1. 概要

この Codelab では、Cast 対応デバイスでコンテンツを再生するカスタム ウェブ レシーバー アプリの作成方法について説明します。
Google Cast とは
Google Cast では、ユーザーはモバイル デバイスからテレビにコンテンツをキャストできます。モバイル デバイスやパソコンの Chrome ブラウザをリモコンとして使い、テレビでのメディア再生を操作できます。
Google Cast SDK を使用すると、Google Cast 対応デバイス(テレビやサウンド システムなど)をアプリから操作できるようになります。Cast SDK には、Google Cast デザイン チェックリストに基づいた必要な UI コンポーネントが用意されています。
Google Cast デザイン チェックリストは、サポートされているすべてのプラットフォームで、キャストのユーザー エクスペリエンスをシンプルで予測可能なものにするために提供されています。詳しくはこちらをご覧ください。
達成目標
この Codelab を完了すると、キャスト対応デバイスに動画コンテンツを表示できる独自のカスタム レシーバーとして機能する HTML5 アプリを作成できるようになります。
学習内容
- レシーバー開発のセットアップ方法
- Cast Application Framework に基づくキャスト対応レシーバーの基本。
- キャストされた動画を受け取る方法
- Debug Logger を統合する方法
- スマートディスプレイ向けにレシーバーを最適化する方法。
必要なもの
- 最新の Google Chrome ブラウザ
- Firebase Hosting や ngrok などの HTTPS ホスティング サービス。
- インターネットに接続するように設定された Chromecast や Android TV などの Google Cast デバイス。
- HDMI 入力対応のテレビまたはモニター
エクスペリエンス
- ウェブ開発に関する知識が必要です。
- 一般的なテレビの視聴経験も必要です。
このチュートリアルの利用方法をお選びください。
ウェブアプリの作成経験をどのように評価されますか。
テレビ視聴のご経験についてお答えください。
2. サンプルコードを取得する
サンプルコードはすべてパソコンにダウンロードできます。
ダウンロードした ZIP ファイルを解凍します。
3. ローカルでレシーバーを実装する
キャスト デバイスでウェブレシーバーを使用するには、キャスト デバイスからアクセスできる場所でウェブレシーバーをホストする必要があります。HTTPS に対応しているサーバーを使用できる場合は、次の手順をスキップして、サーバーの URL をメモしておきます。この情報は次のセクションで必要になります。
使用できるサーバーがない場合、Firebase Hosting または ngrok を使用できます。
サーバーを実行する
選択したサービスを設定したら、app-start に移動してサーバーを起動します。
ホストされているレシーバーの URL をメモします。これは次のセクションで使用します。
4. Cast Developer Console でアプリを登録する
この Codelab で作成したカスタム レシーバーを Chromecast デバイスで実行できるようにするには、アプリを登録する必要があります。アプリを登録すると、アプリ ID が発行されます。センダーアプリでの API 呼び出し(レシーバー アプリを起動するなど)には、この ID を使用する必要があります。
![[新しいアプリを追加] ボタンがハイライト表示された Google Cast SDK デベロッパー コンソールの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/d8b39f5d33d33db4.png?hl=ja)
[Add new application] をクリックします。
![[カスタム レシーバー] オプションがハイライト表示された [新しいレシーバー アプリケーション] 画面の画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/e8c19e57b85c7d.png?hl=ja)
[Custom Receiver(カスタム レシーバー)] を選択します(これを今から作成します)。
