Écrans connectés
Restez organisé à l'aide des collections
Enregistrez et classez les contenus selon vos préférences.

Les écrans connectés permettent aux utilisateurs d'utiliser des appareils sur le plan visuel dans leur environnement de résidence. Intégrez la routine quotidienne de vos utilisateurs en créant une action qui favorise la productivité ou le divertissement à la maison, et qui est associée à des visuels attrayants.
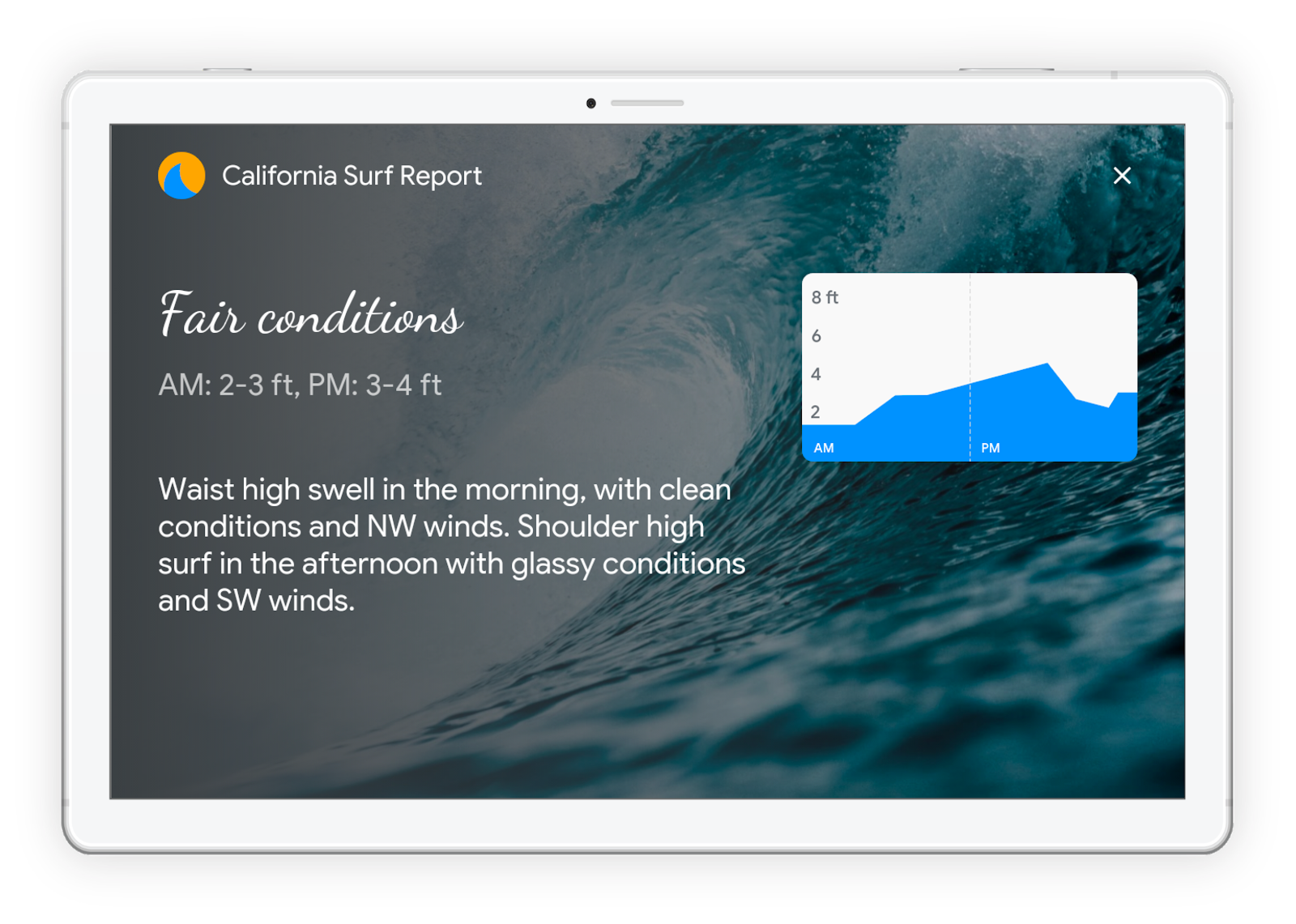
Créer des réponses enrichies pour les écrans connectés
Actions on Google propose des réponses enrichies, optimisées pour les écrans connectés. Vous pouvez créer des interactions visuelles pour vos actions à l'aide de composants tels que:
Vous pouvez également créer des thèmes personnalisés pour personnaliser davantage l'apparence de votre action.
