Há duas maneiras diferentes de acessar e mudar o tamanho e a posição de um elemento da página:
- Usando as funções getter e setter para tamanho e posição.
- Manipulando a transformação afim usando as funções
getTransform()esetTransform(), preservando o tamanho inerente.
Como ler propriedades de elementos da página

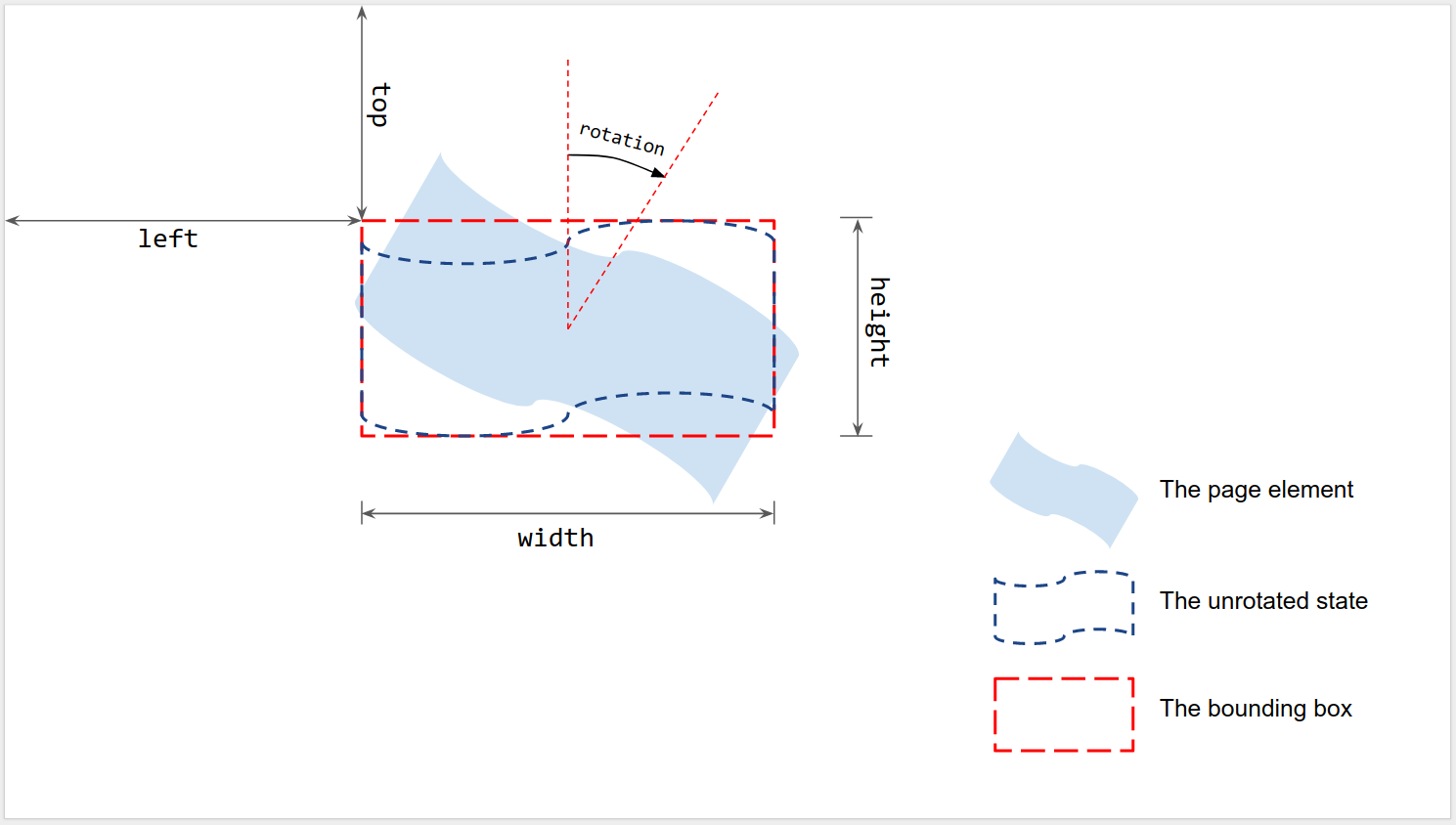
Como mostrado na figura, o tamanho e a posição são medidos em relação à caixa delimitadora de um elemento da página renderizada quando ele não tem rotação:
- Esquerda e Acima: medidos do canto superior esquerdo da página até o canto superior esquerdo da caixa delimitadora não rotacionada. Use
getLeft()egetTop()para ler os valores. - Largura e Altura: a largura e a altura da caixa delimitadora sem rotação.
