Cette section présente CsvDataSourceServlet. CsvDataSourceServlet est un exemple d'implémentation qui utilise un fichier CSV comme datastore externe. Cette section fournit également des instructions détaillées sur l'exécution et le test de CsvDataSourceServlet.
Remarque: Vous devez terminer la section Premiers pas avec les sources de données avant de commencer cette section.
Présentation de CsvDataSourceServlet
La classe CsvDataSourceServlet se trouve dans le package examples. Cette classe fournit un exemple d'implémentation qui utilise un fichier CSV comme datastore externe. CsvDataSourceServlet hérite de DataSourceServlet, met en œuvre generateDataTable() et doit être exécuté dans un conteneur de servlets.
Vous trouverez un extrait de CsvDataSourceServlet ci-dessous. La fonction generateDataTable expose les données à la bibliothèque. Cette fonction crée une description de la table de données, définit ses colonnes et la remplit avec les données obtenues à partir d'un fichier CSV. Le fichier CSV est lu à partir d'une URL spécifiée dans la requête d'une visualisation à l'origine de la demande. La bibliothèque gère toutes les autres actions requises pour renvoyer la table de données à la visualisation de l'interrogation.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
Exécuter et tester CsvDataSourceServlet
Cette section fournit des instructions sur l'exécution et le test de CsvDataSourceServlet.
Pour exécuter et tester CsvDataSourceServlet, créez un fichier CSV, mettez à jour votre application Web et configurez une visualisation qui interroge la source de données, comme décrit dans les sections suivantes:
- Créer un fichier CSV
- Mettre à jour votre application Web sur Apache Tomcat
- Utiliser une visualisation pour afficher les données
Créer un fichier CSV
Le fichier csv_example.csv est fourni dans le répertoire <data_source_library_install>/examples/src/html.
Elle contient les valeurs suivantes:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Copiez ce fichier dans le répertoire <tomcat_home>/webapps/myWebApp que vous avez créé dans la section Premiers pas.
Mettre à jour votre application Web sur Apache Tomcat
Suivez ou adaptez les instructions ci-dessous pour mettre à jour votre application Web sur Apache Tomcat. Ces instructions sont spécifiques à Apache Tomcat sur un système Windows:
- Le fichier
web.xmlque vous avez précédemment copié dans le répertoireWEB-INFcontient déjà la définition et le mappage requis pour cet exemple. Les lignes qui le définissent sont les suivantes:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Lancez Tomcat, ou redémarrez Tomcat s'il est déjà en cours d'exécution.
- Cliquez sur le lien suivant :
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
L'écran affiche 6 à 7 lignes de texte, en fonction de la largeur de votre écran.
Le texte commence pargoogle.visualization.Query.setResponse
et se termine par{c:[{v:'Bob'},{v:'Jane'}]}]}});
Il s'agit de la réponse que l'exemple de source de données CSV envoie à une visualisation.
Utiliser une visualisation pour afficher les données
Le fichier all_examples.html du répertoire <data_source_library_install>/examples/src/html permet d'afficher une visualisation des données.
Si vous affichez la source du fichier all_examples.html, vous verrez trois visualisations incluses dans le fichier. Les extraits suivants reproduisent la spécification de ces visualisations.
- La ligne suivante spécifie l'exemple
csvtraité dans cette section:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');La ligne suivante spécifie une visualisation de l'organigramme :var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - La ligne suivante spécifie le
simpleexampletraité dans la section Getting Started (Premiers pas) :
var query = new google.visualization.Query('simpleexample?tq=select name,population');La ligne suivante spécifie une visualisation sous forme de graphique à secteurs :var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - La ligne suivante spécifie l'exemple
advancedabordé dans la section Définir des fonctionnalités et le flux d'événements:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');La ligne suivante spécifie une visualisation sous forme de graphique à barres :var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Pour en savoir plus sur la spécification d'un graphique et l'utilisation du langage de requête, consultez Introduction à l'utilisation des outils de graphique et Documentation de référence sur le langage de requête.
Suivez ou adaptez les instructions ci-dessous pour afficher une visualisation des données diffusées par CsvDataSourceServlet:
- Copiez le fichier
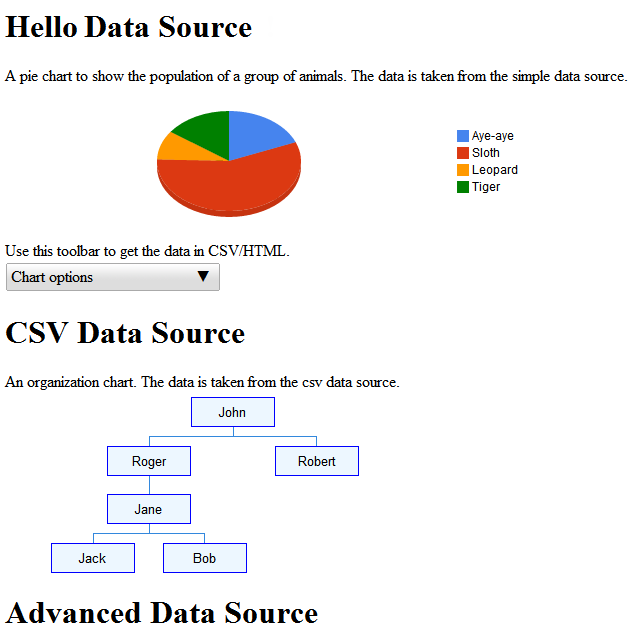
all_examples.htmldu répertoire<data_source_library_install>/examples/src/htmlvers le répertoire<tomcat_home>/webapps/myWebApp/. - Cliquez sur le lien http://localhost:8080/myWebApp/all_examples.html pour afficher la visualisation ci-dessous.

L'exemple de source de données avancée est abordé dans Définir des fonctionnalités et le flux d'événements.
Étapes suivantes
L'exemple suivant est décrit dans la section Définir des fonctionnalités et le flux d'événements . Vous pouvez également consulter les liens suivants:
- Pour en savoir plus sur les classes les plus couramment utilisées de la bibliothèque, consultez la page Classes clés.
- Au lieu que la source de données hérite de
DataSourceServlet, vous pouvez faire en sorte qu'elle hérite d'une autre classe. Pour en savoir plus, consultez la section Utiliser votre propre servlet. - Pour savoir comment transmettre des paramètres d'une application à une source de données, consultez Transmettre des paramètres à
DataTableGenerator.generateDataTable.
