Esistono due modi diversi per ottenere e modificare le dimensioni e la posizione di un elemento della pagina:
- Utilizzando le funzioni getter e setter per le dimensioni e la posizione.
- Manipolando la sua trasformazione affine, utilizzando le funzioni
getTransform()esetTransform()mantenendo invariate le dimensioni intrinseche.
Leggere le proprietà degli elementi della pagina

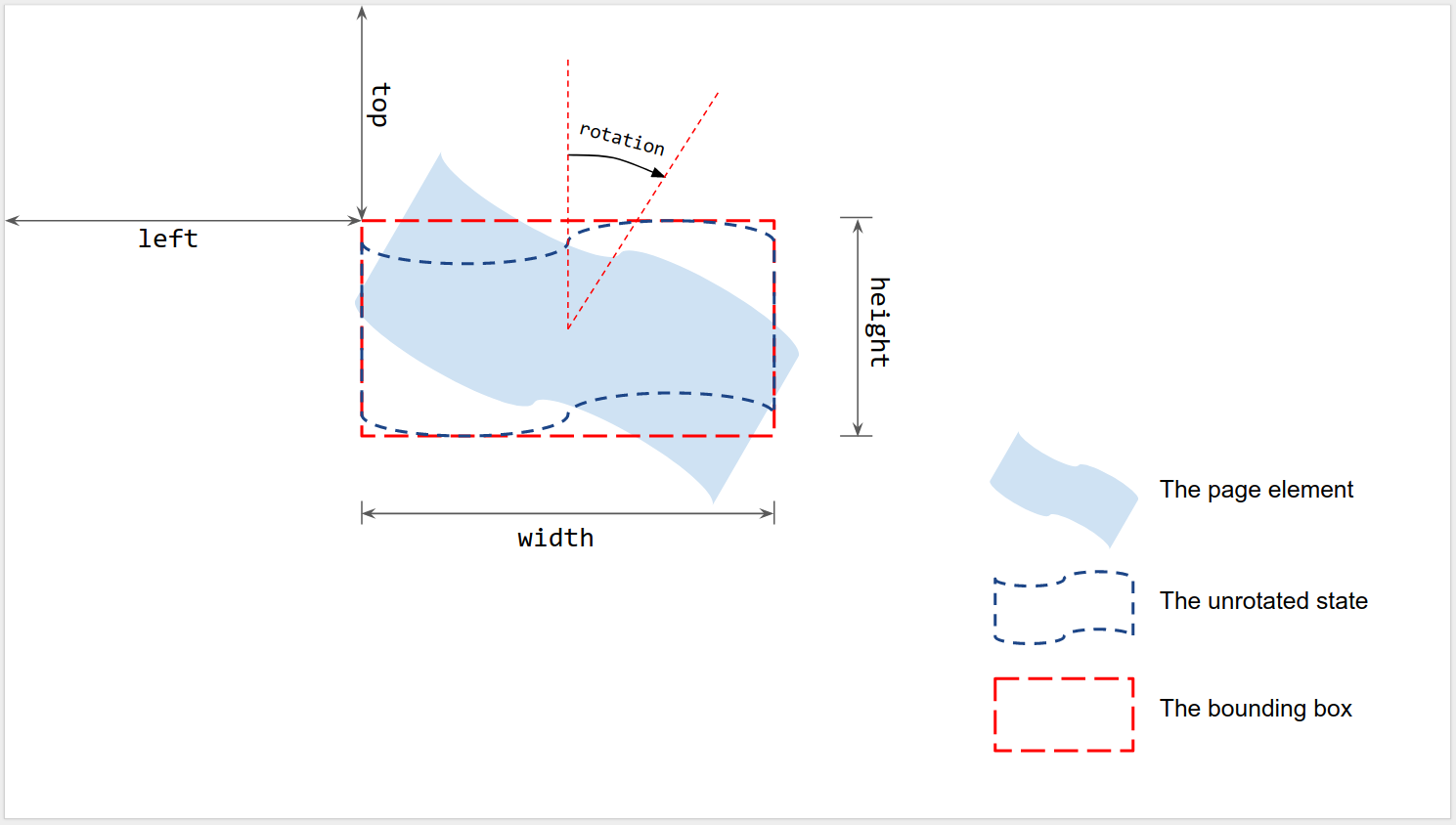
Come mostrato in figura, le dimensioni e la posizione vengono misurate rispetto al riquadro di selezione di un elemento della pagina sottoposto a rendering quando non è ruotato:
- Sinistra e In alto: misurati dall'angolo in alto a sinistra della pagina all'angolo in alto a sinistra del riquadro di selezione non ruotato. Utilizza
getLeft()egetTop()per leggere i valori. - Larghezza e Altezza: la larghezza e l'altezza del riquadro di selezione non ruotato.
