Tính năng Đăng nhập bằng Google cho Trợ lý mang lại trải nghiệm người dùng đơn giản và dễ dàng nhất cho người dùng và nhà phát triển cho cả việc liên kết tài khoản và tạo tài khoản. Hành động của bạn có thể yêu cầu quyền truy cập vào hồ sơ trên Google của người dùng trong cuộc trò chuyện, bao gồm tên, địa chỉ email và ảnh hồ sơ của người dùng.
Thông tin hồ sơ có thể được dùng để tạo trải nghiệm người dùng được cá nhân hoá trong Hành động của bạn. Nếu bạn có ứng dụng trên các nền tảng khác và chúng sử dụng tính năng Đăng nhập bằng Google, bạn cũng có thể tìm và liên kết với tài khoản của người dùng hiện có, tạo tài khoản mới, và thiết lập một kênh liên lạc trực tiếp với người dùng.
Để liên kết tài khoản bằng tính năng Đăng nhập bằng Google, bạn phải yêu cầu người dùng đồng ý để truy cập hồ sơ trên Google của họ. Sau đó, bạn sử dụng thông tin này trong hồ sơ của trẻ, để ví dụ địa chỉ email của họ để xác định người dùng trong hệ thống của bạn.
Triển khai việc liên kết tài khoản Đăng nhập bằng Google
Làm theo các bước trong các phần sau để thêm tài khoản Đăng nhập bằng Google liên kết với Hành động.
Định cấu hình dự án
Để định cấu hình dự án nhằm sử dụng tính năng liên kết tài khoản Đăng nhập bằng Google, hãy làm theo các bước sau:
- Mở Actions Console rồi chọn một dự án.
- Nhấp vào thẻ Phát triển rồi chọn Liên kết tài khoản.
- Bật nút chuyển bên cạnh Liên kết tài khoản.
- Trong phần Tạo tài khoản, hãy chọn Có.
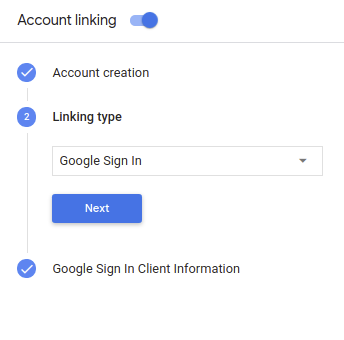
Trong mục Loại liên kết, hãy chọn Đăng nhập bằng Google.

Mở Thông tin khách hàng và ghi lại giá trị Mã khách hàng do Google cấp cho Hành động của bạn.
Nhấp vào Lưu.
Thiết kế giao diện người dùng bằng giọng nói cho quy trình xác thực
Kiểm tra xem người dùng đã được xác minh hay chưa và bắt đầu quy trình liên kết tài khoản
- Mở dự án Actions Builder (Trình tạo hành động) trong Actions Console.
- Tạo một cảnh mới để bắt đầu liên kết tài khoản trong Hành động:
- Nhấp vào Cảnh.
- Nhấp vào biểu tượng thêm (+) để thêm một cảnh mới.
- Trong cảnh mới tạo, hãy nhấp vào nút thêm add biểu tượng cho Điều kiện.
- Thêm một điều kiện kiểm tra xem người dùng được liên kết với cuộc trò chuyện có phải là
người dùng đã xác minh. Nếu quy trình kiểm tra không thành công, thì Hành động của bạn không thể thực hiện quá trình liên kết tài khoản
trong suốt cuộc trò chuyện và nên quay lại cung cấp quyền truy cập vào
không yêu cầu liên kết tài khoản.
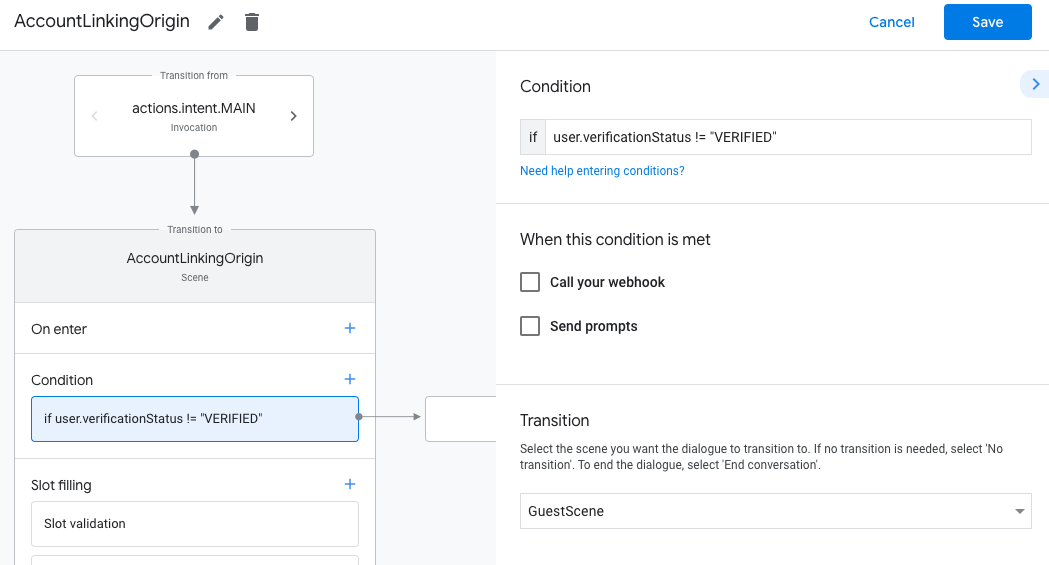
- Trong trường
Enter new expressiontheo Điều kiện, hãy nhập logic sau:user.verificationStatus != "VERIFIED" - Trong mục Chuyển đổi, hãy chọn một cảnh không yêu cầu liên kết tài khoản hoặc một cảnh là điểm truy cập vào chức năng chỉ dành cho khách.