Use
getWidth()egetHeight()para ler os valores. - Rotação: a rotação no sentido horário em relação à linha vertical ao redor do centro da caixa delimitadora. Use
getRotation()para ler o valor.
Todos os comprimentos são medidos em pontos (pt). A rotação é medida em graus (°).
Como definir propriedades de elementos da página
É possível definir o tamanho e a posição de um elemento da página ao criá-lo usando
um método de inserção, como insertShape(). Para uma forma já criada, é possível definir o tamanho, a posição e a rotação. Também é possível definir o dimensionamento de um elemento para redimensioná-lo ou refletir ao longo de uma das bordas.
Na criação
É possível fornecer informações de posição e tamanho ao criar um elemento da página.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
O script acima cria uma forma no primeiro slide da apresentação ativa com a posição e o tamanho especificados e lê as informações de posição e tamanho da forma. O registro esperado é:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Tamanho, posição e rotação
É possível atualizar o tamanho e a posição de um elemento da página após a criação:
- Use
setLeft()esetTop()para definir a posição do canto superior esquerdo da caixa delimitadora não rotacionada. - Use
setWidth()esetHeight()para definir a largura e a altura renderizadas da caixa delimitadora. - Use
setRotation()para definir a rotação no sentido horário da caixa delimitadora ao redor do centro dela.
O script a seguir cria uma forma no primeiro slide da apresentação ativa, usa setters para atualizar a posição, o tamanho e a rotação e lê as informações de posição e tamanho da forma.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
A saída esperada do registro desse script é mostrada abaixo:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Os setters de tamanho, posição e rotação podem ser usados em qualquer ordem ou combinação. Substituir a terceira linha acima pelo seguinte script vai produzir o mesmo resultado:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Escalonamento
