Phần này giới thiệu về SimpleExampleServlet. Đây là phương thức triển khai mẫu đơn giản nhất cho nguồn dữ liệu được cung cấp cùng với thư viện. Phần này cũng cung cấp hướng dẫn từng bước về cách chạy và kiểm thử SimpleExampleServlet.
Giới thiệu SimpleExampleServlet
Lớp SimpleExampleServlet nằm trong gói examples. Lớp này cung cấp ví dụ về cách triển khai nguồn dữ liệu đơn giản nhất. SimpleExampleServlet kế thừa từ DataSourceServlet, triển khai generateDataTable() và phải được chạy trong vùng chứa servlet.
Đoạn mã của SimpleExampleServlet được cung cấp bên dưới. Hàm generateDataTable sẽ hiển thị dữ liệu cho thư viện. Hàm này tạo nội dung mô tả bảng dữ liệu, xác định các cột của bảng dữ liệu và điền dữ liệu vào bảng dữ liệu.
Thư viện này xử lý tất cả các thao tác khác cần thiết để trả về bảng dữ liệu cho hình ảnh truy vấn.
// This example extends DataSourceServlet
public class SimpleExampleServlet extends DataSourceServlet {
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request) {
// Create a data table,
DataTable data = new DataTable();
ArrayList cd = new ArrayList();
cd.add(new ColumnDescription("name", ValueType.TEXT, "Animal name"));
cd.add(new ColumnDescription("link", ValueType.TEXT, "Link to wikipedia"));
cd.add(new ColumnDescription("population", ValueType.NUMBER, "Population size"));
cd.add(new ColumnDescription("vegeterian", ValueType.BOOLEAN, "Vegetarian?"));
data.addColumns(cd);
// Fill the data table.
try {
data.addRowFromValues("Aye-aye", "http://en.wikipedia.org/wiki/Aye-aye", 100, true);
data.addRowFromValues("Sloth", "http://en.wikipedia.org/wiki/Sloth", 300, true);
data.addRowFromValues("Leopard", "http://en.wikipedia.org/wiki/Leopard", 50, false);
data.addRowFromValues("Tiger", "http://en.wikipedia.org/wiki/Tiger", 80, false);
} catch (TypeMismatchException e) {
System.out.println("Invalid type!");
}
return data;
}
}
Chạy và thử nghiệm SimpleExampleServlet
Phần này đưa ra hướng dẫn về cách chạy và kiểm thử SimpleExampleServlet.
Hãy xem mục Cài đặt để biết thông tin về các điều kiện tiên quyết, cũng như hướng dẫn về cách tải xuống và xây dựng thư viện (nếu bạn chưa thực hiện việc này). Hãy nhớ cài đặt một máy chủ web cũng hoạt động như vùng chứa servlet, chẳng hạn như Apache Tomcat, nếu bạn chưa có vùng chứa này trên hệ thống của mình. Hướng dẫn trong phần này dành riêng cho Apache Tomcat trên hệ thống Windows.
Để chạy và kiểm thử SimpleExampleServlet, hãy tạo một ứng dụng web chạy nguồn dữ liệu SimpleExampleServlet, sau đó chạy một trang web mẫu có hình ảnh trực quan cho thấy dữ liệu được truy vấn từ nguồn dữ liệu. Điều này được mô tả trong các phần sau:
Tạo ứng dụng web trên Apache Tomcat
Làm theo hoặc điều chỉnh hướng dẫn bên dưới để tạo một ứng dụng web trên Apache Tomcat. Những hướng dẫn này dành riêng cho Apache Tomcat trên hệ thống Windows:
- Chuyển đến thư mục mà bạn đã cài đặt Tomcat. Nội dung này được viết
trong tài liệu này dưới dạng
<tomcat_home>.
- Chuyển đến thư mục con
webapps.
- Tạo thư mục con có tên là
myWebApp.
- Thay đổi thư mục con bạn vừa tạo và tạo một
thư mục con khác có tên là
WEB-INF.
- Thay đổi sang thư mục con
WEB-INFvà tạo một thư mục con khác có tên làlib.
Đường dẫn đầy đủ phải là<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
- Sao chép
web.xmltừ<data_source_library_install>/examples/src/htmlvào thư mụcWEB-INF. Trong đó<data_source_library_install>là thư mục mà bạn đã cài đặt thư viện nguồn dữ liệu. Các dòng sau trongweb.xmlxác định và ánh xạSimpleExampleServlet:
<servlet> <servlet-name>My Servlet</servlet-name> <description>My servlet description.</description> <servlet-class>SimpleExampleServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>My Servlet</servlet-name> <url-pattern>/simpleexample</url-pattern> </servlet-mapping>
- Chuyển đến thư mục mà bạn đã cài đặt thư viện nguồn dữ liệu.