- Trong trường

- Nhấp vào biểu tượng thêm add cho Điều kiện.
- Thêm một điều kiện để kích hoạt quy trình liên kết tài khoản nếu người dùng không có
danh tính có liên quan.
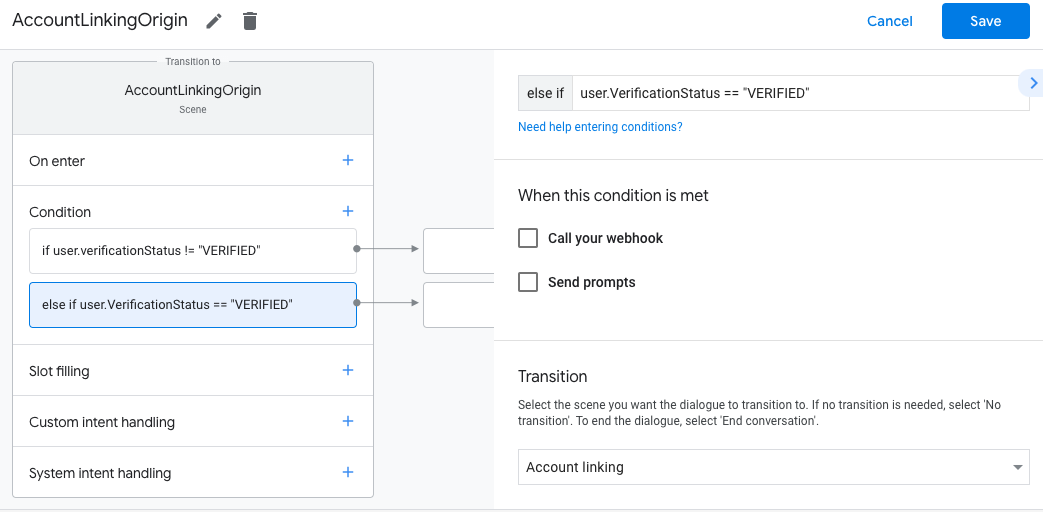
- Trong trường
Enter new expressiontheo Điều kiện, hãy nhập logic sau:user.verificationStatus == "VERIFIED" - Trong Chuyển đổi, hãy chọn cảnh hệ thống Liên kết tài khoản.
- Nhấp vào Lưu.
- Trong trường

Sau khi lưu, một cảnh mới của hệ thống liên kết tài khoản có tên là <SceneName>_AccountLinking
sẽ được thêm vào dự án của bạn.
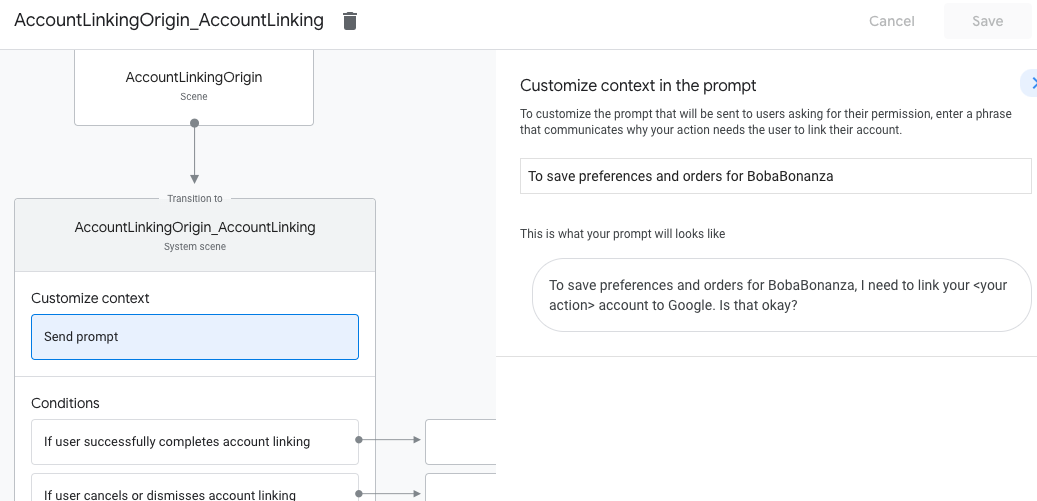
Tuỳ chỉnh cảnh liên kết tài khoản
- Trong mục Cảnh, hãy chọn cảnh của hệ thống liên kết tài khoản.
