Google 表格提供了数百个内置函数,例如 AVERAGE、SUM 和 VLOOKUP。如果这些函数无法满足您的需求,您可以使用 Google Apps 脚本编写自定义函数,例如将米转换为英里或从互联网提取实时内容,然后在 Google 表格中像使用内置函数一样使用这些自定义函数。
使用入门
自定义函数是使用标准 JavaScript 创建的。如果您是 JavaScript 新手,Codecademy 提供了适合初学者的优质课程。(注意:本课程并非由 Google 开发,也与 Google 无关。)
以下是一个简单的自定义函数,名为 DOUBLE,可将输入值乘以 2:
/**
* Multiplies an input value by 2.
* @param {number} input The number to double.
* @return The input multiplied by 2.
* @customfunction
*/
function DOUBLE(input) {
return input * 2;
}
如果您不知道如何编写 JavaScript,也没有时间学习,请查看插件商店,看看是否有人已经构建了您需要的自定义函数。
创建自定义函数
如需编写自定义函数,请执行以下操作:
- 在 Google 表格中创建或打开电子表格。
- 依次选择扩展程序 > Apps 脚本菜单项。
- 删除脚本编辑器中的所有代码。对于上面的
DOUBLE函数,只需将代码复制并粘贴到脚本编辑器中即可。 - 点击顶部的“保存”图标 。
现在,您可以使用自定义函数了。
从 Google Workspace Marketplace 获取自定义函数
Google Workspace Marketplace 提供多种自定义函数,作为 Google 表格的插件。 如需使用或探索这些插件,请执行以下操作:
- 在 Google 表格中创建或打开电子表格。
- 点击顶部的插件 > 获取插件。
- Google Workspace Marketplace 打开后,点击右上角的搜索框。
- 输入“自定义函数”,然后按 Enter 键。
- 如果您找到感兴趣的自定义函数插件,请点击安装进行安装。
- 系统可能会显示一个对话框,告知您该插件需要授权。如果是,请仔细阅读通知,然后点击允许。
- 该插件在电子表格中变为可用状态。如需在其他电子表格中使用该插件,请打开其他电子表格,然后在顶部依次点击插件 > 管理插件。找到要使用的插件,然后依次点击“选项”图标 > 在本文档中使用。
使用自定义函数
编写自定义函数或从 Google Workspace Marketplace 安装自定义函数后,您就可以像使用内置函数一样轻松使用它:
- 点击要使用该函数的单元格。
- 输入等号 (
=),然后输入函数名称和任何输入值(例如=DOUBLE(A1)),然后按 Enter 键。 - 相应单元格会暂时显示
Loading...,然后返回结果。
自定义函数指南
在编写自己的自定义函数之前,请先了解以下几条准则。
命名
除了 JavaScript 函数的命名标准惯例外,还应注意以下事项:
- 自定义函数的名称必须与内置函数(例如
SUM())的名称不同。 - 自定义函数的名称不能以下划线 (
_) 结尾,因为在 Apps 脚本中,下划线表示不公开函数。 - 自定义函数的名称必须使用
function myFunction()语法声明,而不是var myFunction = new Function()。 - 大小写无关紧要,但电子表格函数的名称通常采用大写形式。
参数
与内置函数一样,自定义函数可以接受参数作为输入值:
- 如果您使用对单个单元格的引用作为实参(例如
=DOUBLE(A1))来调用函数,则实参将是相应单元格的值。 如果您使用对某个单元格范围的引用作为实参(例如
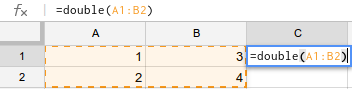
=DOUBLE(A1:B10))来调用函数,则该实参将是单元格值的二维数组。例如,在下面的屏幕截图中,Apps 脚本会将=DOUBLE(A1:B2)中的实参解读为double([[1,3],[2,4]])。请注意,DOUBLE上述示例代码需要修改为接受数组作为输入。
自定义函数实参必须是确定性的。也就是说,每次计算时都会返回不同结果的内置电子表格函数(例如
