התכונה 'פעולות שיחה' הוצאה משימוש ב-13 ביוני 2023.
כאן תוכלו לקרוא מידע נוסף על ההוצאה משימוש של 'פעולות שיחה'.
סמארטפונים
קל לארגן דפים בעזרת אוספים
אפשר לשמור ולסווג תוכן על סמך ההעדפות שלך.

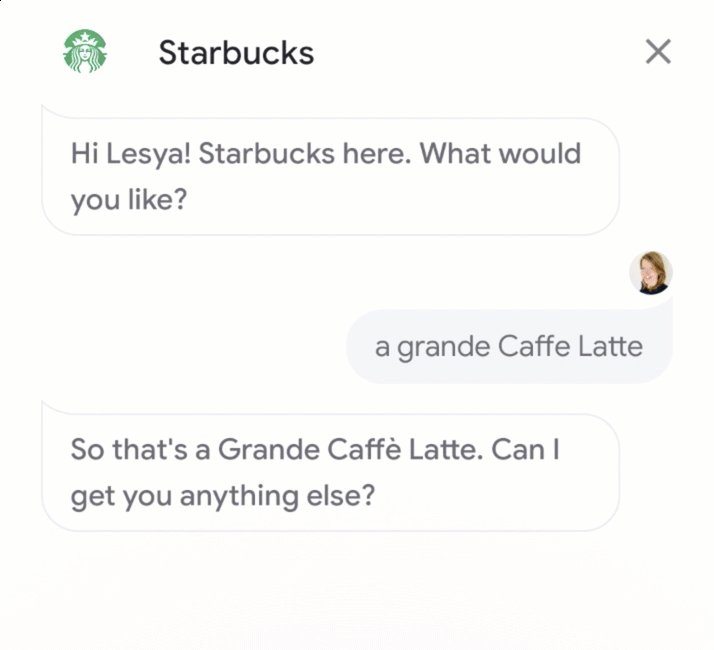
עוזרים למשתמשים לבצע משימות תוך כדי תנועה, בעזרת יכולות של ריבוי מצבים שזמינות בטלפונים, כולל שימוש בקול ורכיבים חזותיים.
שיטות
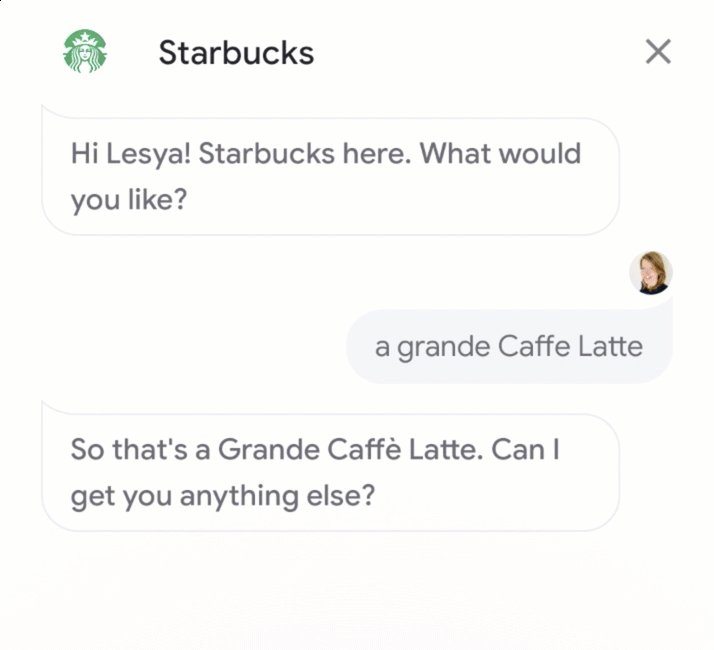
במכשירים ניידים עם מסכים, הפעולה צריכה לתמוך בשתי דרכים:
לתשומת לבך, משתמשים יכולים לעבור בין שיטות אלה בתוך פעולה. הקפידו לעצב את התשובות העשירות באופן ספציפי לכל אחת מהשיטות האלה. לדוגמה, עם הפעלת מקלדת, לא מושמעים צלילים אם הם מסופקים ב-SSML. אם התגובה מסתמכת על כך שהמשתמש שומע צליל והמכשיר משתמש בשיטה של מקלדת, הפעולה צריכה לתאר את סוג הצליל שמושמע.
כדי לזהות את הזמינות של מסך ואת שיטת הקלט בסמארטפון, תוכלו להשתמש בקוד הבא:
- עם מסך:
if (conv.screen)
- במודל קול:
if (conv.input.type === 'VOICE')
- שימוש בשיטה של מקלדת:
if (conv.input.type === 'KEYBOARD')
טיפים ושיטות מומלצות

כדאי לנסות את הפעולות הבאות
רוצה לנסות את הדוגמה הזו?
אלא אם צוין אחרת, התוכן של דף זה הוא ברישיון Creative Commons Attribution 4.0 ודוגמאות הקוד הן ברישיון Apache 2.0. לפרטים, ניתן לעיין במדיניות האתר Google Developers. Java הוא סימן מסחרי רשום של חברת Oracle ו/או של השותפים העצמאיים שלה.
עדכון אחרון: 2023-12-02 (שעון UTC).
[[["התוכן קל להבנה","easyToUnderstand","thumb-up"],["התוכן עזר לי לפתור בעיה","solvedMyProblem","thumb-up"],["סיבה אחרת","otherUp","thumb-up"]],[["חסרים לי מידע או פרטים","missingTheInformationINeed","thumb-down"],["התוכן מורכב מדי או עם יותר מדי שלבים","tooComplicatedTooManySteps","thumb-down"],["התוכן לא עדכני","outOfDate","thumb-down"],["בעיה בתרגום","translationIssue","thumb-down"],["בעיה בדוגמאות/בקוד","samplesCodeIssue","thumb-down"],["סיבה אחרת","otherDown","thumb-down"]],["עדכון אחרון: 2023-12-02 (שעון UTC)."],[[["Build Actions that enable users to accomplish tasks on their mobile devices using voice and visual interactions."],["Support both voice and keyboard invocation methods, tailoring responses appropriately for each modality."],["Enhance the user experience with rich responses, push notifications, and concise conversational flows."],["Leverage deep links to seamlessly integrate your Action with other platforms like websites and apps."]]],["Actions on mobile devices should support both voice and keyboard input. Developers can detect screen availability and input modality using `conv.screen` and `conv.input.type` respectively. When using keyboard input, sounds should be described in text instead of played. Rich responses and theme customization enhance screen usage, while push notifications and deep links maintain user engagement. Prioritize quick task completion and intuitive conversational flows, considering the user is on the go.\n"]]