- Nhấp vào Gửi lời nhắc rồi thêm một câu ngắn để mô tả cho người dùng lý do khiến Hành động cần truy cập vào danh tính của mình (ví dụ: "Để lưu các lựa chọn ưu tiên của bạn").
- Nhấp vào Lưu.

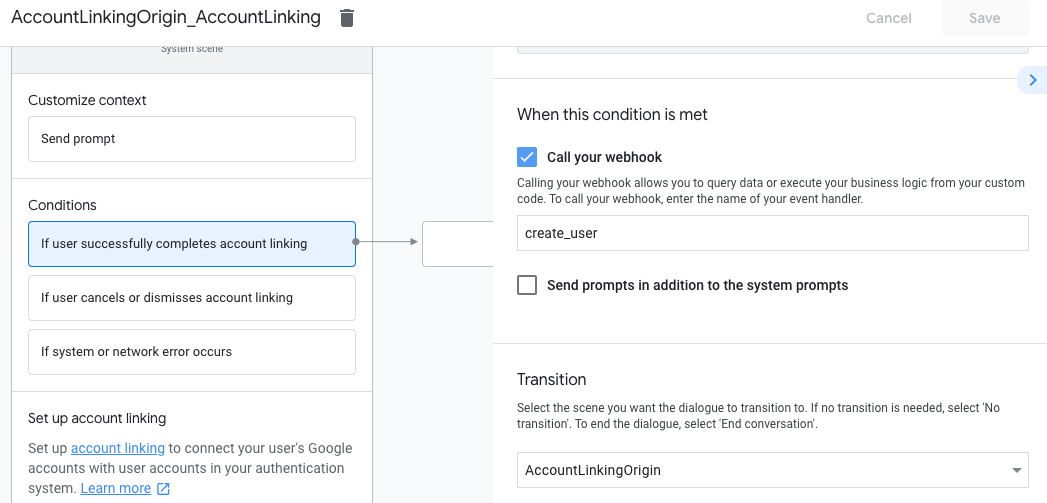
- Trong mục Điều kiện, hãy nhấp vào Nếu người dùng hoàn tất thành công việc liên kết tài khoản.
- Định cấu hình cách quy trình sẽ tiến hành nếu người dùng đồng ý liên kết tài khoản của họ. Ví dụ: gọi webhook để xử lý mọi logic nghiệp vụ tuỳ chỉnh cần thiết và chuyển lại về cảnh ban đầu.
- Nhấp vào Lưu.

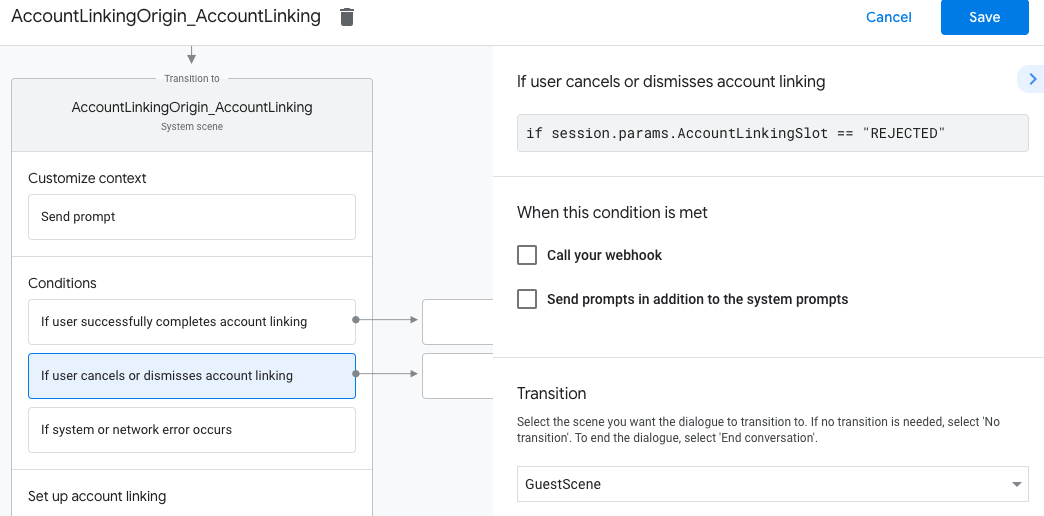
- Trong mục Điều kiện, hãy nhấp vào Nếu người dùng huỷ hoặc loại bỏ việc liên kết tài khoản.
