Apps Script para Documentos de Google te permite acceder a contenido desde cualquier del documento.
¿Qué son las pestañas?
Documentos de Google cuenta con una capa organizativa llamada pestañas. Documentos permite a los usuarios crear una o más pestañas en un solo documento, de manera similar a como se hace Actualmente, hay pestañas en Hojas de cálculo. Cada pestaña tiene su propio título y un ID (agregado en la URL). Una pestaña también puede tener pestañas secundarias, que son pestañas anidadas debajo de otra pestaña.
Actualmente, la compatibilidad de la API para las pestañas secundarias ya está disponible, pero pronto se admitirá la IU. Actualmente, puedes controlar las pestañas secundarias de tu código para que, cuando se inicie la compatibilidad de la IU no tendrás que realizar más actualizaciones de código.
Acceder a las pestañas
Se puede acceder al contenido y las propiedades de la pestaña con
Document.getTabs():
que muestra una lista de Tab. En las secciones posteriores, se brinda una breve descripción general
Clase Tab; la documentación de la clase Tab
también brinda información más detallada.
Propiedades de la pestaña
Las propiedades de las pestañas se pueden recuperar con métodos como
Tab.getId() y
Tab.getTitle()
Contenidos de la pestaña
El contenido de los documentos dentro de cada pestaña se puede recuperar con
Tab.asDocumentTab()
La sección Cambios en la estructura de clases de documentos
se describe cómo usarla.
Jerarquía de pestañas
Las pestañas secundarias se exponen en Google Apps Script a través de
Tab.getChildTabs()
Para acceder al contenido desde todas las pestañas, es necesario recorrer el "árbol". de pestañas secundarias.
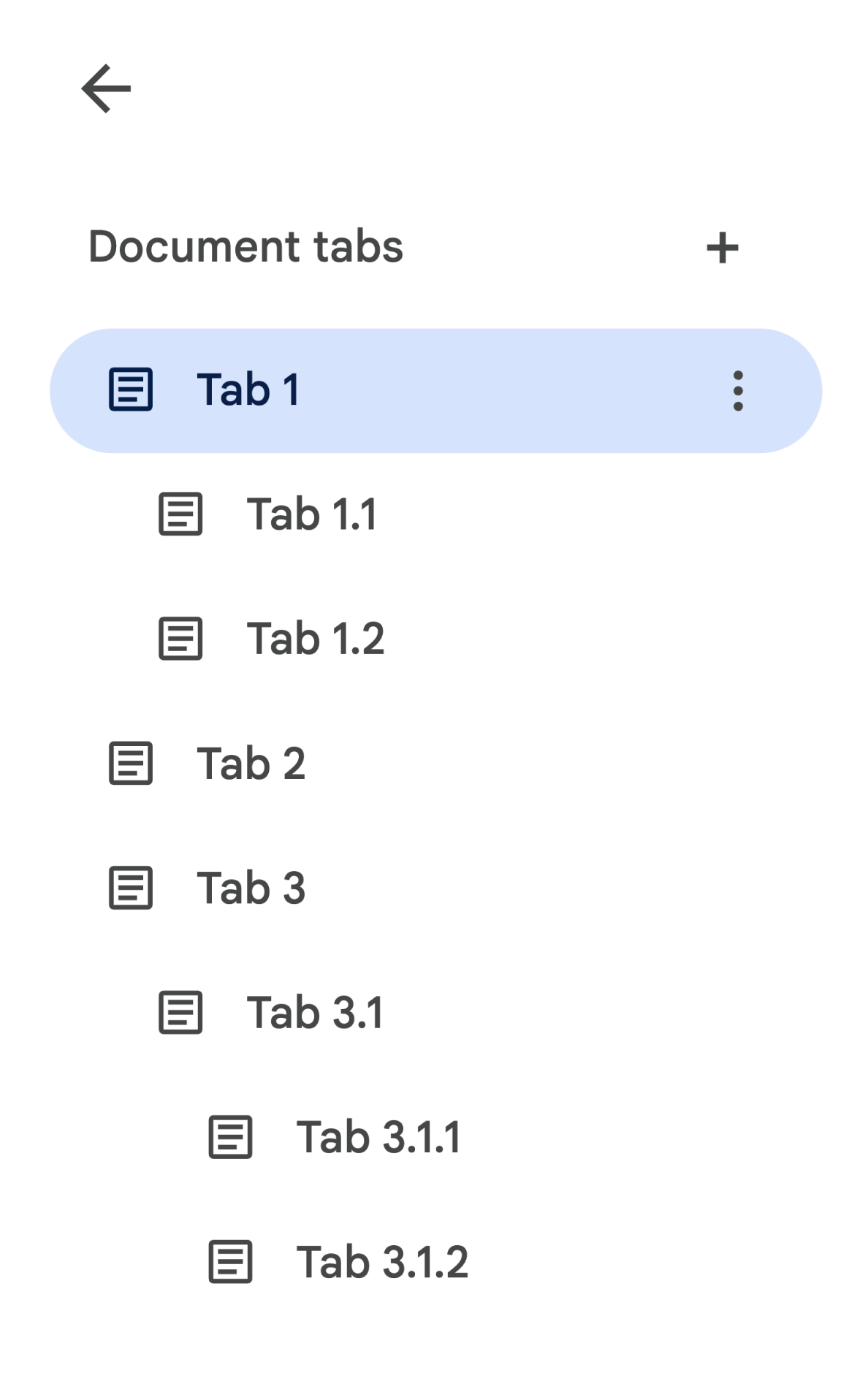
Por ejemplo, considera un documento que contiene una jerarquía de pestañas de la siguiente manera:

Para acceder a Tab 3.1.2, podrías hacer lo siguiente:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Consulta los bloques de código de muestra en las secciones posteriores, que proporcionan código de muestra para iterando en todas las pestañas de un documento.
Otras formas de recuperar pestañas
Hay otras dos formas de recuperar pestañas:
Document.getTab(tabId): Devuelve la pestaña con el ID especificado.Document.getActiveTab(): Muestra la pestaña activa del usuario. Solo funciona en secuencias de comandos que están vinculadas a un documento. El secciones posteriores describen esto con más detalle.
