Google 試算表提供數百種內建函式,例如 AVERAGE、SUM 和 VLOOKUP。如果這些函式無法滿足需求,您可以使用 Google Apps Script 編寫自訂函式,例如將公尺換算為英里,或是從網際網路擷取即時內容,然後在 Google 試算表中像使用內建函式一樣使用這些函式。
開始使用
自訂函式是使用標準 JavaScript 建立,如果您剛接觸 JavaScript,Codecademy 提供很棒的入門課程。(注意:本課程並非由 Google 開發,也不隸屬於 Google)。
以下是名為 DOUBLE 的簡單自訂函式,可將輸入值乘以 2:
/**
* Multiplies an input value by 2.
* @param {number} input The number to double.
* @return The input multiplied by 2.
* @customfunction
*/
function DOUBLE(input) {
return input * 2;
}
如果您不瞭解如何編寫 JavaScript,也沒有時間學習,請查看外掛程式商店,看看是否有人已建構您需要的自訂函式。
建立自訂函式
如要編寫自訂函式,請按照下列步驟操作:
- 在 Google 試算表中建立或開啟試算表。
- 依序選取「擴充功能」>「Apps Script」。
- 刪除指令碼編輯器中的任何程式碼。如要使用上述
DOUBLE函式,只要複製程式碼並貼到指令碼編輯器即可。 - 按一下頂端的「」。
現在可以使用自訂函式。
從 Google Workspace Marketplace 取得自訂函式
Google Workspace Marketplace 提供多種自訂函式,可做為 Google 試算表外掛程式。如要使用或探索這些外掛程式,請按照下列步驟操作:
- 在 Google 試算表中建立或開啟試算表。
- 依序按一下頂端的「外掛程式」>「取得外掛程式」。
- Google Workspace Marketplace 開啟後,按一下右上角的搜尋框。
- 輸入「自訂函式」,然後按 Enter 鍵。
- 找到感興趣的自訂函式外掛程式後,按一下「安裝」即可安裝。
- 對話方塊可能會顯示外掛程式需要授權。如果出現這類訊息,請詳閱通知,然後按一下「允許」。
- 外掛程式會出現在試算表中。如要在其他試算表中使用外掛程式,請開啟該試算表,然後依序按一下頂端的「外掛程式」>「管理外掛程式」。找到要使用的外掛程式,然後依序點選「選項」圖示 >「用於本文件」。
使用自訂函式
撰寫自訂函式或從 Google Workspace Marketplace 安裝函式後,使用方式與內建函式一樣簡單:
- 按一下要使用函式的儲存格。
- 輸入等號 (
=),然後輸入函式名稱和任何輸入值 (例如=DOUBLE(A1)),然後按下 Enter 鍵。 - 儲存格會暫時顯示
Loading...,然後傳回結果。
自訂函式指南
編寫自訂函式前,請先瞭解幾項準則。
命名
除了 JavaScript 函式的標準命名慣例外,請注意下列事項:
- 自訂函式的名稱不得與內建函式 (例如
SUM()) 的名稱相同。 - 自訂函式的名稱結尾不得有底線 (
_),因為底線在 Apps Script 中代表私有函式。 - 自訂函式的名稱必須以
function myFunction()語法宣告,而非var myFunction = new Function()。 - 大小寫不重要,但傳統上試算表函式的名稱會採用大寫。
引數
與內建函式一樣,自訂函式可將引數視為輸入值:
- 如果您使用單一儲存格的參照做為引數呼叫函式 (例如
=DOUBLE(A1)),引數會是儲存格的值。 如果您使用儲存格範圍的參照做為引數 (例如
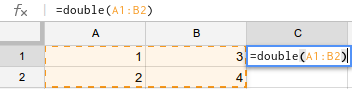
=DOUBLE(A1:B10)) 呼叫函式,引數會是儲存格值的二維陣列。舉例來說,在下方的螢幕截圖中,Apps Script 會將=DOUBLE(A1:B2)中的引數解讀為double([[1,3],[2,4]])。請注意,DOUBLE上述範例程式碼需要修改為接受陣列做為輸入內容。
自訂函式引數必須是決定性。也就是說,如果內建試算表函式每次計算時都會傳回不同結果 (例如
NOW()或RAND()),就不得做為自訂函式的引數。如果自訂函式嘗試根據其中一個不穩定的內建函式傳回值,就會無限期顯示Loading...。
傳回值
每個自訂函式都必須傳回要顯示的值,因此:
- 如果自訂函式傳回值,該值會顯示在呼叫函式的儲存格中。
- 如果自訂函式傳回二維值陣列,只要相鄰儲存格為空白,值就會溢位至這些儲存格。如果這會導致陣列覆寫現有儲存格內容,自訂函式就會擲回錯誤。如需範例,請參閱「最佳化自訂函式」一節。
- 自訂函式只能影響傳回值的儲存格,無法影響其他儲存格。 換句話說,自訂函式無法編輯任意儲存格,只能編輯呼叫函式的儲存格和相鄰儲存格。如要編輯任意儲存格,請改用自訂選單執行函式。
- 自訂函式呼叫必須在 30 秒內傳回。如果沒有,儲存格會顯示
#ERROR!,儲存格附註則為Exceeded maximum execution time (line 0).
