ภาพรวม
กากบาทคือเส้นแนวตั้งและแนวนอนบางๆ ที่มีจุดศูนย์กลางอยู่ที่จุดข้อมูลในแผนภูมิ เมื่อคุณในฐานะผู้สร้างแผนภูมิเปิดใช้กากบาทในแผนภูมิ ผู้ใช้จะสามารถกำหนดเป้าหมายองค์ประกอบเดียวได้ ดังนี้

เครื่องหมายกากบาทอาจปรากฏให้เห็นในโฟกัส การเลือก หรือทั้ง 2 อย่าง และใช้ได้กับแผนภูมิกระจาย แผนภูมิเส้น แผนภูมิพื้นที่ และส่วนเส้นและพื้นที่ของแผนภูมิผสม
ตัวอย่างง่ายๆ
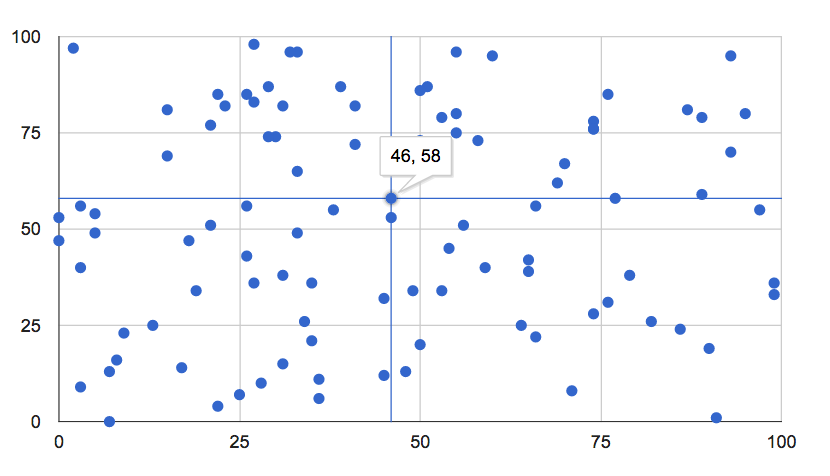
วางเมาส์เหนือจุดด้านล่างหรือเลือกจุดเพื่อดูรูปกากบาท:
ต่อไปนี้คือหน้าเว็บที่สมบูรณ์ที่สร้างแผนภูมิข้างต้น โดยมีเส้นกากบาทเป็นตัวหนา
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
ตัวเลือกของ Crosshair
มีตัวเลือกกากบาทต่อไปนี้
crosshair: { trigger: 'both' } | แสดงทั้งในโฟกัสและรายการที่เลือก |
crosshair: { trigger: 'focus' } | แสดงผลเมื่อโฟกัสเท่านั้น |
crosshair: { trigger: 'selection' } | แสดงเมื่อเลือกเท่านั้น |
crosshair: { orientation: 'both' } | แสดงทั้งเส้นผมแนวตั้งและแนวนอน |
crosshair: { orientation: 'horizontal' } | แสดงเฉพาะเส้นผมแนวนอนเท่านั้น |
crosshair: { orientation: 'vertical' } | แสดงเฉพาะผมในแนวตั้ง |
crosshair: { color: color_string } | ตั้งค่าสีของเป้าหมาเป็น color_string เช่น 'red' หรือ '#f00' |
crosshair: { opacity: opacity_number } | ตั้งค่าความทึบแสงของเส้นไขว้เป็น opacity_number โดยที่ 0.0 แสดงความโปร่งใสเต็มที่และ 1.0 ทึบแสงเต็มที่ |
crosshair: { focused: { color: color_string } } | ตั้งค่าสีกากบาทเป็น color_string ในโฟกัส |
crosshair: { focused: { opacity: opacity_number } } | ตั้งค่าความทึบแสงของเส้นด้ายเป็น opacity_number ในโฟกัส |
crosshair: { selected: { color: color_string } } | ตั้งค่าสีกากบาทเป็น color_string ในการเลือก |
crosshair: { selected: { opacity: opacity_number } } | ตั้งค่าความทึบแสงของกากบาทเป็น opacity_number ในการเลือก |