![「新しいカスタムのレシーバー」の画像[Receiver Application URL] に URL が入力されていることを示す画面フィールド](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/bf364a7d382e3c58.png?hl=ja)
新しいレシーバーの詳細を入力します。
必ず指定してください。新しいレシーバーに割り当てられたアプリ ID をメモしておきます。
また、公開前に受信アプリにアクセスできるように、Google Cast デバイスを登録する必要があります。レシーバー アプリを公開すると、すべての Google Cast デバイスで利用できるようになります。この Codelab では、公開していないレシーバー アプリを使用することをおすすめします。
![[新しいデバイスを追加] ボタンがハイライト表示された Google Cast SDK Developer Console の画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/a446325da6ebd627.png?hl=ja)
[Add new Device] をクリックします。
![[キャスト レシーバー デバイスを追加] ダイアログの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/a21355793a3f4cd5.png?hl=ja)
キャスト デバイスの背面に記載されているシリアル番号を入力し、わかりやすい名前を付けます。シリアル番号は、Google Cast SDK Developer Console にアクセスし、Chrome で画面をキャストして確認することもできます。
レシーバーとデバイスがテストできるようになるまでに 5 ~ 15 分かかります。5~15 分待ってから、キャスト デバイスを再起動します。
5. サンプルアプリを実行します。

新しいレシーバ アプリケーションのテストの準備が整うまで待つ間、完成したレシーバ アプリがどのようなものになるか見てみましょう。これから作成するレシーバーでは、アダプティブ ビットレート ストリーミングを使用してメディアを再生できます(Dynamic Adaptive Streaming over HTTP(DASH)用にエンコードされたサンプル コンテンツを使用します)。
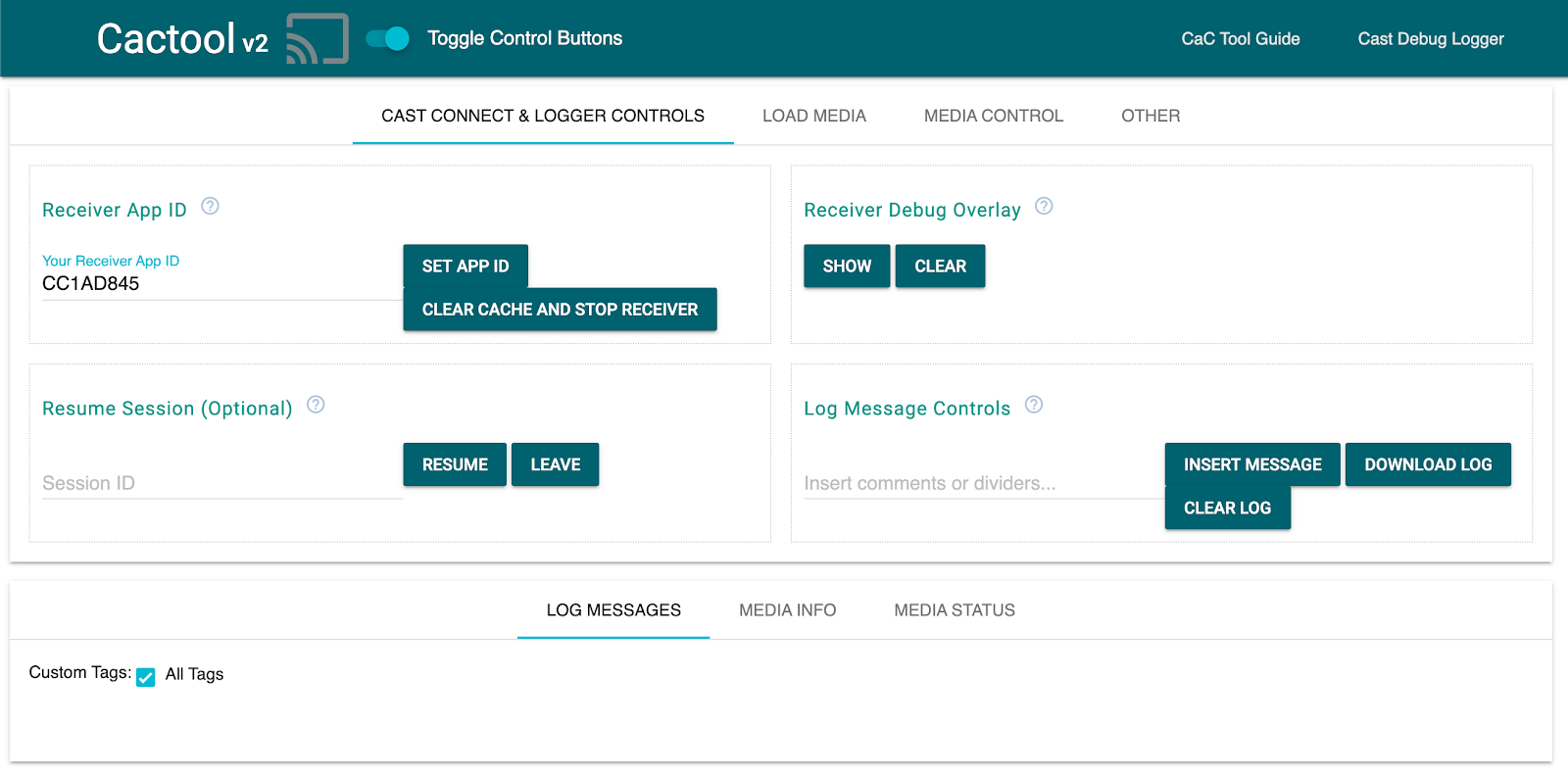
ブラウザでコマンド アンド コントロール(CaC)ツールを開きます。

- CaC ツールが開きます。
- デフォルトの「CC1AD845」を使用します。サンプル レシーバー ID を開き、[Set App ID] をクリックします。] ボタンを離します。
- 左上のキャスト アイコンをクリックして、Google Cast デバイスを選択します。
![レシーバー アプリに接続されていることを示す、コマンド アンド コントロール(CaC)ツールの [Cast Connect & Logger Controls] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/a02db8244a963fd6.png?hl=ja)
- [メディアの読み込み]に移動しますタブを使用します。
![コマンド アンド コントロール(CaC)ツールの [メディアを読み込む] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/acd63df355a0493.png?hl=ja)
- [Load by Content(指定したコンテンツを読み込む)] をクリックして、サンプル動画を再生します。
- Google Cast デバイスで動画の再生が開始され、デフォルトのレシーバーを使用した基本的なレシーバー機能が表示されます。
6. 開始プロジェクトを準備する
ダウンロードした開始用アプリに Google Cast のサポートを追加する必要があります。この Codelab で使用する Google Cast の用語は次のとおりです。
- 送信側アプリはモバイル デバイスやノートパソコンで動作します。
- レシーバー アプリは Google Cast デバイスで動作します。
お好きなテキスト エディタを使用して、開始用プロジェクトを基に作業する準備を行います。
- ダウンロードしたサンプルコードから

app-startディレクトリを選択します。 js/receiver.jsとindex.htmlを開く
