สมาร์ทโฟน
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ

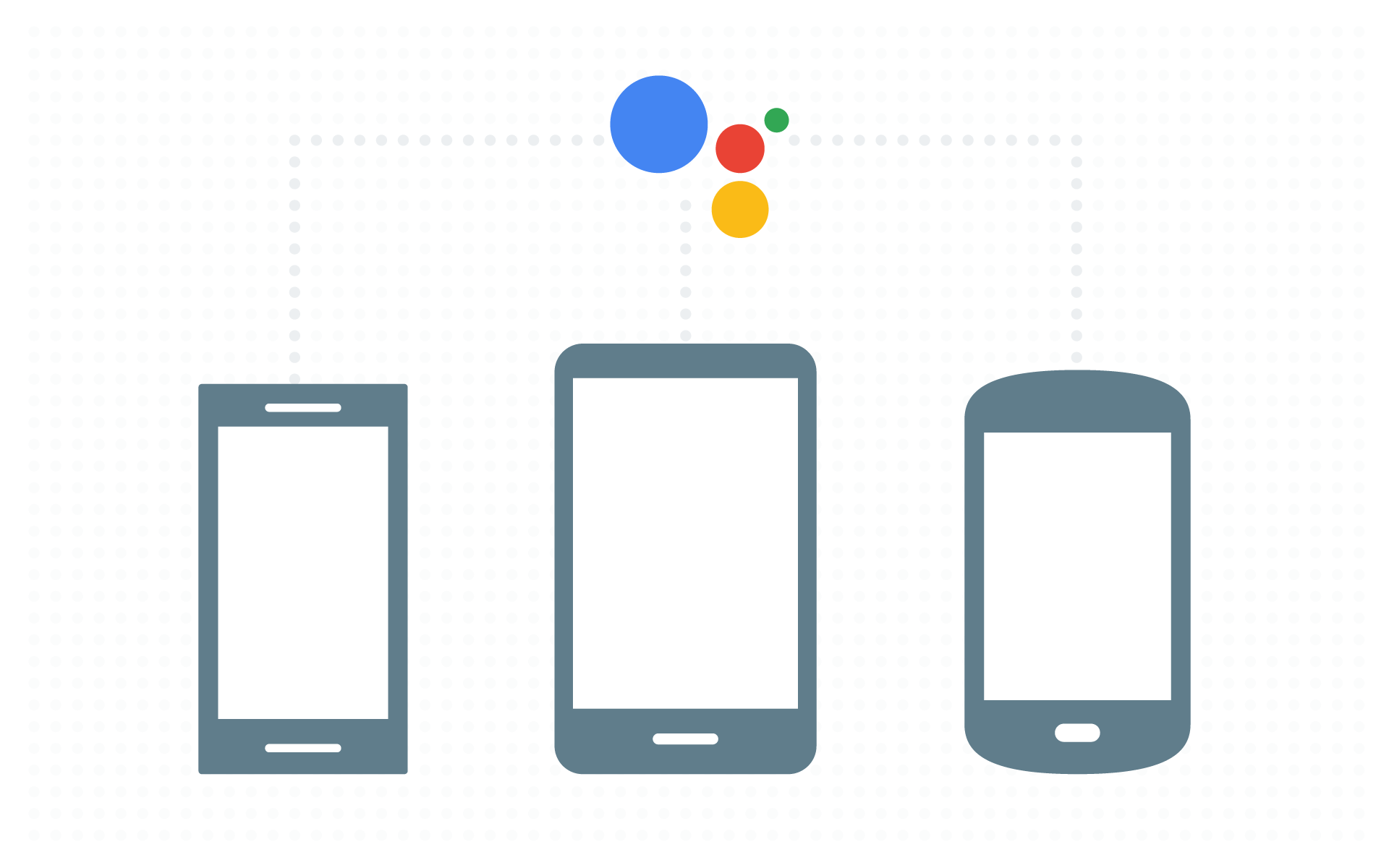
ช่วยให้ผู้ใช้ทำสิ่งต่างๆ ได้ทุกที่ทุกเวลา โดยใช้ความสามารถแบบหลายโมดัลเต็มรูปแบบที่ใช้ได้ในโทรศัพท์ ทั้งเสียงและภาพ
วิธีการต่างๆ
สำหรับอุปกรณ์เคลื่อนที่ที่มีหน้าจอ การดำเนินการของคุณต้องรองรับ 2 วิธีดังนี้
- การเรียกใช้เสียง
- การเรียกใช้แป้นพิมพ์
โปรดทราบว่าผู้ใช้ย้ายไปมาระหว่างวิธีการต่างๆ เหล่านี้ภายในการดำเนินการได้อย่างอิสระ อย่าลืมออกแบบคำตอบที่สมบูรณ์ในรูปแบบต่างๆ เหล่านี้โดยเฉพาะ เช่น เมื่อมีการเรียกใช้แป้นพิมพ์ จะไม่มีการเล่นเสียงใดๆ หากมีการระบุไว้ใน SSML หากการตอบสนองต้องอาศัยการได้ยินเสียงของผู้ใช้และอุปกรณ์ใช้รูปแบบแป้นพิมพ์ การดำเนินการของคุณจะต้องอธิบายประเภทเสียงที่เล่น
หากต้องการตรวจหาความพร้อมใช้งานของหน้าจอและรูปแบบการป้อนข้อมูลในสมาร์ทโฟน คุณใช้โค้ดต่อไปนี้ได้
- มีหน้าจอ:
if (conv.screen)
- ใช้รูปแบบเสียง:
if (conv.input.type === 'VOICE')
- ใช้รูปแบบแป้นพิมพ์:
if (conv.input.type === 'KEYBOARD')
เคล็ดลับและแนวทางปฏิบัติแนะนำ

ลองใช้การดำเนินการเหล่านี้
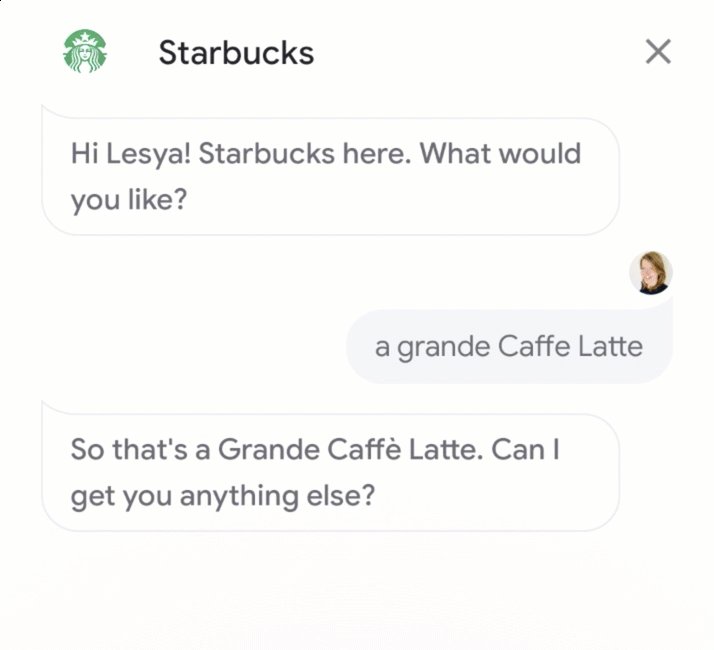
ลองดูตัวอย่างนี้
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-07-25 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2025-07-25 UTC"],[[["\u003cp\u003eBuild Actions that enable users to accomplish tasks on their mobile devices using voice and visual interactions.\u003c/p\u003e\n"],["\u003cp\u003eSupport both voice and keyboard invocation methods, tailoring responses appropriately for each modality.\u003c/p\u003e\n"],["\u003cp\u003eEnhance the user experience with rich responses, push notifications, and concise conversational flows.\u003c/p\u003e\n"],["\u003cp\u003eLeverage deep links to seamlessly integrate your Action with other platforms like websites and apps.\u003c/p\u003e\n"]]],["Actions on mobile devices should support both voice and keyboard input. Developers can detect screen availability and input modality using `conv.screen` and `conv.input.type` respectively. When using keyboard input, sounds should be described in text instead of played. Rich responses and theme customization enhance screen usage, while push notifications and deep links maintain user engagement. Prioritize quick task completion and intuitive conversational flows, considering the user is on the go.\n"],null,[]]