Page Summary
-
Your Action on mobile devices needs to support both voice and keyboard invocation.
-
Design rich responses specifically for each modality, noting that sounds are not played with keyboard invocation.
-
You can detect screen availability, voice modality, and keyboard modality using specific code snippets.
-
Make the most of the screen with rich responses and theme customization.
-
Consider push notifications and deep linking to engage users and facilitate task completion.

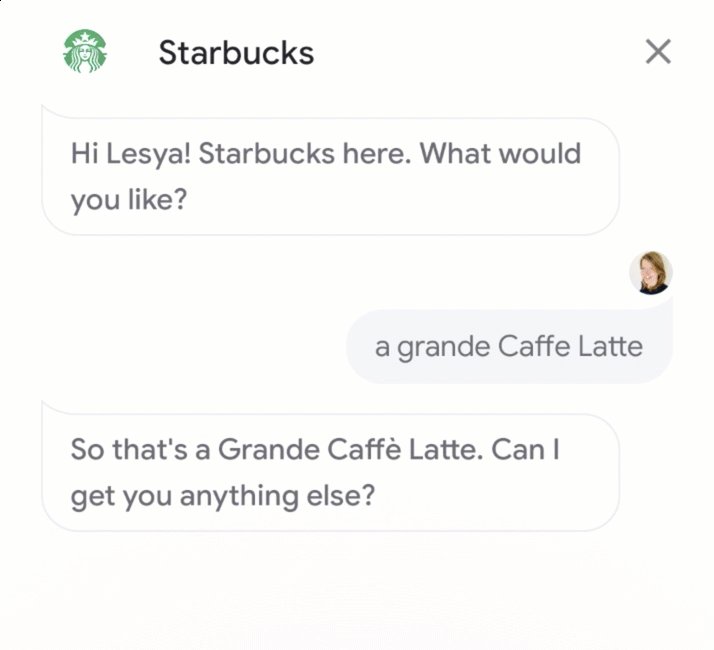
Help users get things done while they're on-the-go, using the full multimodal capabilities available on phones, including both voice and visuals.
Modalities
For mobile devices which have screens, your Action needs to support two modalities:
- Voice invocation
- Keyboard invocation
Note that users are free to move between these modalities within an Action. Make sure to design your rich responses specifically for each of these modalities. For example, with keyboard invocation, no sounds are played if they are provided in SSML. If the response relies on the user hearing a sound and the device is using keyboard modality, your Action needs to describe what kind sound of sound is played.
To detect the availability of a screen and the input modality on a smartphone, you can use the following code:
- Has screen:
if (conv.screen) - Uses voice modality:
if (conv.input.type === 'VOICE') - Uses keyboard modality:
if (conv.input.type === 'KEYBOARD')
Tips & best practices
- Use rich responses and theme customization to make the most out of the screen.
- Consider using push notifications to keep users engaged on mobile devices.
- Remember that the user is on the go and try to help them achieve their task as quickly as possible. To learn how to craft natural and intuitive conversational flows, see the conversation design guide.
- Deep link directly to your Action from your website, mobile app, or social media for experiences better handled via voice.