この Codelab の作業を進めていくと、http-server に変更が自動的に適用されます。変更が適用されない場合は、http-server を強制終了して再起動してみてください。
アプリの設計
レシーバー アプリは、キャスト セッションを初期化して、センダーから LOAD リクエスト(メディアの再生コマンド)を受け取るまで待機します。
アプリは、index.html で定義されるメインビューと、レシーバーを機能させるためのすべてのロジックを定義した js/receiver.js という JavaScript ファイルで構成されます。
index.html
レシーバー アプリの UI を定義する HTML ファイルです。今の時点では空ですが、この Codelab の演習を通じてコードを追加していきます。
receiver.js
このスクリプトは、レシーバー アプリのすべてのロジックを管理します。今のところは空のファイルですが、次のセクションで数行のコードを記述するだけで、完全に機能するキャスト レシーバーに変換できます。
7. 基本的なキャスト レシーバー
基本的なキャスト レシーバーでは、起動時にキャスト セッションを初期化します。これは、接続されているすべての送信アプリケーションに対して、レシーバの起動が成功したことを通知するために必要です。なお、新しい SDK は、DASH、HLS、スムーズ ストリーミングを使用したアダプティブ ビットレート ストリーミング メディアや通常の MP4 ファイルを処理できるよう最初から設定されています。試してみましょう。
初期化
ヘッダーの index.html に次のコードを追加します。
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
index.html の <body> で、receiver.js, を読み込む <footer> の前に次のコードを追加します。これにより、上で追加したスクリプトで表示されるデフォルトのレシーバー UI のスペースが Receiver SDK で確保されます。
<cast-media-player></cast-media-player>
次に、js/receiver.js で SDK を初期化する必要があります。これは、以下で構成されます。
- Receiver SDK 全体への主要なエントリ ポイントである
CastReceiverContextへの参照を取得する PlayerManagerへの参照を保存します。このオブジェクトは再生を処理し、独自のカスタム ロジックをプラグインするために必要なすべてのフックを提供します。CastReceiverContextでstart()を呼び出して SDK を初期化する
js/receiver.js に次のコードを追加します。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. 「基本的な」キャスト動画コンテンツ
この Codelab では、CaC ツールを使用して新しいレシーバーをテストします。
ウェブブラウザでコマンド アンド コントロール(CaC)ツールを開きます。
![コマンド アンド コントロール(CaC)ツールの [Cast Connect & Logger Controls] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/72039b93a476e35e.png?hl=ja)
先ほどフィールドで登録したご自身のアプリ ID を必ず置き換えて、[アプリ ID を設定] をクリックしてください。これにより、キャスト セッションを開始するときに、ご自身のレシーバーが使用されるようになります。
メディアのキャスト
キャスト デバイスでメディアを再生するには、大まかに次の処理が必要になります。
- センダー: Cast SDK を使用して、メディア アイテムをモデル化する
MediaInfoJSONオブジェクトを作成します。 - 送信側はキャスト デバイスに接続してレシーバー アプリを起動します。
- レシーバーは、
LOADリクエストを通じてMediaInfoオブジェクトを読み込み、コンテンツを再生します。 - レシーバー: メディアのステータスをモニタリングして追跡します。
- センダーはレシーバに再生コマンドを送信し、センダーアプリでのユーザー操作に基づいて再生を制御します。
