대화형 작업이 2023년 6월 13일에 지원 중단되었습니다. 자세한 내용은
대화 작업 지원 중단을 참고하세요.
스마트 디스플레이
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.

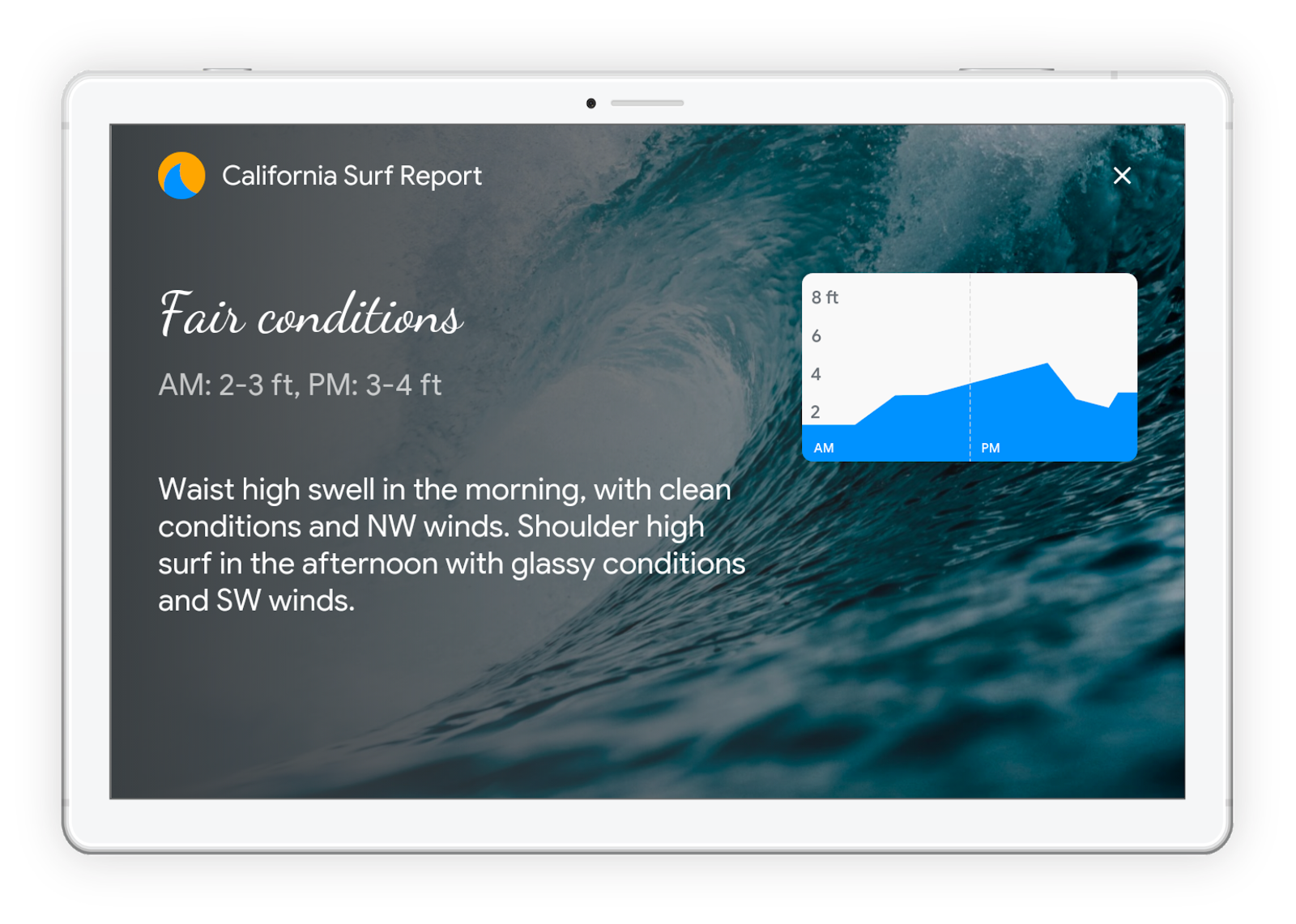
스마트 디스플레이는 사용자의 집에 시각적인 요소를 포함한 기기를 제공합니다. 풍부한 시각적 요소와 함께 집에서 생산성이나 엔터테인먼트를 개선하는 데 도움이 되는 작업을 만들어 사용자의 일상생활에 도움을 주세요.
