اسکریپتها میتوانند با اضافه کردن عناصر رابط کاربری که با کلیک روی آنها، یک تابع اسکریپت برنامهها اجرا میشود، محصولات خاص گوگل را گسترش دهند. رایجترین مثال، اجرای یک اسکریپت از یک آیتم منوی سفارشی در Google Docs، Sheets، Slides یا Forms است، اما توابع اسکریپت را میتوان با کلیک روی تصاویر و نقاشیها در Google Sheets نیز فعال کرد.
منوهای سفارشی در اسناد گوگل، صفحات گسترده، اسلایدها یا فرمها

Apps Script میتواند منوهای جدیدی را در Google Docs، Sheets، Slides یا Forms اضافه کند، که هر آیتم منو به یک تابع در یک اسکریپت مرتبط است. (در Google Forms، منوهای سفارشی فقط برای ویرایشگری که فرم را برای تغییر آن باز میکند قابل مشاهده هستند، نه برای کاربری که فرم را برای پاسخ دادن باز میکند.)
یک اسکریپت فقط در صورتی میتواند منو ایجاد کند که به سند، صفحه گسترده یا فرم متصل باشد. برای نمایش منو هنگام باز شدن فایل توسط کاربر، کد منو را در تابع onOpen() بنویسید.
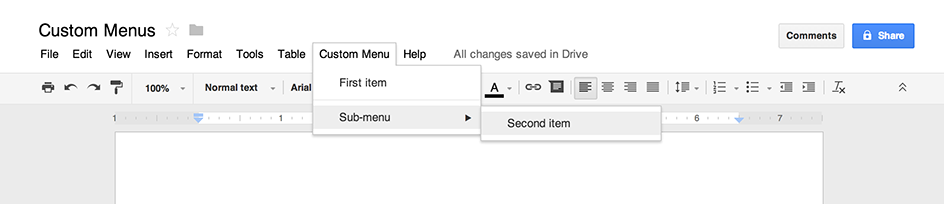
مثال زیر نحوه اضافه کردن یک منو با یک آیتم، و به دنبال آن یک جداکننده بصری و سپس یک زیرمنو که شامل آیتم دیگری است را نشان میدهد. (توجه داشته باشید که در Google Sheets، مگر اینکه از نسخه جدید استفاده کنید، باید به جای آن از سینتکس addMenu() استفاده کنید و زیرمنوها امکانپذیر نیستند.) وقتی کاربر هر یک از آیتمهای منو را انتخاب میکند، یک تابع مربوطه یک کادر محاورهای هشدار باز میکند. برای اطلاعات بیشتر در مورد انواع کادرهای محاورهای که میتوانید باز کنید، به راهنمای کادرهای محاورهای و نوارهای کناری مراجعه کنید.
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
یک سند، صفحه گسترده، ارائه یا فرم فقط میتواند شامل یک منو با نام مشخص باشد. اگر همان اسکریپت یا اسکریپت دیگری منویی با همان نام اضافه کند، منوی جدید جایگزین منوی قدیمی میشود. منوها را نمیتوان در حالی که فایل باز است حذف کرد، اگرچه میتوانید تابع onOpen() خود را بنویسید تا در صورت تنظیم یک ویژگی خاص، در آینده از منو صرف نظر کند.
تصاویر و نقاشیهای قابل کلیک در گوگل شیت

همچنین میتوانید یک تابع Apps Script را به یک تصویر یا نقاشی در Google Sheets اختصاص دهید، البته تا زمانی که اسکریپت به صفحه گسترده متصل باشد. مثال زیر نحوه تنظیم این مورد را نشان میدهد.
- در گوگل شیت، برای ایجاد اسکریپتی که به صفحه گسترده متصل باشد، گزینه منو Extensions > Apps Script را انتخاب کنید.
هر کدی را که در ویرایشگر اسکریپت وجود دارد حذف کنید و کد زیر را جایگذاری کنید.
function showMessageBox() { Browser.msgBox('You clicked it!'); }به برگهها برگردید و با انتخاب Insert > Image یا Insert > Drawing یک تصویر یا نقاشی وارد کنید.
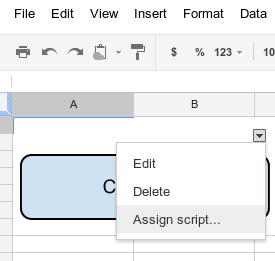
پس از درج تصویر یا نقاشی، روی آن کلیک کنید. یک منوی کشویی کوچک در گوشه بالا سمت راست ظاهر میشود. روی آن کلیک کنید و گزینه «اختصاص اسکریپت» را انتخاب کنید.
در کادر محاورهای که ظاهر میشود، نام تابع Apps Script را که میخواهید اجرا شود، بدون پرانتز تایپ کنید - در این مورد،
showMessageBox. روی تأیید کلیک کنید.دوباره روی تصویر یا نقاشی کلیک کنید. اکنون تابع اجرا میشود.