この最初の基本的な試行では、MediaInfo に再生可能なアセット URL(MediaInfo.contentUrl に保存されているもの)を入力します。
実際のセンダーでは、MediaInfo.contentId のアプリ固有のメディア識別子が使用されます。レシーバーは contentId を ID として使用して適切なバックエンド API 呼び出しを行い、実際のアセット URL を解決し、MediaInfo.contentUrl. に設定します。このレシーバーは、DRM ライセンスの取得やミッドロール挿入点に関する情報の挿入などのタスクも処理します。
レシーバーを拡張して、そうした処理を実装する手順は次のセクションで行います。ここでは、キャスト アイコンをクリックし、デバイスを選択してレシーバーを開きます。
![レシーバー アプリに接続されていることを示す、コマンド アンド コントロール(CaC)ツールの [Cast Connect & Logger Controls] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/4954e949c3d3b232.png?hl=ja)
[メディアの読み込み]に移動します[Load by Content] タブを] ボタンを離します。レシーバーでサンプル コンテンツの再生が開始されます。
![コマンド アンド コントロール(CaC)ツールの [メディアを読み込む] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/ccd8cc258d0c1522.png?hl=ja)
Receiver SDK は、次の処理を行えるよう最初から設定されています。
- キャスト セッションの初期化
- プレイアブル アセットを含む送信者から受信した
LOADリクエストを処理する - 大画面に表示される基本的なプレーヤー UI を提供します。
次のセクションに進む前に、CaC ツールとそのコードを確認してみてください。次のセクションでは、レシーバーを拡張してシンプルなサンプル API と通信し、送信者からの受信 LOAD リクエストを処理します。
9. 外部 API と統合する
今回は、実際のアプリで一般的なキャスト レシーバーのユースケースに沿って、再生可能なアセット URL を送信する代わりに、API キーによって目的のメディア コンテンツを参照する LOAD リクエストを処理するようレシーバーを調整します。
この方法が一般的なのは、次の理由によります。
- センダーがコンテンツの URL を知らない可能性がある。
- キャスト アプリは、認証、その他のビジネス ロジック、API 呼び出しをレシーバーで直接処理するように設計されています。
この機能は主に PlayerManager setMessageInterceptor() メソッドに実装されています。これにより、受信したメッセージをタイプに応じてインターセプトし、SDK の内部メッセージ ハンドラに到達する前に変更を加えることができます。このセクションでは、LOAD リクエストに対して次の処理を行います。
- 受信した
LOADリクエストとそのカスタムcontentIdを読み取る。 - API への
GET呼び出しを行い、contentIdでストリーミング可能なアセットを検索します。 - ストリームの URL を指定して
LOADリクエストを変更します。 MediaInformationオブジェクトを変更して、ストリーム タイプ パラメータを設定する。- 再生のためにリクエストを SDK に渡すか、リクエストされたメディアを検索できない場合はコマンドを拒否します。
提供されているサンプル API は、一般的なレシーバタスクをカスタマイズするための SDK のフックを紹介しながらも、ほぼそのままですぐに使用できます。
サンプル API
ブラウザで https://storage.googleapis.com/cpe-sample-media/content.json にアクセスして、サンプル動画カタログを確認します。カタログには、png 形式のポスター画像の URL と、DASH 形式および HLS 形式のストリームが含まれています。DASH 形式と HLS 形式のストリームは、断片化された mp4 コンテナに格納されている分離済みの動画ソースと音声ソースを参照しています。
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