NOW()或RAND())不能作为自定义函数的实参。如果自定义函数尝试基于其中一个不稳定的内置函数返回值,则会无限期地显示Loading...。
返回值
每个自定义函数都必须返回要显示的值,如下所示:
- 如果自定义函数返回值,该值会显示在调用该函数的单元格中。
- 如果自定义函数返回一个二维值数组,只要相邻单元格为空,这些值就会溢出到相邻单元格中。如果这会导致数组覆盖现有单元格内容,自定义函数将改为抛出错误。如需查看示例,请参阅有关优化自定义函数的部分。
- 自定义函数无法影响除其返回值所对应的单元格以外的单元格。 换句话说,自定义函数无法修改任意单元格,只能修改调用它的单元格及其相邻单元格。如需修改任意单元格,请使用自定义菜单来运行函数。
- 自定义函数调用必须在 30 秒内返回。如果不是,则相应单元格会显示
#ERROR!,并且单元格注释为Exceeded maximum execution time (line 0).
数据类型
Google 表格会根据数据的性质以不同格式存储数据。当这些值用于自定义函数时,Apps 脚本会将它们视为 JavaScript 中的相应数据类型。以下是最容易混淆的方面:
- Google 表格中的时间和日期在 Apps 脚本中会变为 Date 对象。如果电子表格和脚本使用不同的时区(一个罕见的问题),则自定义函数需要进行补偿。
- Google 表格中的时长值也会变成
Date对象,但处理这些对象可能会很复杂。 - 在 Google 表格中,百分比值在 Apps 脚本中会变成小数。例如,值为
10%的单元格在 Apps 脚本中会变为0.1。
自动补全
Google 表格支持自定义函数的自动补全,就像内置函数一样。当您在单元格中输入函数名称时,系统会显示与您输入的内容匹配的内置函数和自定义函数列表。
如果自定义函数的脚本包含 JsDoc
@customfunction 标记(如下面的 DOUBLE() 示例所示),则该函数会显示在此列表中。
/**
* Multiplies the input value by 2.
*
* @param {number} input The value to multiply.
* @return The input multiplied by 2.
* @customfunction
*/
function DOUBLE(input) {
return input * 2;
}
高级
使用 Google Apps 脚本服务
自定义函数可以调用某些 Google Apps 脚本服务来执行更复杂的任务。例如,自定义函数可以调用 Language 服务将英语短语翻译成西班牙语。
与大多数其他类型的 Apps 脚本不同,自定义函数绝不会要求用户授权访问个人数据。因此,它们只能调用无法访问个人数据的服务,具体如下:
| 支持的服务 | 备注 |
|---|---|
| 缓存 | 有效,但在自定义函数中不太有用 |
| HTML | 可以生成 HTML,但无法显示(很少有用) |
| JDBC | |
| 语言 | |
| 锁定 | 有效,但在自定义函数中不太有用 |
| Google 地图 | 可以计算路线,但无法显示地图 |
| 媒体资源 | getUserProperties() 仅获取电子表格所有者的属性。电子表格编辑器无法在自定义函数中设置用户属性。 |
| 电子表格 | 只读(可以使用大多数 get*() 方法,但不能使用 set*())。无法打开其他电子表格( SpreadsheetApp.openById() 或 SpreadsheetApp.openByUrl())。 |
| 网址提取 | |
| 实用程序 | |
| XML |
如果您的自定义函数抛出错误消息 You do not have permission to
call X service.,则表示该服务需要用户授权,因此无法在自定义函数中使用。
如需使用上述服务以外的服务,请创建运行 Apps 脚本函数的自定义菜单,而不是编写自定义函数。从菜单触发的函数会在必要时请求用户授权,因此可以使用所有 Apps 脚本服务。
共享
自定义函数最初是绑定到创建它们的电子表格的。这意味着,除非您使用以下方法之一,否则在一个电子表格中编写的自定义函数无法在其他电子表格中使用:
- 点击扩展程序 > Apps 脚本以打开脚本编辑器,然后从原始电子表格中复制脚本文本,并将其粘贴到另一个电子表格的脚本编辑器中。