Em vez de usar setWidth() e setHeight() acima para definir o tamanho da forma como um valor absoluto, scaleWidth() e scaleHeight() podem ser usados para esticar ou comprimir um elemento da página com um fator de escalonamento relativo.
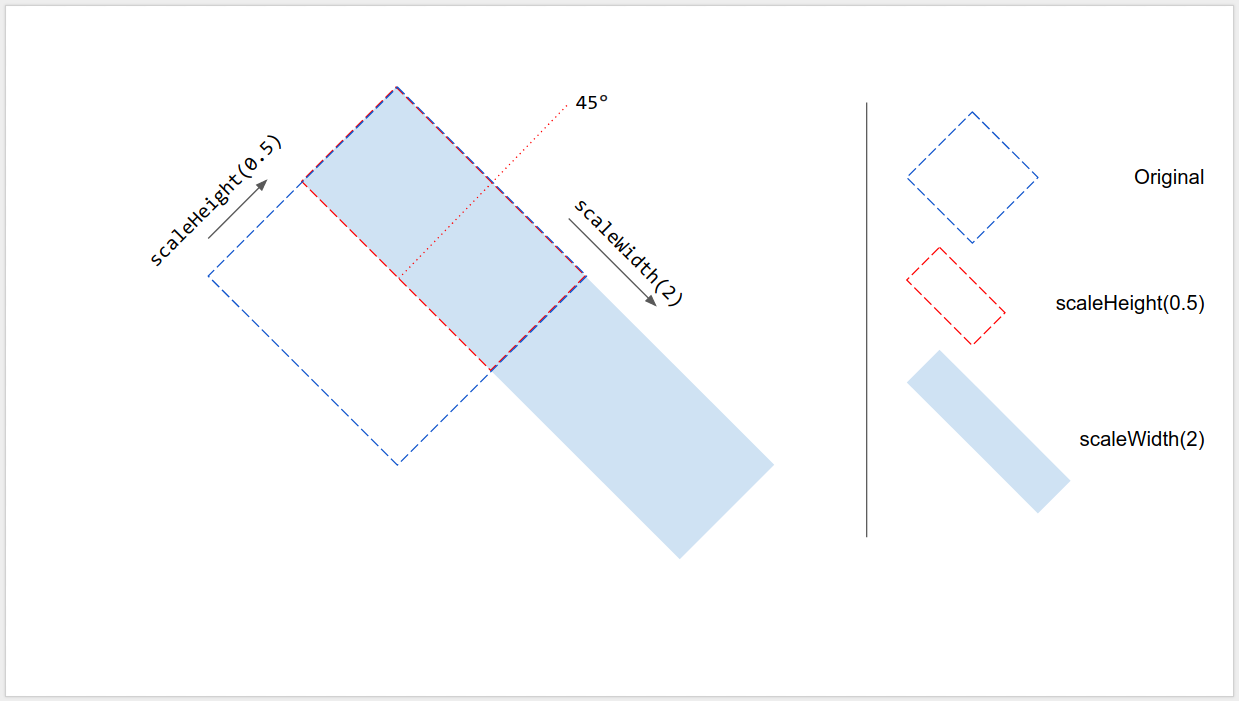
shape.scaleHeight(0.5).scaleWidth(2);
A figura abaixo mostra como o código acima funciona em um quadrado girado em 45°. O canto superior esquerdo da caixa delimitadora fica fixo durante o escalonamento.

Reflexão ao longo da borda
O argumento em scaleWidth() e scaleHeight() pode ser negativo para que eles possam ser usados para inverter um elemento da página horizontal ou verticalmente.
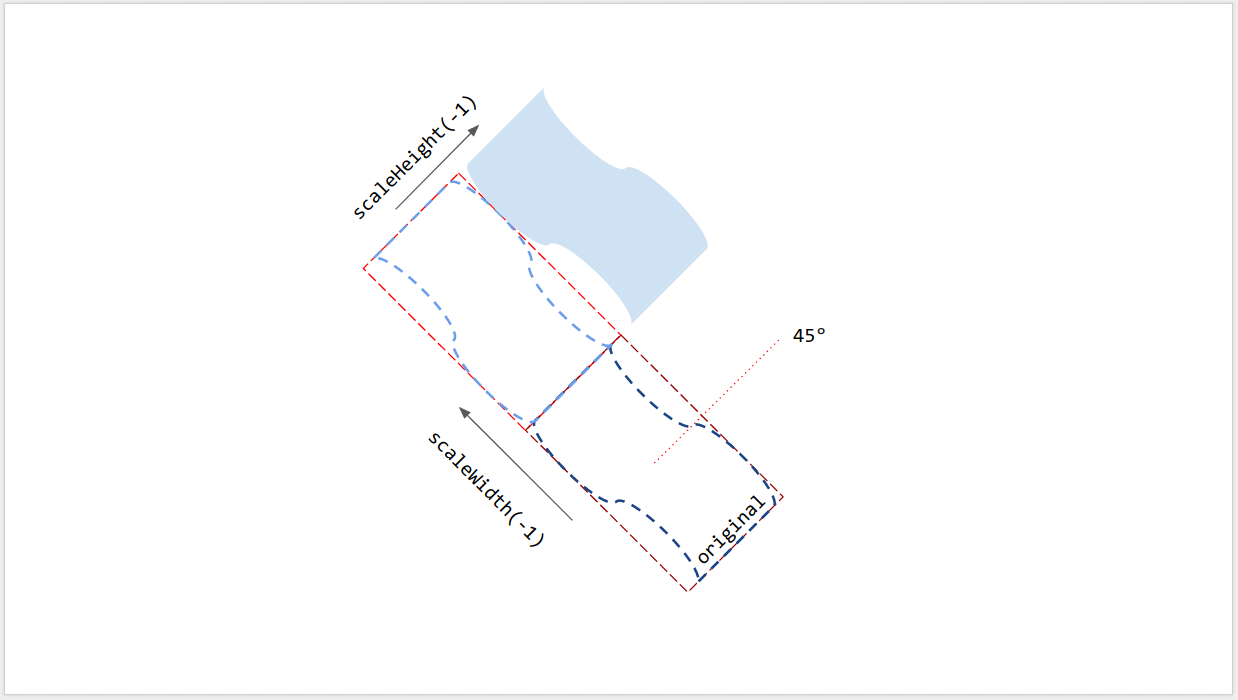
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
A figura abaixo mostra como o código acima funciona em uma forma girada em 45°. O elemento da página é invertido ao longo de uma das bordas da caixa delimitadora, mas não do centro.

Rotação da linha
Assim como outros elementos da página, a rotação de uma linha não é o ângulo vertical dela, mas a rotação da caixa delimitadora. Quando você cria uma linha com pontos inicial e final especificados, a rotação dela é sempre 0°. Arrastar os pontos finais da linha na interface do usuário do Google Apresentações muda o ângulo vertical, bem como o tamanho e a posição da caixa delimitadora, mas não altera a rotação. Usar setRotation() gira a caixa delimitadora da linha, o que muda o ângulo vertical dela. Assim, duas linhas podem ter o mesmo ângulo vertical visual, mas caixas delimitadoras diferentes e, portanto, valores diferentes de tamanho, posição e rotação.
Limitações
Alguns métodos de dimensionamento e posicionamento são incompatíveis com alguns tipos de elementos da página. A tabela abaixo resume os métodos que não são compatíveis com alguns tipos de elementos da página.