資料類型
Google 試算表會根據資料性質,以不同格式儲存資料。在自訂函式中使用這些值時,Apps Script 會將其視為 JavaScript 中的適當資料類型。 最常見的混淆情況如下:
- 試算表中的時間和日期會變成 Apps Script 中的 Date 物件。如果試算表和指令碼使用不同時區 (這種情況很少見),自訂函式就必須進行補償。
- 試算表中的時間長度值也會變成
Date物件,但處理這些物件可能很複雜。 - 在 Google 試算表中,百分比值會變成 Apps Script 中的十進位數字。舉例來說,在 Apps Script 中,值為
10%的儲存格會變成0.1。
自動完成
Google 試算表支援自訂函式的自動完成功能,與內建函式類似。在儲存格中輸入函式名稱時,系統會顯示符合輸入內容的內建和自訂函式清單。
如果自訂函式的指令碼包含 JsDoc
@customfunction 標記 (如下方的 DOUBLE() 範例所示),就會顯示在這個清單中。
/**
* Multiplies the input value by 2.
*
* @param {number} input The value to multiply.
* @return The input multiplied by 2.
* @customfunction
*/
function DOUBLE(input) {
return input * 2;
}
進階
使用 Google Apps Script 服務
自訂函式可以呼叫特定 Google Apps Script 服務,執行更複雜的工作。舉例來說,自訂函式可以呼叫 Language 服務,將英文片語翻譯成西班牙文。
與大多數其他類型的 Apps Script 不同,自訂函式絕不會要求使用者授權存取個人資料。因此,他們只能呼叫無法存取個人資料的服務,具體來說是下列服務:
| 支援的服務 | 附註 |
|---|---|
| 快取 | 可運作,但在自訂函式中不太實用 |
| HTML | 可以產生 HTML,但無法顯示 (很少有用) |
| JDBC | |
| 語言 | |
| 鎖定 | 可運作,但在自訂函式中不太實用 |
| 地圖 | 可以計算路線,但無法顯示地圖 |
| 資源 | getUserProperties()只會取得試算表擁有者的屬性。試算表編輯者無法在自訂函式中設定使用者屬性。 |
| 試算表 | 只能讀取 (可以使用大部分的 get*() 方法,但不能使用 set*())。無法開啟其他試算表 ( SpreadsheetApp.openById()
或 SpreadsheetApp.openByUrl())。 |
| 網址擷取 | |
| 實用工具 | |
| XML |
如果自訂函式擲回 You do not have permission to
call X service. 錯誤訊息,表示該服務需要使用者授權,因此無法在自訂函式中使用。
如要使用上述未列出的服務,請建立自訂選單,執行 Apps Script 函式,而非編寫自訂函式。如果函式是從選單觸發,系統會視需要要求使用者授權,因此函式可以使用所有 Apps Script 服務。
分享
自訂函式一開始會繫結至建立函式的試算表。也就是說,除非使用下列其中一種方法,否則您無法在其他試算表中使用某個試算表中的自訂函式:
- 依序點選「擴充功能」>「Apps Script」,開啟指令碼編輯器,然後從原始試算表複製指令碼文字,並貼到另一個試算表的指令碼編輯器中。
- 按一下「檔案」>「建立副本」,複製含有自訂函式的試算表。複製試算表時,系統也會一併複製附加的指令碼。任何有權存取試算表的使用者都可以複製指令碼。(如果協作者只有檢視權限,就無法在原始試算表中開啟指令碼編輯器。不過,他們建立副本後,就會成為副本的擁有者,並可查看指令碼)。
- 將指令碼發布為 Google 試算表編輯器外掛程式。
最佳化
每次在試算表中使用自訂函式時,Google 試算表都會個別呼叫 Apps Script 伺服器。如果試算表包含數十個 (或數百個,甚至數千個!) 自訂函式呼叫,這個程序可能會相當緩慢。如果專案含有大量或複雜的自訂函式,執行作業可能會暫時延遲。
因此,如果您打算對大量資料範圍多次使用自訂函式,請考慮修改函式,讓函式以二維陣列的形式接受範圍做為輸入內容,然後傳回可溢位至適當儲存格的二維陣列。
舉例來說,上述 DOUBLE() 函式可以改寫為接受單一儲存格或儲存格範圍,如下所示:
/**
* Multiplies the input value by 2.
*
* @param {number|Array<Array<number>>} input The value or range of cells
* to multiply.
* @return The input multiplied by 2.
* @customfunction
*/
function DOUBLE(input) {
return Array.isArray(input) ?
input.map(row => row.map(cell => cell * 2)) :
input * 2;
}
上述方法使用 JavaScript Array 物件的 map 方法,在儲存格的二維陣列上呼叫方法來取得每個資料列,然後針對每個資料列再次使用 map,傳回每個儲存格值的兩倍。並傳回包含結果的二維陣列。這樣一來,您只要呼叫 DOUBLE 一次,就能一次計算大量儲存格的值,如下方螢幕截圖所示。(您可以使用巢狀 if 陳述式,而不是 map 呼叫,達到相同的效果)。

同樣地,下方的自訂函式會從網際網路有效率地擷取即時內容,並使用二維陣列顯示兩欄結果,而且只需要呼叫一次函式。如果每個儲存格都需要呼叫自己的函式,作業時間就會大幅增加,因為每次都必須下載及剖析 XML 饋給。
/**
* Show the title and date for the first page of posts on the
* Developer blog.
*
* @return Two columns of data representing posts on the
* Developer blog.
* @customfunction
*/
function getBlogPosts() {
var array = [];
var url = 'https://gsuite-developers.googleblog.com/atom.xml';
var xml = UrlFetchApp.fetch(url).getContentText();
var document = XmlService.parse(xml);
var root = document.getRootElement();
var atom = XmlService.getNamespace('http://www.w3.org/2005/Atom');
var entries = document.getRootElement().getChildren('entry', atom);
for (var i = 0; i < entries.length; i++) {
var title = entries[i].getChild('title', atom).getText();
var date = entries[i].getChild('published', atom).getValue();
array.push([title, date]);
}
return array;
}
這些技術幾乎適用於試算表內重複使用的任何自訂函式,但實作細節會因函式行為而異。
