Phần này giới thiệu CsvDataSourceServlet. CsvDataSourceServlet là một ví dụ về cách triển khai sử dụng tệp CSV làm kho dữ liệu bên ngoài. Phần này cũng cung cấp hướng dẫn từng bước về cách chạy và kiểm thử CsvDataSourceServlet.
Lưu ý: Bạn nên hoàn tất phần Bắt đầu với Nguồn dữ liệu trước khi bắt đầu phần này.
Giới thiệu CsvDataSourceServlet
Lớp CsvDataSourceServlet nằm trong gói examples. Lớp này cung cấp một ví dụ về cách triển khai, trong đó sử dụng tệp CSV làm kho lưu trữ dữ liệu bên ngoài. CsvDataSourceServlet kế thừa từ DataSourceServlet, triển khai generateDataTable() và phải được chạy trong vùng chứa servlet.
Đoạn mã của CsvDataSourceServlet được cung cấp bên dưới. Hàm generateDataTable sẽ hiển thị dữ liệu cho thư viện. Hàm này tạo nội dung mô tả bảng dữ liệu, xác định các cột của bảng dữ liệu và điền dữ liệu có được từ tệp CSV vào bảng dữ liệu. Tệp CSV được đọc từ một URL được chỉ định trong truy vấn của hình ảnh yêu cầu. Thư viện này xử lý mọi thao tác khác cần thiết để trả về bảng dữ liệu cho hình ảnh truy vấn.
/**
* A demo servlet for serving a simple, constant data table.
* This servlet extends DataSourceServlet, but does not override the default
* empty implementation of method getCapabilities(). This servlet therefore ignores the
* user query (as passed in the 'tq' url parameter), leaving the
* query engine to apply it to the data table created here.
*
* @author Nimrod T.
*/
public class CsvDataSourceServlet extends DataSourceServlet {
/**
* Log.
*/
private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName());
/**
* The name of the parameter that contains the url of the CSV to load.
*/
private static final String URL_PARAM_NAME = "url";
/**
* Generates the data table.
* This servlet assumes a special parameter that contains the CSV URL from which to load
* the data.
*/
@Override
public DataTable generateDataTable(Query query, HttpServletRequest request)
throws DataSourceException {
String url = request.getParameter(URL_PARAM_NAME);
if (StringUtils.isEmpty(url)) {
log.error("url parameter not provided.");
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided");
}
Reader reader;
try {
reader = new BufferedReader(new InputStreamReader(new URL(url).openStream()));
} catch (MalformedURLException e) {
log.error("url is malformed: " + url);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
DataTable dataTable = null;
ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request);
try {
// Note: We assume that all the columns in the CSV file are text columns. In cases where the
// column types are known in advance, this behavior can be overridden by passing a list of
// ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for
// more details.
dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale);
} catch (IOException e) {
log.error("Couldn't read from url: " + url, e);
throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url);
}
return dataTable;
}
}
Chạy và thử nghiệm CsvDataSourceServlet
Phần này đưa ra hướng dẫn về cách chạy và kiểm thử CsvDataSourceServlet.
Để chạy và kiểm thử CsvDataSourceServlet, hãy tạo tệp CSV, cập nhật ứng dụng web và thiết lập hình ảnh trực quan để truy vấn nguồn dữ liệu như mô tả trong các phần sau:
Tạo tệp CSV
Tệp csv_example.csv được cung cấp trong thư mục <data_source_library_install>/examples/src/html.
Thuộc tính này chứa các giá trị sau:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Sao chép tệp này vào thư mục <tomcat_home>/webapps/myWebApp mà bạn đã tạo trong phần Bắt đầu.
Cập nhật ứng dụng web trên Apache Tomcat
Làm theo hoặc điều chỉnh hướng dẫn bên dưới để cập nhật ứng dụng web của bạn trên Apache Tomcat. Những hướng dẫn này dành riêng cho Apache Tomcat trên hệ thống Windows:
- Tệp
web.xmlmà trước đây bạn sao chép vào thư mụcWEB-INFđã chứa định nghĩa và mục ánh xạ bắt buộc cho ví dụ này. Các dòng xác định việc này là:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Khởi động Tomcat hoặc khởi động lại Tomcat nếu Tomcat đang chạy.
- Nhấp vào đường liên kết sau:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
Màn hình hiển thị 6 đến 7 dòng văn bản, tuỳ thuộc vào chiều rộng màn hình.