Utilizza
getWidth()egetHeight()per leggere i valori. - Rotazione: la rotazione in senso orario rispetto alla linea verticale attorno
al centro del riquadro di delimitazione. Utilizza
getRotation()per leggere il valore.
Tutte le lunghezze sono misurate in punti (pt). La rotazione viene misurata in gradi (°).
Impostare le proprietà degli elementi della pagina
Puoi impostare le dimensioni e la posizione di un elemento della pagina quando lo crei utilizzando
un metodo di inserimento come insertShape(). Per una forma esistente, puoi impostare
le dimensioni, la posizione e la rotazione; puoi anche impostare la scalatura di un elemento per
ridimensionarlo o rifletterlo lungo uno dei suoi bordi.
Al momento della creazione
Puoi fornire informazioni su posizione e dimensioni quando crei un elemento della pagina.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Lo script riportato sopra crea una forma nella prima slide della presentazione attiva con la posizione e le dimensioni specificate e legge le informazioni su posizione e dimensioni della forma. Il log previsto è:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Dimensioni, posizione e rotazione
Dopo la creazione, puoi aggiornare le dimensioni e la posizione di un elemento della pagina:
- Utilizza
setLeft()esetTop()per impostare la posizione dell'angolo in alto a sinistra del riquadro di selezione non ruotato. - Utilizza
setWidth()esetHeight()per impostare la larghezza e l'altezza di rendering del riquadro di selezione. - Utilizza
setRotation()per impostare la rotazione in senso orario del riquadro di selezione attorno al suo centro.
Il seguente script crea una forma nella prima slide della presentazione attiva, utilizza i setter per aggiornarne la posizione, le dimensioni e la rotazione e legge le informazioni su posizione e dimensioni della forma.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
L'output del log previsto di questo script è mostrato di seguito:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
I selettori di dimensioni, posizione e rotazione possono essere utilizzati in qualsiasi ordine o combinazione. La sostituzione della terza riga precedente con il seguente script produrrà lo stesso risultato:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Scalabilità
Invece di utilizzare setWidth() e setHeight() sopra per impostare le dimensioni della forma
su un valore assoluto, scaleWidth() e scaleHeight() possono essere utilizzati per allungare o
comprimere un elemento della pagina con un fattore di ridimensionamento relativo.