Modalités
Même si l'appareil est équipé d'un écran, n'oubliez pas que la modalité principale pour les utilisateurs est la priorité à la voix. Veillez à concevoir vos réponses enrichies spécifiquement pour la prise en charge des appels vocaux.
Pour détecter la disponibilité d'un écran et la modalité de saisie sur un écran connecté, vous pouvez utiliser le code suivant:
- Avec un écran:
if (conv.screen)
- Utilise la modalité vocale:
if (conv.input.type === 'VOICE')
- Utilise la modalité tactile:
if (conv.input.type === 'TOUCH')
- Utilise la modalité du clavier:
if (conv.input.type === 'KEYBOARD')
Conseils et bonnes pratiques
- Utilisez des réponses enrichies et la personnalisation du thème pour exploiter pleinement l'écran.
Si vous lisez du contenu multimédia, pensez à utiliser des réponses multimédias.
Pensez à l'environnement de l'utilisateur et à la manière dont votre action peut améliorer sa productivité chez lui.
Il n'est actuellement pas possible de créer des liens vers le Web depuis des écrans connectés.

Essayez ces actions
Essayer cet exemple
Sauf indication contraire, le contenu de cette page est régi par une licence Creative Commons Attribution 4.0, et les échantillons de code sont régis par une licence Apache 2.0. Pour en savoir plus, consultez les Règles du site Google Developers. Java est une marque déposée d'Oracle et/ou de ses sociétés affiliées.
Dernière mise à jour le 2025/07/25 (UTC).
[[["Facile à comprendre","easyToUnderstand","thumb-up"],["J'ai pu résoudre mon problème","solvedMyProblem","thumb-up"],["Autre","otherUp","thumb-up"]],[["Il n'y a pas l'information dont j'ai besoin","missingTheInformationINeed","thumb-down"],["Trop compliqué/Trop d'étapes","tooComplicatedTooManySteps","thumb-down"],["Obsolète","outOfDate","thumb-down"],["Problème de traduction","translationIssue","thumb-down"],["Mauvais exemple/Erreur de code","samplesCodeIssue","thumb-down"],["Autre","otherDown","thumb-down"]],["Dernière mise à jour le 2025/07/25 (UTC)."],[[["\u003cp\u003eSmart Displays are visual-forward devices used in homes, and developers can create Actions for in-home productivity or entertainment with rich visuals.\u003c/p\u003e\n"],["\u003cp\u003eActions on Google offers rich responses such as basic cards, lists, carousels, and more, that are optimized for Smart Displays, allowing for visual interactions.\u003c/p\u003e\n"],["\u003cp\u003eWhile Smart Displays have screens, the primary user modality is voice, so rich responses should be designed with voice invocation in mind.\u003c/p\u003e\n"],["\u003cp\u003eDevelopers should leverage rich responses and theme customization to enhance the visual experience and consider the user's home environment when designing their Action.\u003c/p\u003e\n"],["\u003cp\u003eMedia responses are ideal for Actions involving media playback, but developers should ensure their Action requires media playback support and remember that web linking from Smart Displays is currently not supported.\u003c/p\u003e\n"]]],[],null,[]]