- 点击文件 > 复制,复制包含自定义函数的电子表格。复制电子表格时,附加到该电子表格的所有脚本也会一并复制。有权访问电子表格的任何人都可以复制脚本。(只有查看权限的协作者无法在原始电子表格中打开脚本编辑器。不过,当他们制作副本时,会成为副本的所有者,并且可以查看脚本。)
- 将脚本发布为 Google 表格编辑器插件。
优化
每次在电子表格中使用自定义函数时,Google 表格都会单独调用 Apps 脚本服务器。如果您的电子表格包含数十个(或数百个、数千个!)自定义函数调用,此过程可能会非常缓慢。对于包含许多或复杂的自定义函数的某些项目,执行可能会暂时延迟。
因此,如果您计划对大量数据多次使用自定义函数,请考虑修改该函数,使其接受范围作为二维数组形式的输入,然后返回可溢出到相应单元格的二维数组。
例如,上述 DOUBLE() 函数可以改写为接受单个单元格或单元格范围,如下所示:
/**
* Multiplies the input value by 2.
*
* @param {number|Array<Array<number>>} input The value or range of cells
* to multiply.
* @return The input multiplied by 2.
* @customfunction
*/
function DOUBLE(input) {
return Array.isArray(input) ?
input.map(row => row.map(cell => cell * 2)) :
input * 2;
}
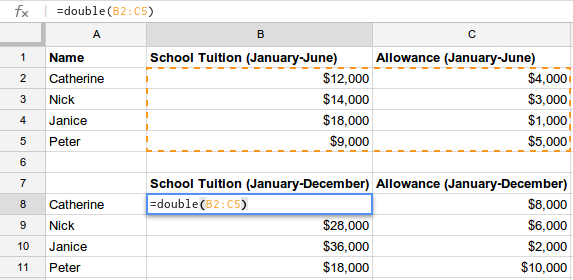
上述方法使用 JavaScript 的 Array 对象的 map 方法对单元格的二维数组进行处理以获取每一行,然后针对每一行,再次使用 map 返回每个单元格值的两倍。它会返回一个包含结果的二维数组。这样一来,您只需调用一次 DOUBLE,即可一次性计算大量单元格,如下面的屏幕截图所示。(您也可以使用嵌套的 if 语句来实现相同的效果,而不是使用 map 调用。)

同样,下面的自定义函数可高效地从互联网提取实时内容,并使用二维数组仅通过一次函数调用即可显示两列结果。如果每个单元格都需要单独的函数调用,那么操作将花费更多时间,因为 Apps 脚本服务器每次都必须下载并解析 XML Feed。
/**
* Show the title and date for the first page of posts on the
* Developer blog.
*
* @return Two columns of data representing posts on the
* Developer blog.
* @customfunction
*/
function getBlogPosts() {
var array = [];
var url = 'https://gsuite-developers.googleblog.com/atom.xml';
var xml = UrlFetchApp.fetch(url).getContentText();
var document = XmlService.parse(xml);
var root = document.getRootElement();
var atom = XmlService.getNamespace('http://www.w3.org/2005/Atom');
var entries = document.getRootElement().getChildren('entry', atom);
for (var i = 0; i < entries.length; i++) {
var title = entries[i].getChild('title', atom).getText();
var date = entries[i].getChild('published', atom).getValue();
array.push([title, date]);
}
return array;
}
这些技巧几乎可以应用于电子表格中反复使用的任何自定义函数,不过实现细节会因函数的行为而异。