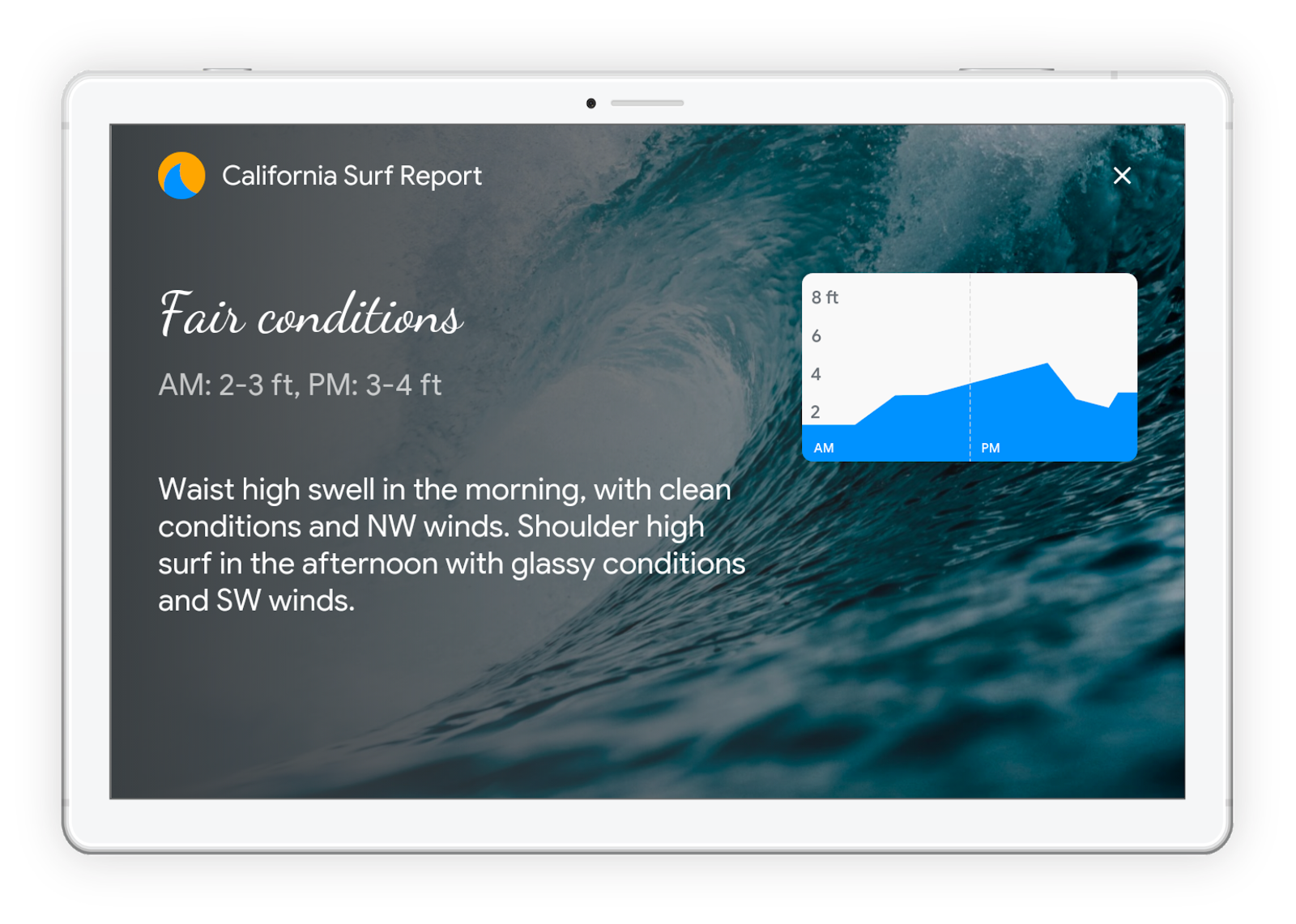
스마트 디스플레이용 리치 응답 작성하기
Actions on Google은 스마트 디스플레이에 최적화된 다양한 응답을 제공합니다. 다음과 같은 구성요소를 사용하여 작업을 위한 시각적 상호작용을 빌드할 수 있습니다.
또한 맞춤 테마를 만들어 작업의 디자인과 분위기를 더 세부적으로 맞춤설정할 수 있습니다.
형식
기기에 디스플레이가 있더라도 사용자를 위한 기본 모달리티는 음성 우선이라는 점을 기억하세요. 특히 음성 호출을 지원하도록 풍부한 응답을 설계해야 합니다.
스마트 디스플레이에서 화면의 사용 가능 여부 및 입력 모달리티를 감지하려면 다음 코드를 사용하면 됩니다.
- 화면 있음:
if (conv.screen)
- 음성 모달리티 사용:
if (conv.input.type === 'VOICE')
- 터치 모달리티 사용:
if (conv.input.type === 'TOUCH')
- 키보드 모달리티 사용:
if (conv.input.type === 'KEYBOARD')
도움말 및 권장사항
- 리치 응답과 테마 맞춤설정을 사용하여 화면을 최대한 활용합니다.
미디어를 재생하는 경우 미디어 응답을 사용하는 것이 좋습니다.
사용자의 환경과 작업이 홈 생산성에 어떻게 기여할 수 있는지 생각해 봅니다.
스마트 디스플레이에서 웹으로 연결하는 기능은 현재 지원되지 않습니다.

해 보기
샘플 사용해 보기
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2025-07-25(UTC)
[[["이해하기 쉬움","easyToUnderstand","thumb-up"],["문제가 해결됨","solvedMyProblem","thumb-up"],["기타","otherUp","thumb-up"]],[["필요한 정보가 없음","missingTheInformationINeed","thumb-down"],["너무 복잡함/단계 수가 너무 많음","tooComplicatedTooManySteps","thumb-down"],["오래됨","outOfDate","thumb-down"],["번역 문제","translationIssue","thumb-down"],["샘플/코드 문제","samplesCodeIssue","thumb-down"],["기타","otherDown","thumb-down"]],["최종 업데이트: 2025-07-25(UTC)"],[],[]]