次のステップでは、LOAD リクエストでレシーバーが呼び出された後、各エントリのキー(bbb, fbb_ad など)をストリームの URL にマッピングします。
LOAD リクエストをインターセプトする
この手順では、ホストされている JSON ファイルに対して XHR リクエストを行う関数を使用して、読み込みのインターセプタを作成します。JSON ファイルを取得したら、コンテンツを解析してメタデータを設定します。以降のセクションでは、MediaInformation パラメータをカスタマイズして、コンテンツ タイプを指定します。
js/receiver.js ファイルで、context.start() を呼び出す直前に次のコードを追加します。
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
次のセクションでは、読み込みリクエストの media プロパティを DASH コンテンツ向けに設定する方法について説明します。
サンプル API の DASH コンテンツを使用する
読み込みのインターセプタを作成したら、コンテンツ タイプをレシーバーに通知します。この情報により、受信者にマスター再生リストの URL とストリーム MIME タイプが提供されます。js/receiver.js ファイルで、LOAD インターセプタの Promise() に次のコードを追加します。
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
この手順を完了したら、「テストする」に進んで、DASH コンテンツの読み込みをテストできます。HLS コンテンツでの読み込みをテストする場合は、次のステップをご覧ください。
サンプル API の HLS コンテンツを使用する
サンプル API には、HLS コンテンツと DASH が含まれています。サンプル API の HLS URL を使用するには、前の手順と同様の contentType の設定に加えて、いくつかのプロパティを読み込みリクエストに追加する必要があります。HLS ストリームを再生するようレシーバーを設定した場合、想定されるデフォルトのコンテナタイプはトランスポート ストリーム(TS)になります。その結果、レシーバーは、contentUrl プロパティのみが変更されている場合に、TS 形式のサンプル MP4 ストリームを開こうとします。読み込みリクエストで MediaInformation オブジェクトを修正し、プロパティを追加して、コンテンツのタイプが TS ではなく MP4 であることをレシーバーが認識できるようにする必要があります。次のコードを読み込みインターセプタの js/receiver.js ファイルに追加して、contentUrl プロパティと contentType プロパティを変更します。さらに、HlsSegmentFormat プロパティと HlsVideoSegmentFormat プロパティを追加します。
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
テストする
もう一度、コマンド&コントロール(CaC)ツールを開き、アプリ ID をレシーバーのアプリ ID に設定します。キャスト アイコンをクリックしてデバイスを選択します。
[Load Media(メディアの読み込み)] タブに移動します。今度は、[Content URL] のテキストを削除します。フィールドと [Load by Content] の横の] ボタンを押すと、メディアへの contentId 参照のみを含む LOAD リクエストがアプリから強制的に送信されます。
![コマンド アンド コントロール(CaC)ツールの [メディアを読み込む] タブの画像](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/3e830710c562189f.png?hl=ja)
レシーバーに加えた変更に問題がなければ、インターセプタによって MediaInfo オブジェクトが処理され、SDK により画面上で再生可能なコンテンツに変換されます。
[Load by Content(指定したコンテンツを読み込む)] をクリックして、メディアが適切に再生されるか確認してください。Content ID は、content.json ファイルで必要に応じて別の ID に変更してください。
