گوشی های هوشمند
با مجموعهها، منظم بمانید
ذخیره و دستهبندی محتوا براساس اولویتهای شما.

با استفاده از قابلیتهای چندوجهی کامل موجود در تلفنها، از جمله صدا و تصویر، به کاربران کمک کنید کارها را در حین حرکت انجام دهند.
روش ها
برای دستگاه های تلفن همراهی که صفحه نمایش دارند، Action شما باید از دو حالت پشتیبانی کند:
- فراخوانی صوتی
- فراخوانی صفحه کلید
توجه داشته باشید که کاربران میتوانند بین این روشها در یک Action حرکت کنند. مطمئن شوید که پاسخ های غنی خود را به طور خاص برای هر یک از این روش ها طراحی کرده اید. به عنوان مثال، با فراخوانی صفحه کلید، اگر صداها در SSML ارائه شوند، هیچ صدایی پخش نمی شود. اگر پاسخ متکی به شنیدن صدای کاربر است و دستگاه از حالت صفحه کلید استفاده می کند، Action شما باید توصیف کند که چه نوع صدایی پخش می شود.
برای تشخیص در دسترس بودن صفحه نمایش و حالت ورودی در گوشی هوشمند، می توانید از کد زیر استفاده کنید:
- دارای صفحه نمایش :
if (conv.screen) - از حالت صوتی استفاده می کند :
if (conv.input.type === 'VOICE') - از حالت صفحه کلید استفاده می کند :
if (conv.input.type === 'KEYBOARD')
نکات و بهترین شیوه ها

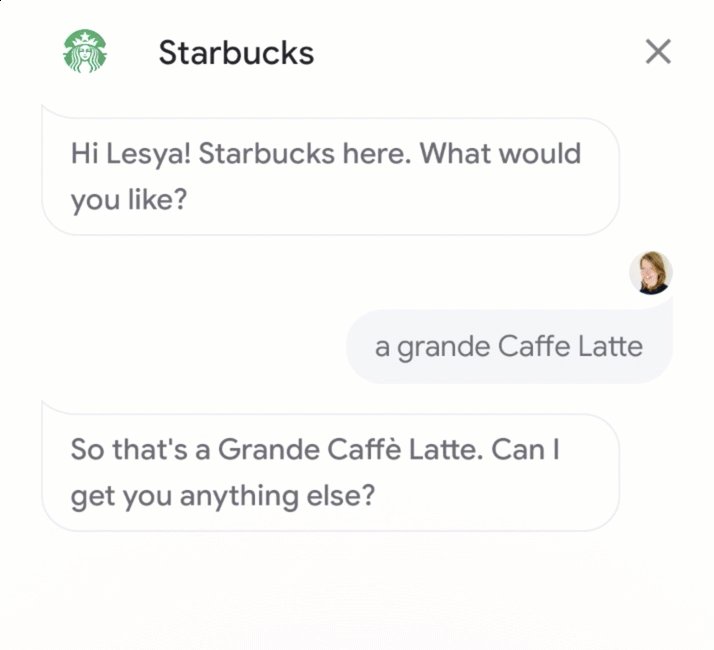
این اقدامات را امتحان کنید
این نمونه را امتحان کنید
جز در مواردی که غیر از این ذکر شده باشد،محتوای این صفحه تحت مجوز Creative Commons Attribution 4.0 License است. نمونه کدها نیز دارای مجوز Apache 2.0 License است. برای اطلاع از جزئیات، به خطمشیهای سایت Google Developers مراجعه کنید. جاوا علامت تجاری ثبتشده Oracle و/یا شرکتهای وابسته به آن است.
تاریخ آخرین بهروزرسانی 2024-11-08 بهوقت ساعت هماهنگ جهانی.
[[["درک آسان","easyToUnderstand","thumb-up"],["مشکلم را برطرف کرد","solvedMyProblem","thumb-up"],["غیره","otherUp","thumb-up"]],[["اطلاعاتی که نیاز دارم وجود ندارد","missingTheInformationINeed","thumb-down"],["بیشازحد پیچیده/ مراحل بسیار زیاد","tooComplicatedTooManySteps","thumb-down"],["قدیمی","outOfDate","thumb-down"],["مشکل ترجمه","translationIssue","thumb-down"],["مشکل کد / نمونهها","samplesCodeIssue","thumb-down"],["غیره","otherDown","thumb-down"]],["تاریخ آخرین بهروزرسانی 2024-11-08 بهوقت ساعت هماهنگ جهانی."],[[["Build Actions that enable users to accomplish tasks on their mobile devices using voice and visual interactions."],["Support both voice and keyboard invocation methods, tailoring responses appropriately for each modality."],["Enhance the user experience with rich responses, push notifications, and concise conversational flows."],["Leverage deep links to seamlessly integrate your Action with other platforms like websites and apps."]]],["Actions on mobile devices should support both voice and keyboard input. Developers can detect screen availability and input modality using `conv.screen` and `conv.input.type` respectively. When using keyboard input, sounds should be described in text instead of played. Rich responses and theme customization enhance screen usage, while push notifications and deep links maintain user engagement. Prioritize quick task completion and intuitive conversational flows, considering the user is on the go.\n"]]