어시스턴트용 Google 로그인은 가장 간단하고 쉬운 사용자 환경을 제공합니다. 사용자와 개발자에게 계정 연결 및 계정 생성을 지원합니다. 내 작업 대화 중에 사용자의 Google 프로필에 대한 액세스를 요청할 수 있으며, 사용자 이름, 이메일 주소, 프로필 사진 등이 포함됩니다.
프로필 정보는 개인화된 사용자 환경을 만드는 데 사용될 수 있습니다. 찾을 수 있습니다. 다른 플랫폼에 앱이 있고 이러한 앱에서 Google 로그인을 사용하는 경우 또한 기존 사용자 계정을 찾아 연결하거나, 새 계정을 만들거나, 사용자와의 직접적인 커뮤니케이션 채널을 구축해야 합니다
Google 로그인으로 계정 연결을 실행하려면 사용자에게 동의를 요청합니다. Google 프로필에 액세스합니다. 그런 다음 예를 들어 이메일 주소를 사용하여 시스템에서 사용자를 식별합니다.
Google 로그인 계정 연결 구현
다음 섹션의 단계를 따라 Google 로그인 계정 연결을 액션.
프로젝트 구성
Google 로그인 계정 연결을 사용하도록 프로젝트를 구성하려면 다음 단계를 따르세요.
- Actions 콘솔을 열고 프로젝트를 선택합니다.
- 개발 탭을 클릭하고 계정 연결을 선택합니다.
- 계정 연결 옆의 스위치를 켭니다.
- 계정 만들기 섹션에서 예를 선택합니다.
연결 유형에서 Google 로그인을 선택합니다.

클라이언트 정보를 열고 Google에서 작업에 발급한 클라이언트 ID 값을 기록해 둡니다.
저장을 클릭합니다.
인증 흐름을 위한 음성 사용자 인터페이스 설계
를 통해 개인정보처리방침을 정의할 수 있습니다.사용자가 인증되었는지 확인하고 계정 연결 절차를 시작합니다.
- Actions 콘솔에서 Actions Builder 프로젝트를 엽니다.
- 새로운 장면을 만들어 작업에서 계정 연결을 시작합니다.
<ph type="x-smartling-placeholder">
- </ph>
- 장면을 클릭합니다.
- add (+) 아이콘을 클릭하여 새 장면을 추가합니다.
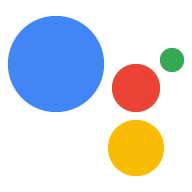
- 새로 만든 장면에서 추가 add를 클릭합니다. 조건 아이콘
- 대화와 연결된 사용자가 다음에 해당하는지 확인하는 조건을 추가합니다.
인증된 사용자입니다. 검사를 통과하지 못하면 작업에서 계정 연결을 수행할 수 없습니다.
다시 돌아가
계정 연결이 필요하지 않은 기능입니다.
- 조건의
Enter new expression필드에 다음 로직을 입력합니다.user.verificationStatus != "VERIFIED" - 전환에서 계정 연결이 필요하지 않은 장면을 선택하거나 게스트 전용 기능의 진입점인 장면입니다.
- 조건의

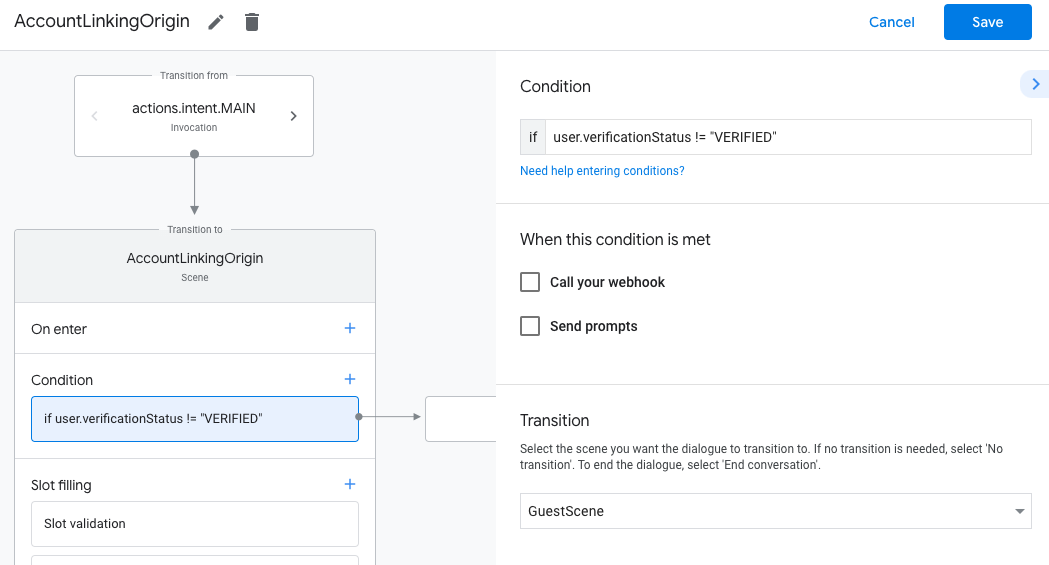
- 조건의 추가 add 아이콘을 클릭합니다.
- 사용자에게 계정이 없는 경우 계정 연결 흐름을 트리거하는 조건을 추가합니다.
계정을 만들 수 있습니다
- 조건의
Enter new expression필드에 다음 로직을 입력합니다.user.verificationStatus == "VERIFIED" - 전환에서 계정 연결 시스템 장면을 선택합니다.
- 저장을 클릭합니다.
- 조건의

저장 후 새로운 계정 연결 시스템 장면(<SceneName>_AccountLinking)이 표시됩니다.
프로젝트에 추가됩니다
계정 연결 장면 맞춤설정하기
- 장면에서 계정 연결 시스템 장면을 선택합니다.
- 메시지 보내기를 클릭하고 사용자에게 설명할 짧은 문장을 추가합니다. 작업이 사용자의 ID에 액세스해야 하는 이유 (예: '환경설정 저장').
- 저장을 클릭합니다.