10. スマート ディスプレイ向けに最適化する
スマートディスプレイはタッチ操作が可能なデバイスです。レシーバー アプリをタッチ操作に対応させると、こうしたデバイスでも使用できるようになります。
このセクションでは、スマートディスプレイでの起動時にレシーバー アプリを最適化する方法と、プレーヤー コントロールをカスタマイズする方法について説明します。
UI コントロールへのアクセス
スマートディスプレイの UI コントロール オブジェクトには、cast.framework.ui.Controls.GetInstance() を使用してアクセスできます。js/receiver.js ファイルで、context.start() の上に次のコードを追加します。
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
<cast-media-player> を使用しない場合CastReceiverOptions で touchScreenOptimizedApp を設定する必要があります。この Codelab では、<cast-media-player> を使用します。要素です。
context.start({ touchScreenOptimizedApp: true });
デフォルトのコントロール ボタンは、MetadataType と MediaStatus.supportedMediaCommands に基づいて各スロットに割り当てられます。
動画のコントロール
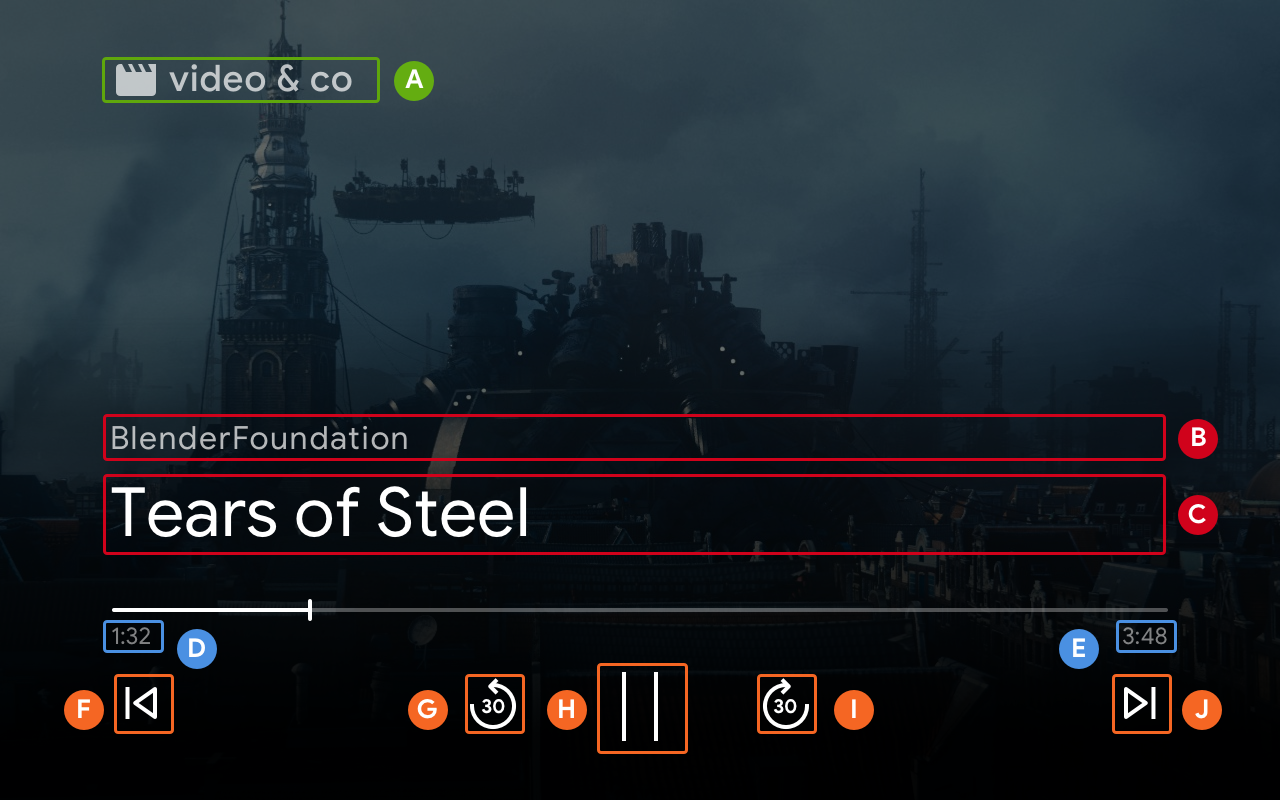
MetadataType.MOVIE、MetadataType.TV_SHOW、MetadataType.GENERIC の場合、スマートディスプレイの UI コントロール オブジェクトは次の例のように表示されます。

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
オーディオ コントロール
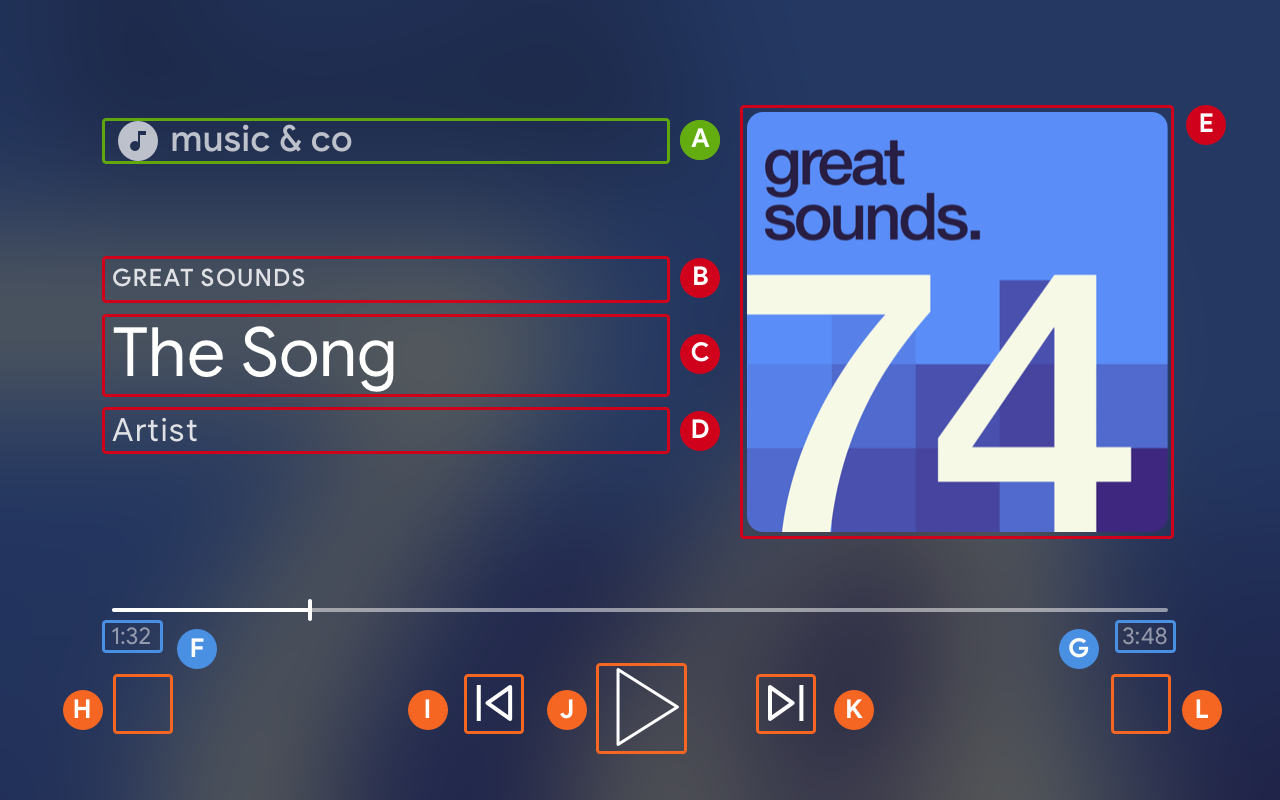
MetadataType.MUSIC_TRACK の場合、スマートディスプレイの UI コントロール オブジェクトは次のように表示されます。

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
サポートされるメディア コマンドを更新する
UI コントロール オブジェクトでは、MediaStatus.supportedMediaCommands に基づいて ControlsButton を表示するかどうかも制御します。
supportedMediaCommands の値が ALL_BASIC_MEDIA の場合、デフォルトのコントロール レイアウトは次のようになります。
![メディア プレーヤー コントロールの画像: 進行状況バー、「再生」[早送り] ボタン[戻る] を選択してボタンを有効にしました](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/5b97ada8d239239c.png?hl=ja)
supportedMediaCommands の値が ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT の場合、デフォルトのコントロール レイアウトは次のようになります。
![メディア プレーヤー コントロールの画像: 進行状況バー、「再生」[早送り] ボタン[戻る] を選択して[キューに追加] ボタン、[前のキュー]、[次のキューに追加] を選択します。ボタンを有効にしました](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/2d8267d4d8b68e87.png?hl=ja)
supportedMediaCommands の値が PAUSE | QUEUE_PREV | QUEUE_NEXT の場合、デフォルトのコントロール レイアウトは次のようになります。
![メディア プレーヤーのコントロールの画像: 進行状況バー、[再生] ボタン、有効な [キューに追加(前)] ボタンと [キューに追加(次)] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/39c9afe44c4fa8dc.png?hl=ja)
