Login dengan Google untuk Asisten memberikan pengalaman pengguna yang paling sederhana dan mudah bagi pengguna dan developer, baik untuk penautan akun maupun pembuatan akun. Tindakan Anda dapat meminta akses ke profil Google pengguna selama percakapan, termasuk nama, alamat email, dan foto profil pengguna.
Informasi profil dapat digunakan untuk membuat pengalaman pengguna yang dipersonalisasi dalam Action Anda. Jika Anda memiliki aplikasi di platform lain dan menggunakan Login dengan Google, Anda juga dapat menemukan dan menautkan ke akun pengguna yang ada, membuat akun baru, dan membuat saluran komunikasi langsung dengan pengguna.
Untuk melakukan penautan akun dengan Login dengan Google, Anda meminta pengguna untuk memberikan izin untuk mengakses profil Google mereka. Kemudian Anda menggunakan informasi di profil mereka, untuk misalnya alamat email mereka, untuk mengidentifikasi pengguna di sistem Anda.
Menerapkan penautan akun Login dengan Google
Ikuti langkah-langkah di bagian berikut untuk menambahkan penautan akun Login dengan Google ke {i>Action<i}.
Mengonfigurasi project
Untuk mengonfigurasi project Anda agar dapat menggunakan penautan akun Login dengan Google, ikuti langkah-langkah berikut:
- Buka Actions Console dan pilih project.
- Klik tab Develop dan pilih Account linking.
- Aktifkan tombol di samping Penautan akun.
- Di bagian Pembuatan akun, pilih Ya.
Di Linking type, pilih Login dengan Google.

Buka Informasi Klien, lalu catat nilai ID Klien yang diterbitkan oleh Google untuk Action Anda.
Klik Simpan.
Mendesain antarmuka pengguna suara untuk alur otentikasi
Periksa apakah pengguna telah diverifikasi dan mulai alur penautan akun
- Buka project Action Builder Anda di Konsol Actions.
- Buat scene baru untuk memulai penautan akun di Action Anda:
- Klik Adegan.
- Klik ikon add (+) untuk menambahkan adegan baru.
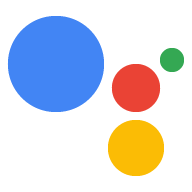
- Pada scene yang baru dibuat, klik tambahkan add ikon untuk Kondisi.
- Tambahkan kondisi yang memeriksa apakah pengguna yang terkait dengan percakapan adalah
pengguna terverifikasi. Jika pemeriksaan gagal, Action Anda tidak dapat melakukan penautan akun
selama percakapan, dan harus kembali
memberikan akses ke
fungsionalitas yang tidak memerlukan penautan akun.
- Di kolom
Enter new expressiondi bagian Condition, masukkan logika berikut:user.verificationStatus != "VERIFIED" - Di bagian Transisi, pilih adegan yang tidak memerlukan penautan akun atau adegan yang merupakan titik masuk ke fungsionalitas khusus tamu.