Cambios en la estructura de las clases de documentos
Antes, los documentos no tenían un concepto de tabulaciones, así que la clase Document métodos expuestos para acceder directamente al contenido de texto del documento y modificarlo. Los siguientes métodos se incluyen en esta categoría:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Con la jerarquía estructural adicional de las pestañas, estos métodos ya no
representan semánticamente el contenido de texto de todas las pestañas del documento. El texto
el contenido ahora se representará en una capa diferente. todos los anteriores
se puede acceder a los métodos de texto a través de DocumentTab.
Estos métodos existentes de la clase Document accederán al contenido o lo modificarán
desde la pestaña activa (en las secuencias de comandos vinculadas a una
documento específico) o en la primera pestaña (si no hay una activa disponible).
Cómo acceder al contenido de texto dentro de una pestaña específica
En lugar de usar métodos de texto fuera de Document, se recomienda usar
los métodos que están disponibles a partir de la clase DocumentTab en su lugar (que es
disponibles a través de la
Tab.asDocumentTab()
). Por ejemplo:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Cambios en la selección de usuarios
Métodos de selección de texto
La clase Document proporciona métodos get y set para administrar la parte del texto
que selecciona el usuario en el documento activo. Estos métodos operan dentro de
el contexto de la pestaña activa del usuario que ejecuta la secuencia de comandos.
Document.getCursor(): Muestra la posición del cursor del usuario en la pestaña activa.Document.getSelection(): Muestra el rango de selección del usuario en la pestaña activa.Document.setCursor(position): Establece la posición del cursor del usuario en el documento activo. Si la Posición se encuentra en una inactiva, la pestaña activa del usuario también se cambia a la pestaña asociada con esa Posición.Document.setSelection(range): Establece el rango de selección del usuario en el documento activo. Si el rango está en un inactiva, la pestaña activa del usuario también se cambia a la pestaña asociada con ese rango.