- 조건에서 사용자가 계정 연결을 완료한 경우를 클릭합니다.
- 사용자가 계정 연결에 동의하면 흐름이 어떻게 진행될지 구성합니다. 예를 들어 웹훅을 호출하여 필요한 커스텀 비즈니스 로직을 처리합니다. 원래 장면으로 다시 전환할 수 있습니다.
- 저장을 클릭합니다.

- 조건에서 사용자가 계정 연결을 취소하거나 닫는 경우를 클릭합니다.
- 사용자가 있습니다. 예를 들어 확인 메시지를 보내고 장면으로 리디렉션합니다. 계정 연결이 필요 없는 기능을 제공합니다.
- 저장을 클릭합니다.

- 조건에서 시스템 또는 네트워크 오류가 발생하는 경우를 클릭합니다.
- 계정 연결 흐름을 진행할 수 없는 경우 절차를 진행할 방법을 구성합니다. 사용자의 요청이 있을 수 있습니다. 예를 들어 확인 메시지를 보내고 장면으로 리디렉션합니다. 계정 연결이 필요 없는 기능을 제공합니다.
- 저장을 클릭합니다.
백엔드에서 프로필 정보에 액세스
사용자가 Google 프로필에 액세스하기 위한 작업을 승인하면 다음과 같은 알림을 받게 됩니다. 이후의 모든 도메인에 사용자의 Google 프로필 정보를 포함하는 Google ID 토큰 요청할 수 있습니다
사용자의 프로필 정보에 액세스하려면 먼저 토큰을 검증하고 디코딩해야 합니다. 방법은 다음과 같습니다.
- 해당 언어의 JWT 디코딩 라이브러리를 사용하여 Google의 공개 키 (JWK에서 제공)를 사용하여 또는 PEM 형식)을 사용하여 토큰의 서명을 확인합니다.
- 토큰 발급기관 (디코딩된 토큰의
iss필드)이https://accounts.google.com인지 확인 잠재고객 (디코딩된 토큰의aud필드)이 Google에서 내 작업에 발급한 클라이언트 ID로, 프로젝트에 할당됩니다. 확인할 수 있습니다
다음은 디코딩된 토큰의 예입니다.
{ "sub": 1234567890, // The unique ID of the user's Google Account "iss": "https://accounts.google.com", // The token's issuer "aud": "123-abc.apps.googleusercontent.com", // Client ID assigned to your Actions project "iat": 233366400, // Unix timestamp of the token's creation time "exp": 233370000, // Unix timestamp of the token's expiration time "name": "Jan Jansen", "given_name": "Jan", "family_name": "Jansen", "email": "jan@gmail.com", // If present, the user's email address "locale": "en_US" }
Node.js용 Actions on Google 처리 라이브러리를 사용하는 경우 이 토큰은 토큰의 유효성 검사 및 디코딩을 처리하고, 프로필 콘텐츠를 생성할 수 있습니다.
... const app = conversation({ // REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT clientId: CLIENT_ID, }); ... // Invoked on successful completion of account linking flow, check if we need to // create a Firebase user. app.handle('linkAccount', async conv => { let payload = conv.headers.authorization; if (payload) { // Get UID for Firebase auth user using the email of the user const email = payload.email; if (!conv.user.params.uid && email) { try { conv.user.params.uid = (await auth.getUserByEmail(email)).uid; } catch (e) { if (e.code !== 'auth/user-not-found') { throw e; } // If the user is not found, create a new Firebase auth user // using the email obtained from Google Assistant conv.user.params.uid = (await auth.createUser({email})).uid; } } } });
데이터 액세스 요청 처리
데이터 액세스 요청을 처리하려면 Google ID로 어설션된 사용자가 맞는지 확인하기만 하면 됩니다. 토큰이 이미 데이터베이스에 있습니다. 다음 코드 스니펫은 다음은 사용자의 주문이 Firestore 데이터베이스에 이미 존재하는지 확인하는 방법의 예시입니다.
... app.handle('Place_Order', async conv => { const order = conv.session.params.order; const userDoc = dbs.user.doc(conv.user.params.uid); const orderHistory = userDoc.collection("orderHistory"); if (orderHistory) { // Order history exists, so the user already placed an order. // Update counter for order type. await orderHistory.doc(order).update({ count: admin.firestore.FieldValue.increment(1)}); } else { // First order they place await orderHistory.doc(order).set({ option: order, count: 1}); options.forEach(opt => { if (opt != order) { orderHistory.doc(opt).set({ option: opt, count: 0}); } }); } return conv.add(`Your ${order} has been placed. ` + 'Thanks for using Boba Bonanza, see you soon!'); });