- Di kolom

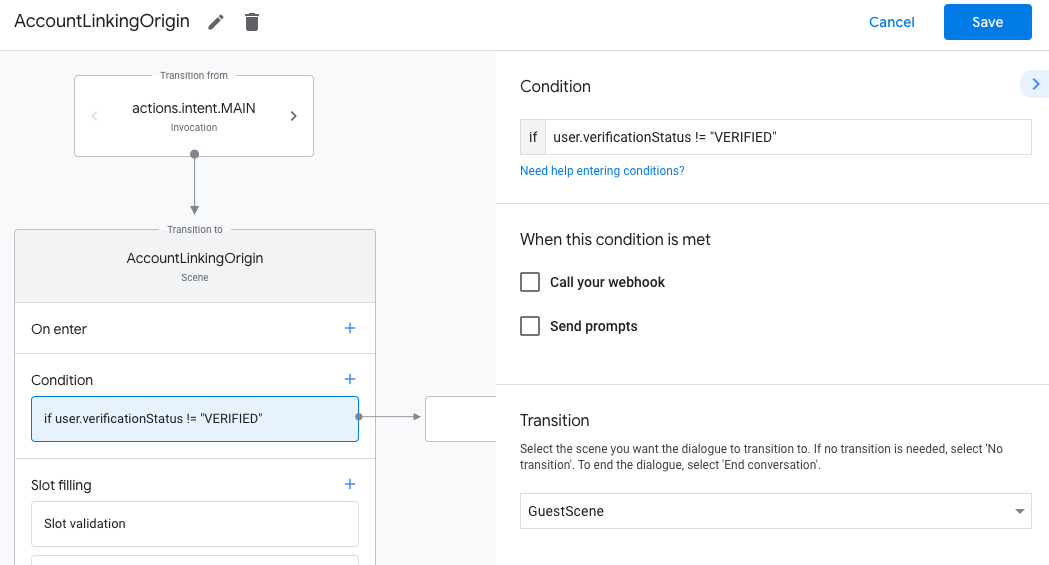
- Klik ikon tambahkan add untuk Kondisi.
- Tambahkan kondisi untuk memicu alur penautan akun jika pengguna tidak memiliki
identitas terkait.
- Di kolom
Enter new expressiondi bagian Condition, masukkan logika berikut:user.verificationStatus == "VERIFIED" - Di bagian Transition, pilih scene sistem Penautan Akun.
- Klik Simpan.
- Di kolom

Setelah disimpan, scene sistem penautan akun baru bernama <SceneName>_AccountLinking
ditambahkan ke project Anda.
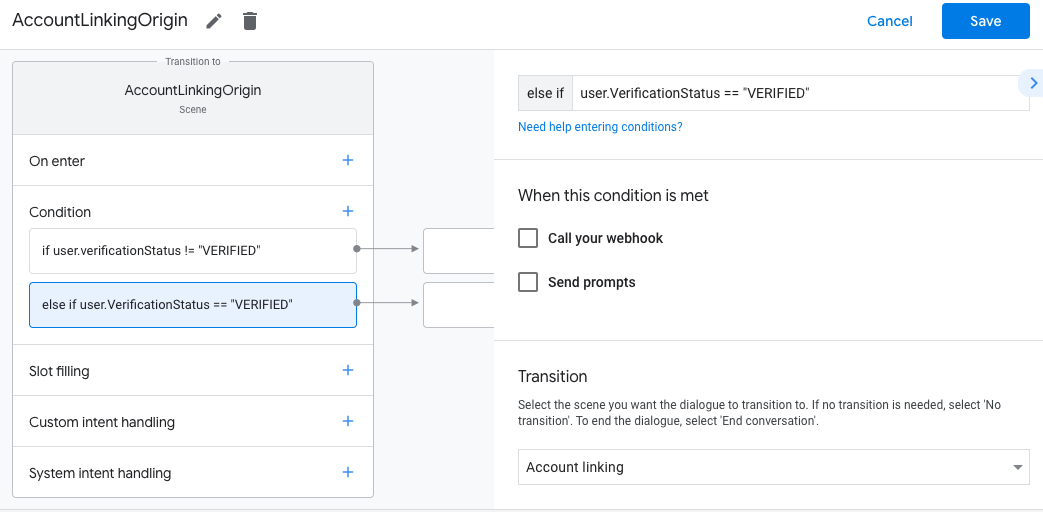
Menyesuaikan adegan penautan akun
- Di bagian Scenes, pilih scene sistem penautan akun.
- Klik Kirim perintah, lalu tambahkan kalimat singkat untuk menjelaskan kepada pengguna alasan Action perlu mengakses identitasnya (misalnya, "Untuk menyimpan preferensi Anda").
- Klik Simpan.