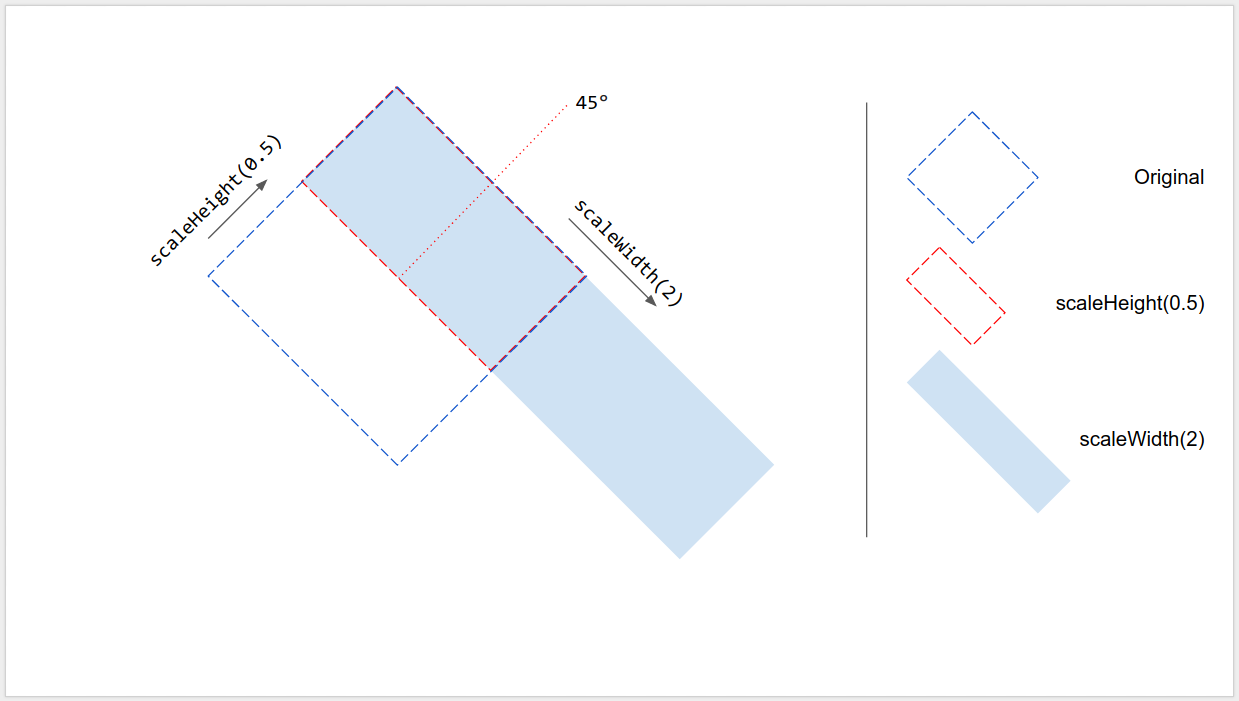
shape.scaleHeight(0.5).scaleWidth(2);
La figura seguente mostra come funziona il codice precedente su una forma quadrata ruotata di 45°. Tieni presente che l'angolo in alto a sinistra del riquadro di selezione è fisso durante il ridimensionamento.

Riflessione lungo il bordo
L'argomento in scaleWidth() e scaleHeight() può essere negativo, in modo da poter essere utilizzato per capovolgere un elemento della pagina orizzontalmente o verticalmente.
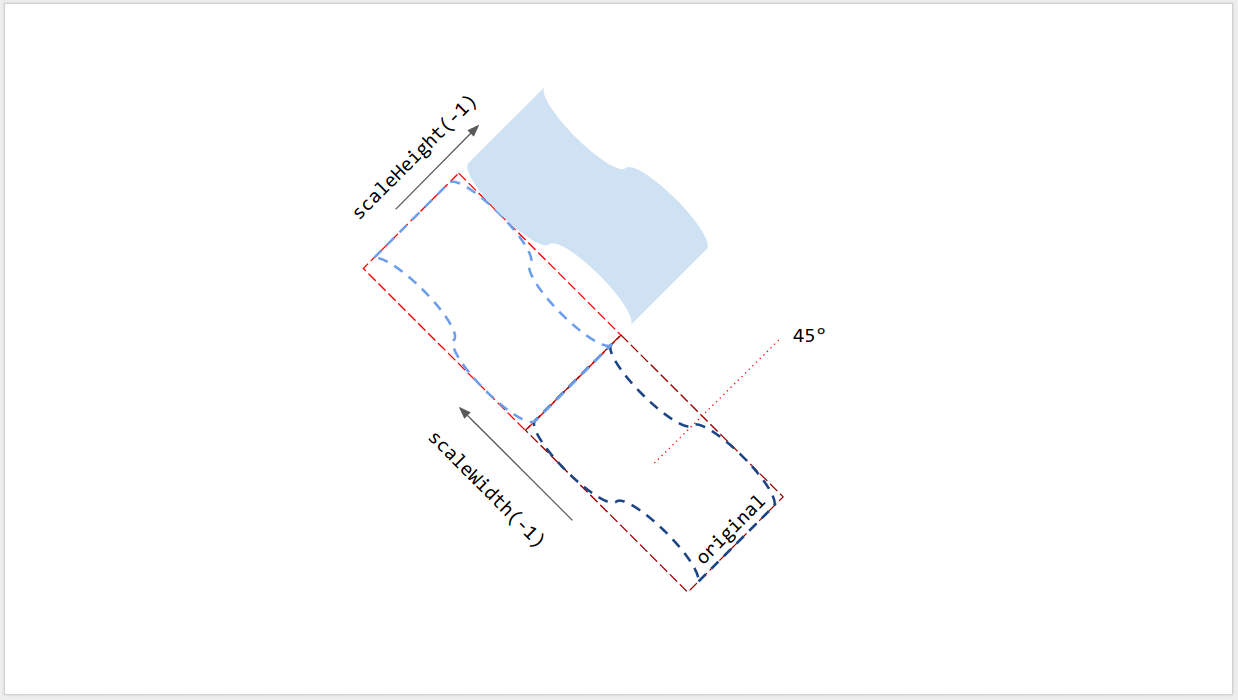
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
La figura seguente mostra come funziona il codice precedente su una forma ruotata di 45°. Tieni presente che l'elemento della pagina viene capovolto lungo uno dei bordi del riquadro di delimitazione, ma non il suo centro.

