Query('simpleexample');
Pour en savoir plus sur la spécification d'une visualisation et l'utilisation du langage de requête, consultez Utiliser des graphiques et la documentation de référence sur le langage de requête.
Suivez ou adaptez les instructions ci-dessous pour afficher une visualisation des données fournies par la source de données:
- Copiez le fichier
getting_started.htmldu répertoire<data_source_library_install>/examples/src/html
vers le répertoire<tomcat_home>/webapps/myWebApp/.
- Cliquez sur le lien http://localhost:8080/myWebApp/getting_started.html.
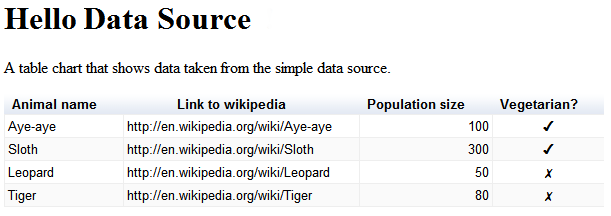
Le message suivant doit s'afficher:

C'est tout ! Vous avez configuré votre première source de données.
Étapes suivantes
L'exemple suivant est décrit dans la section Utiliser un data store externe. Vous pouvez également revenir à l'introduction ou explorer les liens suivants:
- Pour en savoir plus sur les classes les plus couramment utilisées de la bibliothèque, consultez la page Classes clés.
- Pour obtenir un exemple d'implémentation de votre propre flux d'événements et de fonctionnalités de requête, consultez la page Définir des fonctionnalités et le flux d'événements.
- Si vous ne souhaitez pas hériter de
DataSourceServlet, vous pouvez mettre en œuvre une source de données comme décrit dans la section Utiliser votre propre servlet. Par exemple, il se peut que vous ne souhaitiez pas hériter deDataSourceServletsi vous héritez d'un servlet d'une autre classe. - Si vous ne souhaitez pas utiliser de servlet, reportez-vous à la section Implémenter une source de données non-servlet.
- Pour savoir comment transmettre des paramètres d'une application à une source de données, consultez Transmettre des paramètres à
DataTableGenerator.generateDataTable.