テキスト トラックを使用できる場合は、字幕ボタンが常に SLOT_1 に表示されます。
![メディア プレーヤー コントロールの画像: 進行状況バー、「再生」[早送り] ボタン[戻る] を選択してボタン、「前にキュー」[次のキューに追加] を選択します。「クローズド キャプション」がボタンを有効にしました](https://developers-dot-devsite-v2-prod.appspot.com/static/cast/codelabs/cast-receiver/img/771952ab29e2eb21.png?hl=ja)
レシーバー関連要素の開始後に supportedMediaCommands の値を動的に変更する場合は、PlayerManager.setSupportedMediaCommands を呼び出して値をオーバーライドできます。また、addSupportedMediaCommands を使用して新しいコマンドを追加したり、removeSupportedMediaCommands を使用して既存のコマンドを削除したりすることも可能です。
コントロール ボタンをカスタマイズする
コントロールをカスタマイズするには、PlayerDataBinder を使用します。js/receiver.js ファイルで、touchControls の下に次のコードを追加して、コントロールの最初のスロットを設定します。
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
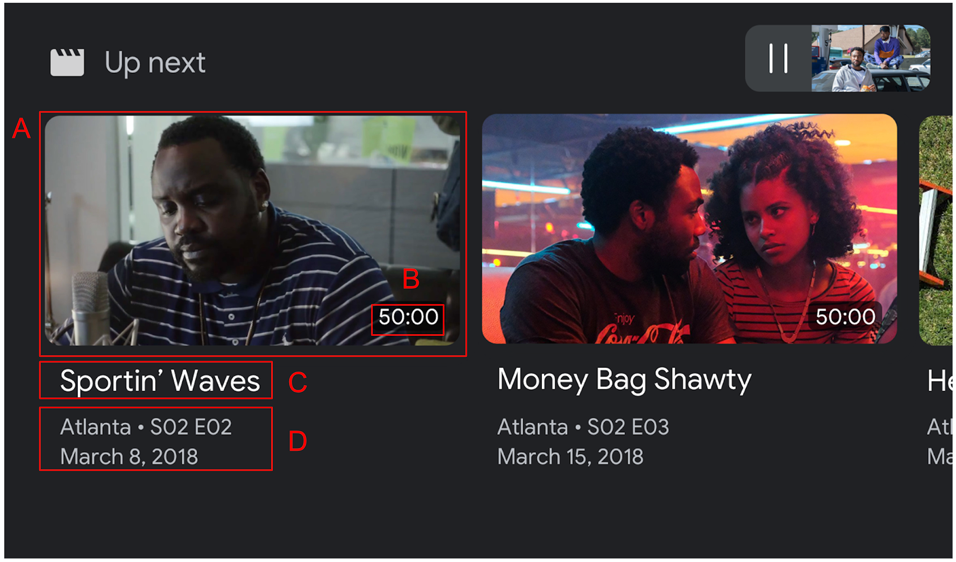
11. スマートディスプレイにメディア ブラウズを実装する
メディア ブラウズは、タッチデバイスで追加のコンテンツを使用できるようにする CAF Receiver の機能です。これを実装するには、PlayerDataBinder を使用して BrowseContent UI を設定します。表示するコンテンツに基づいて BrowseItems を入力できます。
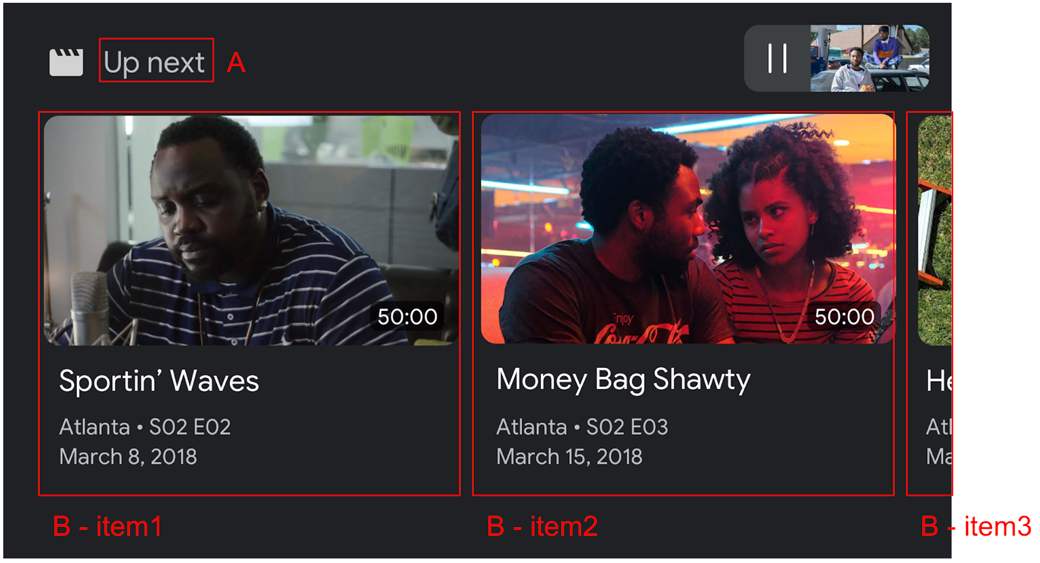
BrowseContent
以下に、BrowseContent UI とそのプロパティの例を示します。

BrowseContent.titleBrowseContent.items
アスペクト比
targetAspectRatio property を使って、画像アセットに最適なアスペクト比を選択します。CAF Receiver SDK では SQUARE_1_TO_1、PORTRAIT_2_TO_3、LANDSCAPE_16_TO_9 の 3 つのアスペクト比がサポートされています。
BrowseItem
各アイテムのタイトル、サブタイトル、再生時間、画像を表示するには、BrowseItem を使用します。

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
メディア ブラウズデータを設定する
ブラウジングするメディア コンテンツのリストを取得するには、setBrowseContent を呼び出します。js/receiver.js ファイルで、playerDataBinder の後の MEDIA_CHANGED イベント リスナー内に次のコードを追加して、ブラウズ アイテムのタイトルを「Up Next」に設定します。
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
メディア ブラウズ アイテムがクリックされると、LOAD インターセプタがトリガーされます。LOAD インターセプタに次のコードを追加して、request.media.contentId をメディア ブラウズ アイテムの request.media.entity にマッピングします。
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
BrowseContent オブジェクトを null に設定して、メディア ブラウズ UI を削除することもできます。
12. レシーバー アプリをデバッグする
Cast Receiver SDK には、デベロッパーが CastDebugLogger API とコンパニオンの コマンド アンド コントロール(CaC)ツールを使用してログを取得することで、レシーバー アプリを簡単にデバッグできるもう一つのオプションが用意されています。