| Métodos | Forma | Vídeo | Tabela |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NÃO (retorna nulo) |
| setHeight(), setWidth() | ✔ | ✔ | NÃO |
| setRotation() | ✔ | NÃO | NÃO |
| scaleHeight(), scaleWidth() | ✔ | ✔ | NÃO |
Todos os métodos de dimensionamento e posicionamento podem gerar resultados inesperados se o elemento da página tiver distorção. Todas as limitações estão sujeitas a mudanças. Confira a referência para informações atualizadas.
Como usar transformações afins
Para controle avançado, o tamanho e a posição de um elemento da página também podem ser calculados e ajustados usando o tamanho inerente (nativo) e a transformação afim.
O Google Apps Script oferece uma interface semelhante para usar a transformação afim como a API Google Slides.
- Para ler, este artigo explica os conceitos de transformação afim e como inferir o tamanho renderizado do tamanho inerente (nativo) e transformar elementos da página. No Apps Script, use
getInherentWidth()egetInherentHeight()para o tamanho nativo dos elementos da página;getTransform()para a transformação afim dos elementos da página.
- Para escrever, este artigo descreve como dimensionar e posicionar elementos da página usando transformação afim para alcançar escalonamento, rotação, reflexão etc. No Apps Script, use
setTransform()para definir a transformação afim de elementos da página (semelhante ao modo ABSOLUTE);preconcatenateTransform()para pré-concatenar uma transformação afim à transformação atual dos elementos da página (semelhante ao modo RELATIVE).
O script a seguir cria uma forma, define a transformação dela, lê o tamanho inerente e lê a transformação afim.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
A saída esperada do registro desse script é mostrada abaixo:
Inherent width: 236.2pt; Inherent height: 236.2pt.
A forma resultante terá a seguinte transformação, tamanho e posição renderizados:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