Métodos de selección de pestañas y casos de uso
Con la introducción de las pestañas, puede ser útil obtener y configurar la pestaña activa de el usuario que ejecuta la secuencia de comandos. Esto se puede hacer con los siguientes métodos:
Document.getActiveTab(): Muestra elTabactivo del usuario en el documento activo.Document.setActiveTab(tabId): Establece elTabseleccionado por el usuario en el documento actual en la pestaña con el el ID especificado.
La "selección" integral del usuario se compone de una combinación de la pestaña activa junto con la posición actual del cursor o el rango de selección. Los dos para trabajar con una selección activa es modificar de forma explícita la pestaña activa del usuario a una pestaña específica o usa la pestaña activa del usuario.
Puedes cambiar la pestaña activa del usuario de forma explícita
Document.setActiveTab(tabId)
Como alternativa, llamar
Document.setCursor(position)
o Document.setSelection(range)
con una Position o Range de una pestaña inactiva hará que esa pestaña se abra recientemente
activo.
Si el comportamiento previsto de la secuencia de comandos es utilizar la pestaña activa del usuario.
sin cambiarla y, luego,
Document.setActiveTab(tabId)
no es necesario. El
Document.getCursor()
y Document.getSelection()
métodos ya estarán funcionando en la pestaña activa, según la pestaña a la que
el usuario ejecuta la secuencia de comandos.
Ten en cuenta que un documento no admite varias selecciones de pestañas ni múltiples
posiciones o rangos en diferentes pestañas. Por lo tanto, usar
Document.setActiveTab(tabId)
borrará la posición del cursor o el rango de selección anteriores.
Métodos de posición y rango para una pestaña específica
La pestaña específica es la que da significado a los conceptos de selección de texto de
Position y Range. En otras palabras, la posición del cursor o un rango de selección
solo son significativas si la secuencia de comandos conoce la tabulación específica que la posición o
dentro del rango de destino.
Esto se logra usando
DocumentTab.newPosition(element, offset) y
DocumentTab.newRange()
que construyen una Posición o Rango que apunta a la orientación
DocumentTab desde el que se llama al método. En cambio,
Document.newPosition(element, offset)
y Document.newRange()
construirá una Posición o Rango que apunta a la pestaña activa (o la primera
pestaña, si la secuencia de comandos no está vinculada).
Consulta los bloques de código de muestra en las secciones posteriores, que proporcionan código de muestra para trabajar con selecciones.
Patrones de uso comunes para pestañas
En las siguientes muestras de código, se describen varias formas de interactuar con las pestañas.
Lee el contenido de la pestaña de todas las pestañas del documento
El código existente que hizo esto antes de la función de pestañas se puede migrar para admitir
pestañas atravesando el árbol de pestañas y llamando a métodos get de Tab y
DocumentTab en lugar de Document. En la siguiente muestra de código parcial, se muestra cómo
para imprimir todo el contenido de texto de cada pestaña de un documento. Esta pestaña
El código transversal puede adaptarse a muchos otros casos de uso a los que no les interesa
la estructura real de las pestañas.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
Leer el contenido de la pestaña de la primera pestaña del documento
Esto es similar a leer todas las pestañas.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
Actualiza el contenido de la pestaña en la primera pestaña
La siguiente muestra de código parcial muestra cómo orientarse a una pestaña específica al hacer actualizaciones.
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
Actualizar el contenido de la pestaña en la pestaña activa o seleccionada
En la siguiente muestra de código parcial, se indica cómo orientar la pestaña activa cuando se realiza actualizaciones.
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
Establecer una posición del cursor o un rango de selección en la pestaña activa
En la siguiente muestra parcial de código, se indica cómo actualizar la posición del cursor o la rango de selección dentro de la pestaña activa del usuario. Esto solo es relevante en límites secuencias de comandos.
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
Establece la pestaña activa o seleccionada
En la siguiente muestra de código parcial, se muestra cómo cambiar la pestaña activa del usuario. Esto solo es relevante en secuencias de comandos vinculadas.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