初期化
API を組み込むには、index.html ファイルに CastDebugLogger ソース スクリプトを追加します。ソースは <head> タグ内で宣言するタグを追加します。
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
js/receiver.js ファイルの先頭の playerManager の後に次のコードを追加して、CastDebugLogger インスタンスを取得し、ロガーを有効にします。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
デバッグロガーが有効になっている場合は、DEBUG MODE を表示するオーバーレイがレシーバーに表示されます。

プレーヤーのイベントをログに記録する
CastDebugLogger を使用すると、CAF Receiver SDK によって呼び出されるプレーヤーのイベントを簡単にログに保存して、さまざまなロガーレベルでイベントデータを記録できます。loggerLevelByEvents 構成は cast.framework.events.EventType と cast.framework.events.category を使用して、ログに記録するイベントを指定します。
castDebugLogger の宣言の後に次のコードを追加して、プレーヤーの CORE イベントがトリガーされたときや mediaStatus の変更がブロードキャストされたときにログに記録するよう設定します。
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
ログ メッセージとカスタムタグ
CastDebugLogger API を使用すると、レシーバーのデバッグ オーバーレイに表示されるログメッセージを、異なる色で作成できます。次のログメソッドを使用できます(優先度の高い順に記載)。
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
各ログメソッドの最初のパラメータはカスタムタグです。カスタムタグには、状況を示す任意の文字列を使用できます。CastDebugLogger はタグを使用してログをフィルタします。タグの使用については、以下で詳しく説明します。2 番目のパラメータはログ メッセージです。
実際のログを表示するには、LOAD インターセプタにログを追加します。
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
デバッグ オーバーレイにどのメッセージを表示するかは、各カスタムタグの loggerLevelByTags でログレベルを設定して制御します。たとえば、ログレベル cast.framework.LoggerLevel.DEBUG でカスタムタグを有効にすると、エラー、警告、情報、デバッグのログメッセージとともに追加されたすべてのメッセージが表示されます。カスタムタグでレベル WARNING を有効にした場合は、エラーと警告のログ メッセージのみが表示されます。
loggerLevelByTags の設定は省略できます。カスタムタグにロガーレベルを設定しない場合は、デバッグ オーバーレイにすべてのログ メッセージが表示されます。
CORE イベントロガーの下に次のコードを追加します。
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
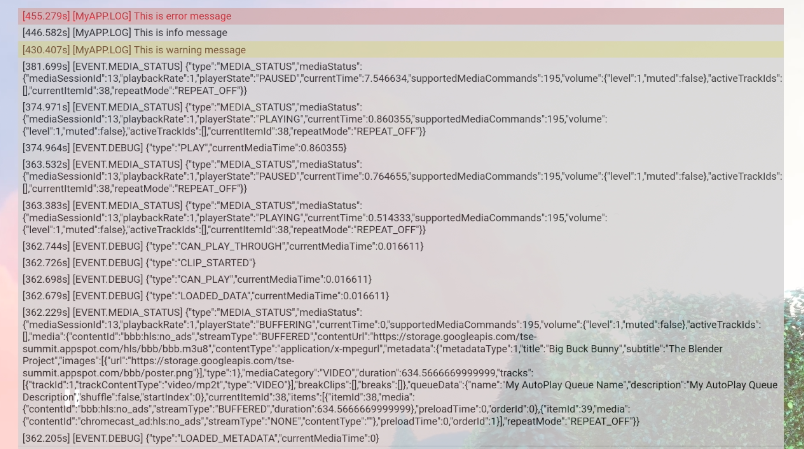
デバッグ オーバーレイ
Cast Debug Logger では、レシーバーにデバッグ オーバーレイを提供して、キャスト デバイスにカスタムのログ メッセージを表示します。デバッグ オーバーレイを切り替えるには showDebugLogs を、オーバーレイ上のログメッセージを消去するには clearDebugLogs を使用します。
次のコードを追加して、レシーバーでデバッグ オーバーレイをプレビューします。
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. 完了
Cast Web Receiver SDK を使用してカスタム ウェブ レシーバー アプリを作成する方法は以上です。
詳しくは、Web Receiver デベロッパー ガイドをご覧ください。