- Định cấu hình cách quy trình sẽ tiến hành nếu người dùng không đồng ý liên kết tài khoản. Ví dụ: gửi thông báo xác nhận và chuyển hướng đến các cảnh cung cấp chức năng không yêu cầu liên kết tài khoản.
- Nhấp vào Lưu.

- Trong mục Điều kiện, hãy nhấp vào Nếu xảy ra lỗi hệ thống hoặc mạng.
- Thiết lập cách quy trình sẽ tiến hành nếu không thể thực hiện quy trình liên kết tài khoản hoàn tất do lỗi hệ thống hoặc lỗi mạng. Ví dụ: gửi thông báo xác nhận và chuyển hướng đến các cảnh cung cấp chức năng không yêu cầu liên kết tài khoản.
- Nhấp vào Lưu.
Truy cập thông tin hồ sơ trong phần phụ trợ
Sau khi người dùng cho phép bạn truy cập vào hồ sơ trên Google của họ, bạn sẽ nhận được mã thông báo ID Google chứa thông tin hồ sơ trên Google của người dùng trong mỗi đối với hành động của bạn.
Để truy cập thông tin hồ sơ của người dùng, trước tiên bạn cần xác thực và giải mã mã thông báo này bằng cách làm như sau:
- Sử dụng thư viện giải mã JWT cho ngôn ngữ của bạn để giải mã mã thông báo và sử dụng khoá công khai của Google (có trong JWK hoặc định dạng PEM) để xác minh chữ ký của mã thông báo.
- Xác minh rằng bên phát hành mã thông báo (trường
isstrong mã thông báo đã giải mã) làhttps://accounts.google.comvà đối tượng (trườngaudtrong mã thông báo đã giải mã) là giá trị của Mã ứng dụng khách do Google cấp cho Actions của bạn, được chỉ định cho dự án của bạn trong bảng điều khiển Actions.
Sau đây là ví dụ về mã thông báo đã giải mã:
{ "sub": 1234567890, // The unique ID of the user's Google Account "iss": "https://accounts.google.com", // The token's issuer "aud": "123-abc.apps.googleusercontent.com", // Client ID assigned to your Actions project "iat": 233366400, // Unix timestamp of the token's creation time "exp": 233370000, // Unix timestamp of the token's expiration time "name": "Jan Jansen", "given_name": "Jan", "family_name": "Jansen", "email": "jan@gmail.com", // If present, the user's email address "locale": "en_US" }
Nếu bạn sử dụng thư viện Actions on Google Fulfillment dành cho Node.js, nó sẽ đảm nhận việc xác thực và giải mã mã thông báo và cấp cho bạn quyền truy cập vào nội dung hồ sơ, như được thể hiện trong các đoạn mã sau.
... const app = conversation({ // REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT clientId: CLIENT_ID, }); ... // Invoked on successful completion of account linking flow, check if we need to // create a Firebase user. app.handle('linkAccount', async conv => { let payload = conv.headers.authorization; if (payload) { // Get UID for Firebase auth user using the email of the user const email = payload.email; if (!conv.user.params.uid && email) { try { conv.user.params.uid = (await auth.getUserByEmail(email)).uid; } catch (e) { if (e.code !== 'auth/user-not-found') { throw e; } // If the user is not found, create a new Firebase auth user // using the email obtained from Google Assistant conv.user.params.uid = (await auth.createUser({email})).uid; } } } });
Xử lý các yêu cầu về quyền truy cập dữ liệu
Để xử lý yêu cầu truy cập dữ liệu, chỉ cần xác minh rằng người dùng đã xác nhận bằng mã Google đã có trong cơ sở dữ liệu của bạn. Đoạn mã sau đây cho thấy ví dụ về cách kiểm tra xem đơn đặt hàng của một người dùng đã tồn tại trong cơ sở dữ liệu Firestore hay chưa:
... app.handle('Place_Order', async conv => { const order = conv.session.params.order; const userDoc = dbs.user.doc(conv.user.params.uid); const orderHistory = userDoc.collection("orderHistory"); if (orderHistory) { // Order history exists, so the user already placed an order. // Update counter for order type. await orderHistory.doc(order).update({ count: admin.firestore.FieldValue.increment(1)}); } else { // First order they place await orderHistory.doc(order).set({ option: order, count: 1}); options.forEach(opt => { if (opt != order) { orderHistory.doc(opt).set({ option: opt, count: 0}); } }); } return conv.add(`Your ${order} has been placed. ` + 'Thanks for using Boba Bonanza, see you soon!'); });