Văn bản bắt đầu bằnggoogle.visualization.Query.setResponse
và kết thúc bằng{c:[{v:'Bob'},{v:'Jane'}]}]}});
Đây là phản hồi mà nguồn dữ liệu CSV mẫu gửi đến một hình ảnh.
Sử dụng hình ảnh trực quan để xem dữ liệu
Bạn có thể dùng tệp all_examples.html trong thư mục <data_source_library_install>/examples/src/html để xem hình ảnh trực quan của dữ liệu.
Nếu xem nguồn của tệp all_examples.html,
bạn sẽ thấy có 3 hình ảnh trực quan đi kèm trong tệp. Các đoạn mã sau đây tái tạo quy cách của các hình ảnh này.
- Dòng sau đây chỉ định ví dụ về
csvđược đề cập trong phần này:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');Dòng sau đây chỉ định một hình ảnh trực quan của biểu đồ tổ chức:var chart = new google.visualization.OrgChart(document.getElementById('csv_div')); - Dòng sau đây nêu rõ
simpleexampleđược đề cập trong phần Bắt đầu:
var query = new google.visualization.Query('simpleexample?tq=select name,population');Dòng sau đây chỉ định một hình ảnh trực quan của biểu đồ hình tròn:var chart = new google.visualization.PieChart(document.getElementById('simple_div')); - Dòng sau đây chỉ định ví dụ về
advancedđược đề cập trong phần Xác định khả năng và luồng sự kiện:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');Dòng sau đây chỉ định một hình ảnh trực quan của biểu đồ thanh:var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
Để biết thêm thông tin về cách chỉ định biểu đồ và sử dụng ngôn ngữ truy vấn, hãy xem phần Giới thiệu về cách sử dụng công cụ biểu đồ và Tài liệu tham khảo về ngôn ngữ truy vấn.
Hãy làm theo hoặc điều chỉnh các hướng dẫn bên dưới để xem hình ảnh trực quan về dữ liệu do CsvDataSourceServlet phân phát:
- Sao chép tệp
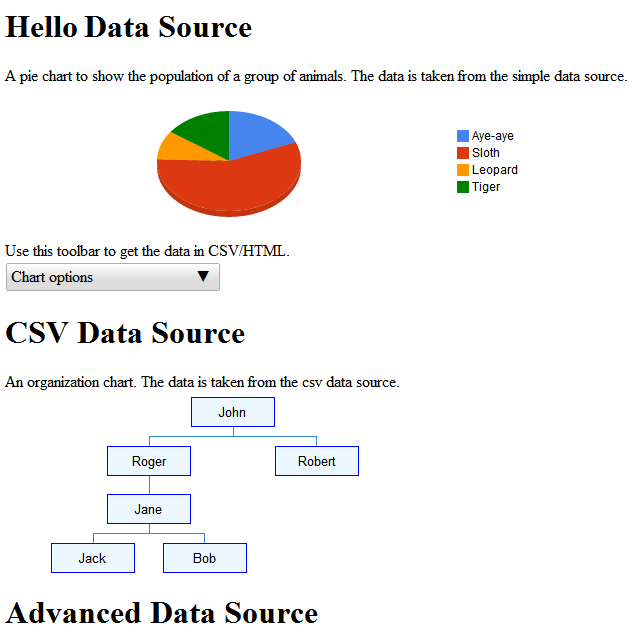
all_examples.htmltừ thư mục<data_source_library_install>/examples/src/htmlvào thư mục<tomcat_home>/webapps/myWebApp/. - Nhấp vào đường liên kết sau: http://localhost:8080/myWebApp/all_examples.html, bạn sẽ thấy hình ảnh như sau.

Ví dụ về Nguồn dữ liệu nâng cao sẽ được thảo luận trong bài viết Xác định khả năng và luồng sự kiện.
Các bước tiếp theo
Ví dụ tiếp theo được mô tả trong phần Xác định khả năng và luồng sự kiện . Ngoài ra, hãy khám phá các đường liên kết sau:
- Để biết giới thiệu về các lớp thường dùng nhất của thư viện, hãy xem phần Lớp khoá.
- Thay vì kế thừa nguồn dữ liệu từ
DataSourceServlet, bạn có thể kế thừa nguồn dữ liệu đó từ một lớp khác. Để biết thêm thông tin, hãy xem phần Sử dụng dịch vụ của riêng bạn. - Để tìm hiểu cách truyền tham số từ một ứng dụng vào nguồn dữ liệu, hãy xem phần Chuyển tham số đến
DataTableGenerator.generateDataTable.