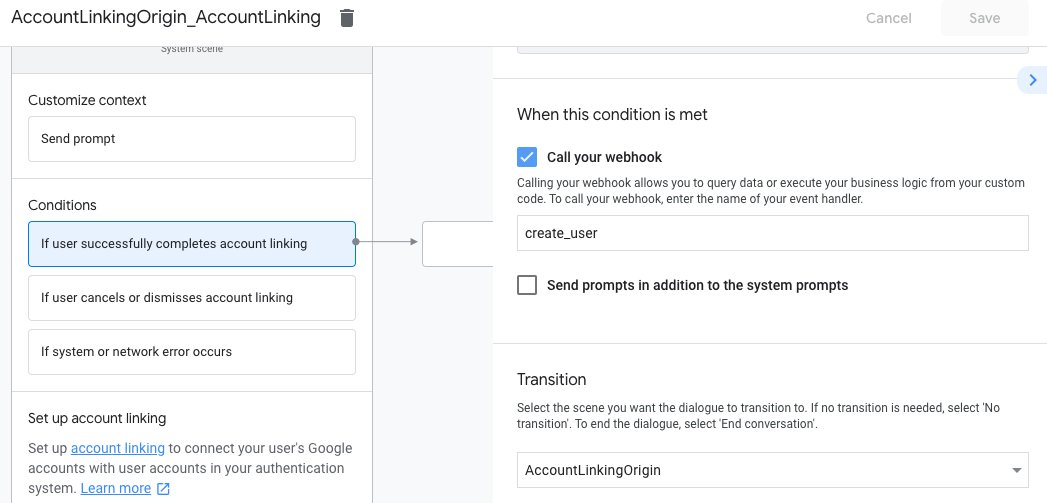
- Di bagian Kondisi, klik Jika pengguna berhasil menyelesaikan penautan akun.
- Konfigurasi cara melanjutkan alur jika pengguna setuju untuk menautkan akun mereka. Misalnya, panggil webhook untuk memproses logika bisnis kustom yang diperlukan dan bertransisi kembali ke scene awal.
- Klik Simpan.

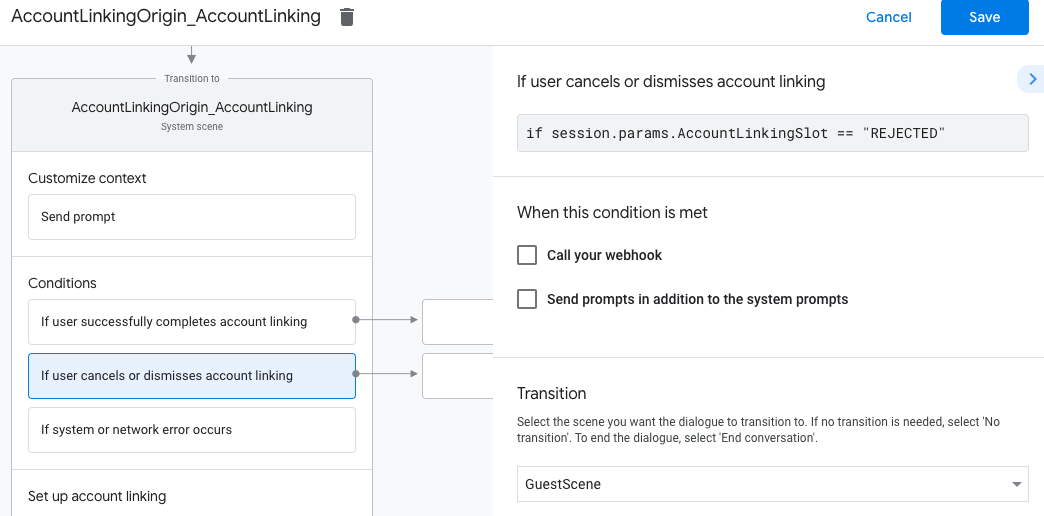
- Di bagian Kondisi, klik Jika pengguna membatalkan atau menolak penautan akun.