Rotazione della linea
Come per gli altri elementi della pagina, la rotazione di una linea non è l'angolo verticale della linea, ma la rotazione del suo riquadro di selezione. Quando crei una linea con
punti di inizio e di fine specificati, la sua rotazione è sempre di 0°. Trascinando
i punti finali della linea nell'interfaccia utente di Google Slides, cambia anche l'angolo verticale
nonché le dimensioni e la posizione del relativo rettangolo di selezione, ma non la rotazione. L'utilizzo di setRotation() ruota il riquadro di selezione della linea, il che
modifica effettivamente il suo angolo verticale. Pertanto, due linee possono
avere lo stesso angolo verticale visivo, ma riquadri di selezione diversi e quindi
valori diversi per dimensioni, posizione e rotazione.
Limitazioni
Alcuni metodi di dimensionamento e posizionamento non sono compatibili con alcuni tipi di elementi della pagina. La tabella di seguito riepiloga i metodi non compatibili con determinati tipi di elementi della pagina.
| Metodi | Forma | Video | Tabella |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO (restituisce null) |
| setHeight(), setWidth() | ✔ | ✔ | NO |
| setRotation() | ✔ | NO | NO |
| scaleHeight(), scaleWidth() | ✔ | ✔ | NO |
Tutti i metodi di dimensionamento e posizionamento possono dare risultati imprevisti se l'elemento della pagina è soggetto a taglio. Tutte le limitazioni sono soggette a modifica. Controlla il riferimento per informazioni aggiornate.
Utilizzo di trasformazioni affini
Per un controllo avanzato, le dimensioni e la posizione di un elemento della pagina possono anche essere calcolate e regolate tramite le dimensioni intrinseche (native) e la trasformazione affine.
Google Apps Script fornisce un'interfaccia simile per utilizzare la trasformazione affine come l'API Google Slides.
- Per leggere, questo
articolo spiega
i concetti di trasformazione affine e come dedurre le dimensioni di rendering dalle dimensioni intrinseche
(native) e dalla trasformazione per gli elementi della pagina. In Apps Script, utilizza
getInherentWidth()egetInherentHeight()per le dimensioni native degli elementi della pagina;getTransform()per la trasformazione affine degli elementi della pagina.
- Per scrivere, questo
articolo descrive
come dimensionare e posizionare gli elementi della pagina utilizzando la trasformazione affine per ottenere
ridimensionamento, rotazione, riflessione e così via. In Apps Script, utilizza
setTransform()per impostare la trasformazione affine degli elementi della pagina (simile alla modalità ASSOLUTA);preconcatenateTransform()per pre-concatenare una trasformazione affine alla trasformazione corrente degli elementi della pagina (simile alla modalità RELATIVE).
Lo script seguente crea una forma, ne imposta la trasformazione, ne legge le dimensioni intrinseche e ne legge la trasformazione affine.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
L'output del log previsto di questo script è mostrato di seguito:
Inherent width: 236.2pt; Inherent height: 236.2pt.
La forma risultante avrà la seguente trasformazione, dimensioni e posizione di rendering:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.