
Помогите пользователям выполнять задачи, находясь в пути, используя все мультимодальные возможности, доступные на телефонах, включая голосовые и визуальные эффекты.
Условия
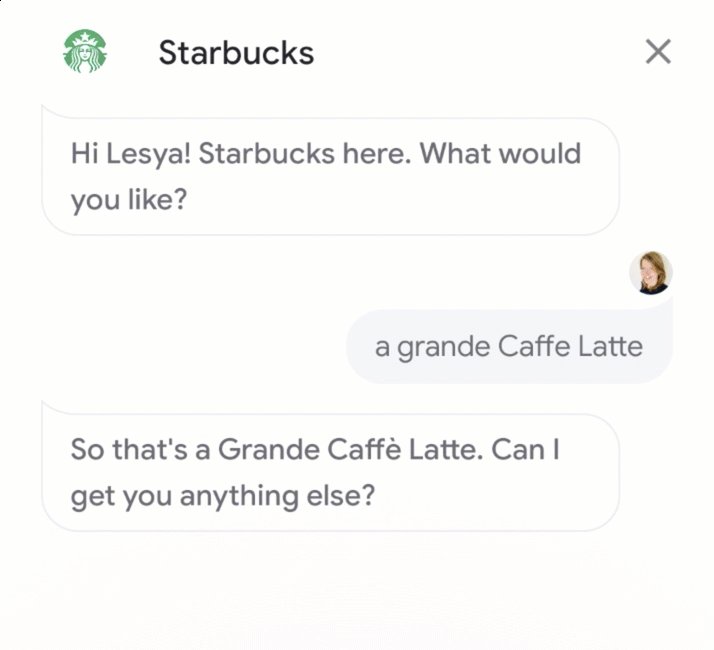
Для мобильных устройств с экранами ваше действие должно поддерживать два режима:
- Голосовой вызов
- Вызов клавиатуры
Обратите внимание, что пользователи могут свободно перемещаться между этими модальностями в рамках действия. Обязательно разработайте развернутые ответы специально для каждого из этих способов. Например, при вызове с клавиатуры звуки не воспроизводятся, если они предусмотрены в SSML . Если ответ зависит от того, что пользователь слышит звук, а устройство использует модальность клавиатуры, в вашем действии необходимо описать, какой звук воспроизводится.
Чтобы определить наличие экрана и модальности ввода на смартфоне, вы можете использовать следующий код:
- Имеет экран :
if (conv.screen) - Использует голосовую модальность :
if (conv.input.type === 'VOICE') - Использует модальность клавиатуры :
if (conv.input.type === 'KEYBOARD')
Советы и рекомендации
- Используйте расширенные ответы и настройку тем , чтобы максимально эффективно использовать экран.
- Рассмотрите возможность использования push-уведомлений , чтобы поддерживать интерес пользователей на мобильных устройствах.
- Помните, что пользователь находится в движении, и постарайтесь помочь ему как можно быстрее выполнить поставленную задачу. Чтобы узнать, как создавать естественные и интуитивно понятные диалоговые потоки, ознакомьтесь с руководством по дизайну разговоров .
- Глубокая ссылка на ваше действие прямо на вашем веб-сайте, в мобильном приложении или в социальных сетях, чтобы лучше управлять впечатлениями с помощью голоса.