Überblick
Fadenkreuze sind dünne vertikale und horizontale Linien, die auf einem Datenpunkt in einem Diagramm zentriert sind. Wenn Sie als Diagrammersteller Fadenkreuze in Ihren Diagrammen aktivieren, können Ihre Nutzer ein einzelnes Element als Ziel verwenden:

Fadenkreuze können im Fokus, auf der Auswahl oder auf beidem angezeigt werden. Sie sind für Streudiagramme, Liniendiagramme, Flächendiagramme sowie für die Linien- und Flächenabschnitte von Kombinationsdiagrammen verfügbar.
Ein einfaches Beispiel
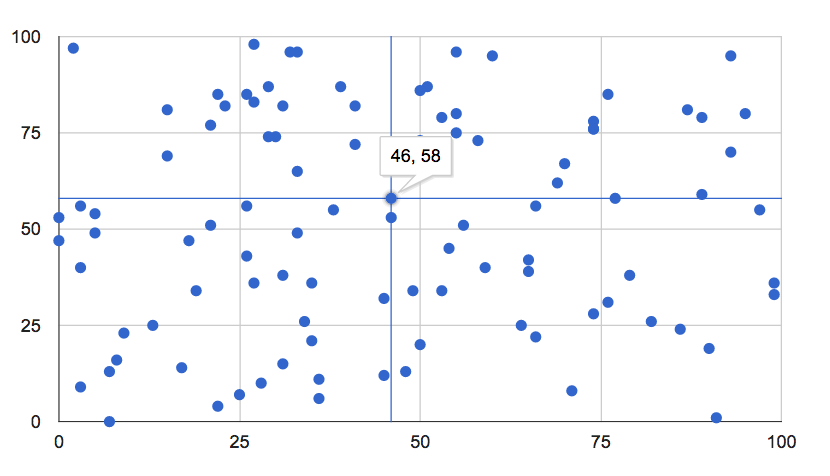
Bewegen Sie die Maus über die Punkte unten oder wählen Sie sie aus, um Fadenkreuze anzuzeigen:
Hier sehen Sie eine vollständige Webseite, auf der das obige Diagramm erstellt wird, wobei die Linie für Fadenkreuze fett dargestellt ist:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Fadenkreuz-Optionen
Die folgenden Fadenkreuz-Optionen sind verfügbar:
crosshair: { trigger: 'both' } | sowohl auf Fokus als auch auf Auswahl |
crosshair: { trigger: 'focus' } | Nur im Fokus anzeigen |
crosshair: { trigger: 'selection' } | Nur auf Auswahl anzeigen |
crosshair: { orientation: 'both' } | Darstellung von horizontalen und vertikalen Haaren |
crosshair: { orientation: 'horizontal' } | Nur horizontale Haare anzeigen |
crosshair: { orientation: 'vertical' } | Nur vertikal verlaufende Haare anzeigen |
crosshair: { color: color_string } | Legen Sie die Fadenkreuzfarbe auf color_string fest, z.B. 'red' oder '#f00' |
crosshair: { opacity: opacity_number } | Fadenkreuzdeckkraft auf opacity_number festlegen, wobei 0.0 vollständig transparent und 1.0 vollständig deckend ist |
crosshair: { focused: { color: color_string } } | Fadenkreuzfarbe im Fokus auf color_string setzen |
crosshair: { focused: { opacity: opacity_number } } | Fadenkreuz-Deckkraft im Fokus auf opacity_number festlegen |
crosshair: { selected: { color: color_string } } | Fadenkreuzfarbe bei Auswahl auf color_string festlegen |
crosshair: { selected: { opacity: opacity_number } } | Fadenkreuz-Deckkraft bei Auswahl auf opacity_number festlegen |