Thuộc tính này được viết trong tài liệu này là
<data_source_library_install>.
- Sao chép tất cả các gói phần phụ thuộc vào
<tomcat_home>/webapps/myWebApp/WEB-INF/lib. Các gói sẽ được cài đặt trong<data_source_library_install>/lib, trừ phi bạn đặt các gói đó trong một thư mục khác.
- Nếu bạn đã tự tạo thư viện, hãy sao chép
visualization-datasource-1.0.2.jarvàvisualization-datasource-examples.jar
từ<data_source_library_install>/build
sang<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Nếu bạn đã giải nén tệp zip, hãy sao chépvisualization-datasource-1.0.2.jarvàvisualization-datasource-examples.jar
từ<data_source_library_install>
vào<tomcat_home>/webapps/myWebApp/WEB-INF/lib.
Lưu ý rằng số phiên bản trong tên tệp jar có thể khác nhau tuỳ thuộc vào số phiên bản mới nhất. - Khởi động Tomcat hoặc khởi động lại Tomcat nếu Tomcat đang chạy.
- Nhấp vào đường liên kết sau:
http://localhost:8080/myWebApp/simpleexample
Màn hình hiển thị 6 đến 7 dòng văn bản, tùy thuộc vào chiều rộng màn hình của bạn.
Văn bản bắt đầu bằnggoogle.visualization.Query.setResponse
và kết thúc bằng/Tiger'},{v:80.0},{v:false}]}]}});
Đây là dữ liệu mà nguồn dữ liệu của bạn trả về cho hình ảnh truy vấn.
Sử dụng hình ảnh trực quan để xem dữ liệu
Bạn có thể dùng tệp getting_started.html trong thư mục <data_source_library_install>/examples/src/html để xem hình ảnh trực quan của dữ liệu. Dòng sau, lấy từ getting_started.html, chỉ định servlet cần sử dụng. Ánh xạ servlet được thiết lập ở bước 8 của bài viết Tạo ứng dụng web trên Apache Tomcat.
var query = new google.visualization.Query('simpleexample');
Để biết thêm thông tin về cách chỉ định hình ảnh trực quan và sử dụng ngôn ngữ truy vấn, hãy xem phần Sử dụng biểu đồ và Tài liệu tham khảo về ngôn ngữ truy vấn.
Hãy làm theo hoặc điều chỉnh các hướng dẫn bên dưới để xem hình ảnh về dữ liệu do nguồn dữ liệu cung cấp:
- Sao chép tệp
getting_started.htmltừ thư mục<data_source_library_install>/examples/src/html
vào thư mục<tomcat_home>/webapps/myWebApp/.
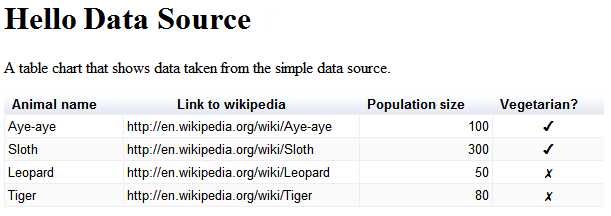
- Nhấp vào đường liên kết sau http://localhost:8080/myWebApp/getting_started.html,
bạn sẽ thấy như sau:

Vậy là xong! Bạn đã thiết lập nguồn dữ liệu đầu tiên của mình.
Các bước tiếp theo
Ví dụ tiếp theo được mô tả trong phần Sử dụng Kho dữ liệu bên ngoài. Ngoài ra, bạn có thể quay lại phần Giới thiệu hoặc khám phá các đường liên kết sau:
- Để biết giới thiệu về các lớp thường dùng nhất của thư viện, hãy xem phần Lớp khoá.
- Để biết ví dụ về cách triển khai luồng sự kiện và khả năng truy vấn của riêng bạn, hãy xem phần Xác định khả năng và luồng sự kiện.
- Nếu không muốn kế thừa từ
DataSourceServlet, bạn có thể triển khai nguồn dữ liệu như mô tả trong phần Sử dụng dịch vụ riêng của bạn. Ví dụ: bạn có thể không muốn kế thừa từDataSourceServletnếu kế thừa servlet từ một lớp khác. - Nếu bạn không muốn sử dụng servlet, hãy xem phần Triển khai nguồn dữ liệu không phải servlet.
- Để tìm hiểu cách truyền tham số từ một ứng dụng vào nguồn dữ liệu, hãy xem phần Chuyển tham số đến
DataTableGenerator.generateDataTable.