- Konfigurasikan bagaimana alur akan berjalan jika pengguna tidak setuju untuk menautkan menggunakan akun layanan. Misalnya, kirim pesan konfirmasi dan alihkan ke adegan yang menyediakan fungsi yang tidak memerlukan penautan akun.
- Klik Simpan.

- Di bagian Kondisi, klik Jika terjadi error sistem atau jaringan.
- Konfigurasi cara alur selanjutnya jika alur penautan akun tidak dapat diselesaikan karena kesalahan sistem atau jaringan. Misalnya, kirim pesan konfirmasi dan alihkan ke adegan yang menyediakan fungsi yang tidak memerlukan penautan akun.
- Klik Simpan.
Mengakses informasi profil di backend Anda
Setelah pengguna mengizinkan tindakan Anda mengakses profil Google miliknya, Anda akan menerima token ID Google yang berisi informasi profil Google pengguna di setiap terhadap tindakan Anda.
Untuk mengakses informasi profil pengguna, Anda harus memvalidasi dan mendekode token terlebih dahulu dengan melakukan hal berikut:
- Gunakan library decoding JWT untuk bahasa Anda guna mendekode token, dan menggunakan kunci publik Google (tersedia di JWK atau format PEM) untuk memverifikasi tanda tangan token.
- Verifikasi bahwa penerbit token (kolom
issdalam token yang didekode) adalahhttps://accounts.google.comdan bahwa audiens (kolomauddalam token yang didekode) adalah nilai Client ID dikeluarkan oleh Google untuk Action Anda, yang ditetapkan ke project Anda di Konsol Actions.
Berikut adalah contoh token yang didekode:
{ "sub": 1234567890, // The unique ID of the user's Google Account "iss": "https://accounts.google.com", // The token's issuer "aud": "123-abc.apps.googleusercontent.com", // Client ID assigned to your Actions project "iat": 233366400, // Unix timestamp of the token's creation time "exp": 233370000, // Unix timestamp of the token's expiration time "name": "Jan Jansen", "given_name": "Jan", "family_name": "Jansen", "email": "jan@gmail.com", // If present, the user's email address "locale": "en_US" }
Jika Anda menggunakan library Actions on Google Fulfillment untuk Node.js, menangani validasi dan dekode token tersebut, serta memberi Anda akses ke konten profil, seperti yang ditampilkan dalam cuplikan kode berikut.
... const app = conversation({ // REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT clientId: CLIENT_ID, }); ... // Invoked on successful completion of account linking flow, check if we need to // create a Firebase user. app.handle('linkAccount', async conv => { let payload = conv.headers.authorization; if (payload) { // Get UID for Firebase auth user using the email of the user const email = payload.email; if (!conv.user.params.uid && email) { try { conv.user.params.uid = (await auth.getUserByEmail(email)).uid; } catch (e) { if (e.code !== 'auth/user-not-found') { throw e; } // If the user is not found, create a new Firebase auth user // using the email obtained from Google Assistant conv.user.params.uid = (await auth.createUser({email})).uid; } } } });
Menangani permintaan akses data
Untuk menangani permintaan akses data, cukup verifikasi bahwa pengguna ditegaskan oleh ID Google token ini sudah ada dalam database Anda. Cuplikan kode berikut menunjukkan contoh cara memeriksa apakah pesanan untuk pengguna sudah ada di database Firestore:
... app.handle('Place_Order', async conv => { const order = conv.session.params.order; const userDoc = dbs.user.doc(conv.user.params.uid); const orderHistory = userDoc.collection("orderHistory"); if (orderHistory) { // Order history exists, so the user already placed an order. // Update counter for order type. await orderHistory.doc(order).update({ count: admin.firestore.FieldValue.increment(1)}); } else { // First order they place await orderHistory.doc(order).set({ option: order, count: 1}); options.forEach(opt => { if (opt != order) { orderHistory.doc(opt).set({ option: opt, count: 0}); } }); } return conv.add(`Your ${order} has been placed. ` + 'Thanks for using Boba Bonanza, see you soon!'); });