
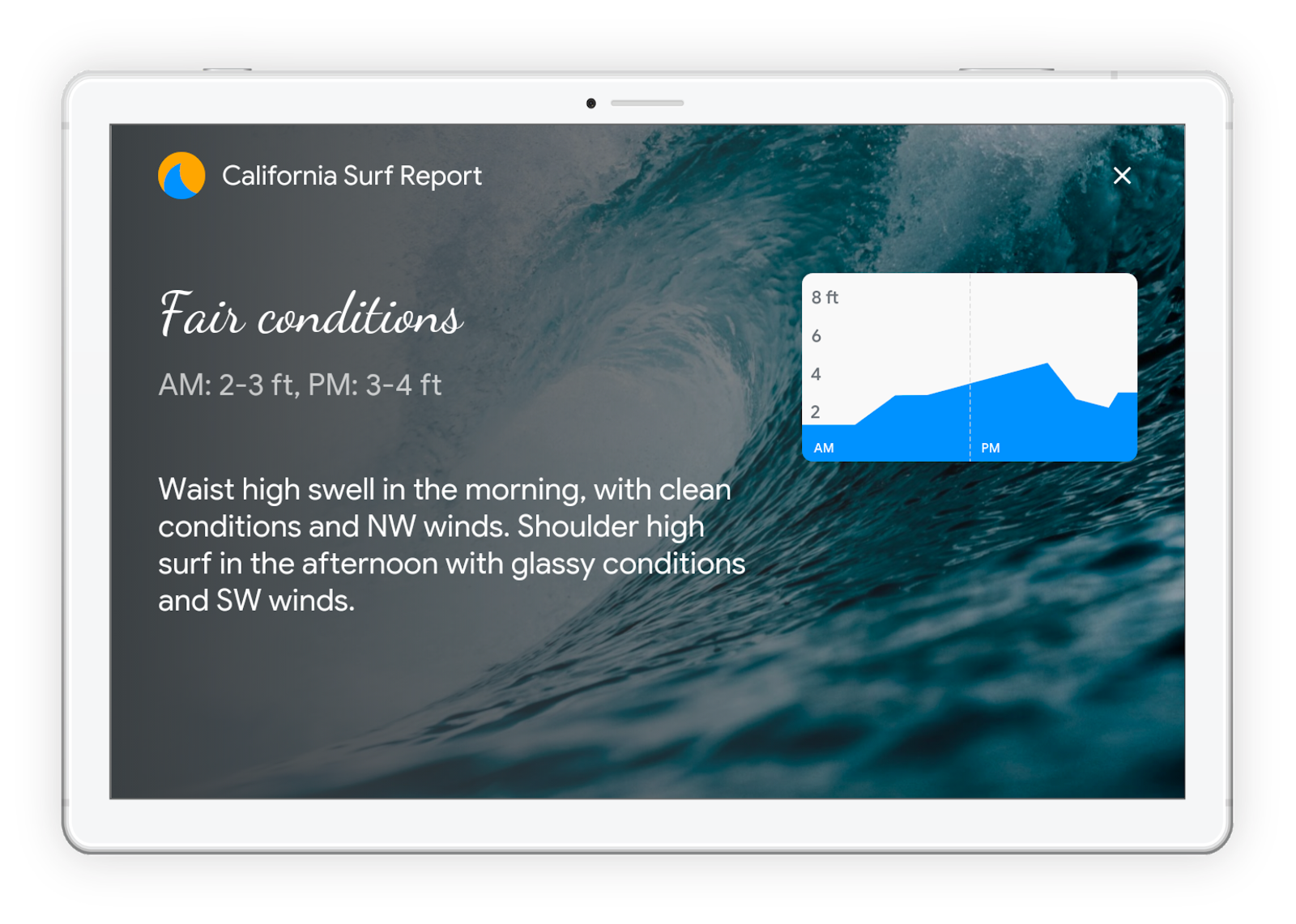
تتيح الشاشات الذكية إمكانية استخدام أجهزة العرض المرئي في البيئات المنزلية للمستخدمين. كن جزءًا من الروتين اليومي للمستخدمين، من خلال إنشاء "مهمة" تساعد في الإنتاجية داخل المنزل أو الترفيه، بالإضافة إلى عناصر مرئية غنية.
إنشاء ردود وافية للشاشات الذكية
توفّر "المهام مع مساعد Google" ردودًا منسّقة تم تحسينها للشاشات الذكية. يمكنك إنشاء تفاعلات مرئية مع "المهام" باستخدام مكوّنات مثل:
بالإضافة إلى ذلك، يمكنك إنشاء مظاهر مخصصة لتخصيص شكل ومضمون الإجراء بشكل أعمق.
الأنماط
حتى لو كان الجهاز مزودًا بشاشة، تذكر أن الطريقة الأساسية للمستخدمين هي البحث عن الصوت أولاً. احرص على تصميم ردودك التفاعلية بشكل مخصص لدعم الاستدعاء الصوتي.
لرصد مدى توفّر شاشة وطريقة الإدخال على الشاشة الذكية، يمكنك استخدام الرمز التالي:
- يتضمن شاشة:
if (conv.screen) - استخدام طريقة الصوت:
if (conv.input.type === 'VOICE') - استخدام طريقة اللمس:
if (conv.input.type === 'TOUCH') - استخدام طريقة لوحة المفاتيح:
if (conv.input.type === 'KEYBOARD')
معلومات وأفضل الممارسات
- استخدِم الردود التفاعلية وتخصيص المظهر للاستفادة إلى أقصى حدّ من الشاشة.
إذا كنت تشغّل الوسائط، يمكنك استخدام الردود على الوسائط.
فكّر في بيئة المستخدم وفي الطريقة التي يساهم بها الإجراء الخاص بك في تعزيز إنتاجيته المنزلية.
لا تتوفّر حاليًا إمكانية ربط حسابك بالويب من الشاشات الذكية.