Apps Script for Google Docs به شما امکان می دهد از هر برگه در سند به محتوا دسترسی داشته باشید.
برگه ها چیست؟
Google Docs دارای یک لایه سازمانی به نام Tabs است. Docs به کاربران این امکان را میدهد که یک یا چند برگه را در یک سند ایجاد کنند، مشابه آنچه که امروزه برگهها در کاربرگنگار وجود دارد. هر برگه عنوان و شناسه مخصوص به خود را دارد (در URL اضافه شده است). یک برگه همچنین میتواند دارای برگههای فرزند باشد، که زبانههایی هستند که در زیر برگه دیگری قرار گرفتهاند.
پشتیبانی API برای تب های فرزند امروز در دسترس است، اما پشتیبانی از رابط کاربری به زودی ارائه می شود. امروز میتوانید برگههای فرزند را در کدتان مدیریت کنید تا وقتی پشتیبانی UI راهاندازی شد، مجبور نباشید کدهای بیشتری را بهروزرسانی کنید.
دسترسی به برگه ها
ویژگی ها و محتوای برگه با Document.getTabs() قابل دسترسی است که لیستی از Tab ها را برمی گرداند. بخش های بعدی یک نمای کلی از کلاس Tab ارائه می دهد. مستندات کلاس Tab نیز اطلاعات دقیق تری را ارائه می دهد.
ویژگی های برگه
ویژگی های Tab را می توان با استفاده از روش هایی مانند Tab.getId() و Tab.getTitle() بازیابی کرد.
محتویات برگه
محتوای سند در هر برگه را می توان با استفاده از Tab.asDocumentTab() بازیابی کرد. بخش ساختار Changes to Document Class نحوه استفاده از آن را توضیح می دهد.
سلسله مراتب برگه ها
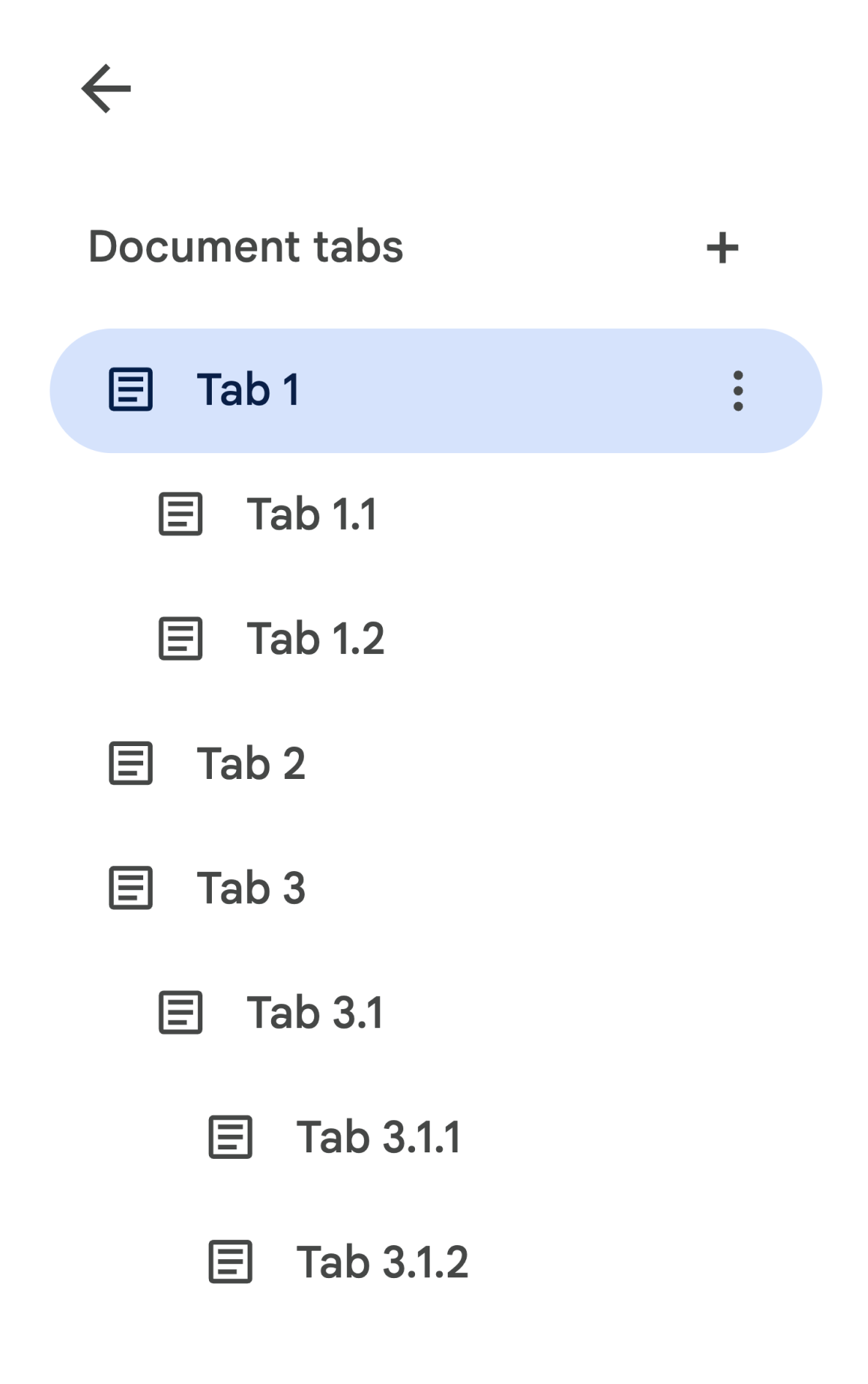
برگههای فرزند در اسکریپت Google Apps از طریق Tab.getChildTabs() در معرض دید قرار میگیرند. دسترسی به محتوا از همه برگه ها مستلزم عبور از "درخت" برگه های فرزند است. به عنوان مثال، سندی را که حاوی سلسله مراتب برگه است به صورت زیر در نظر بگیرید:

برای دسترسی به تب 3.1.2 می توانید موارد زیر را انجام دهید:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
بلوکهای کد نمونه را در بخشهای بعدی ببینید، که کد نمونه را برای تکرار در همه برگههای یک سند ارائه میدهد.
راه های دیگر بازیابی برگه ها
دو راه دیگر برای بازیابی برگه ها وجود دارد:
-
Document.getTab(tabId): برگه را با شناسه مشخص شده برمی گرداند. -
Document.getActiveTab(): برگه فعال کاربر را برمی گرداند. فقط در اسکریپت هایی کار می کند که به یک سند متصل هستند. بخش های بعدی این موضوع را با جزئیات بیشتری توضیح می دهند.
تغییرات در ساختار کلاس اسناد
در گذشته، اسناد مفهومی از برگه ها نداشتند، بنابراین Document Class روش هایی را برای دسترسی مستقیم و اصلاح محتوای متنی سند در معرض دید قرار می داد. روش های زیر در این دسته قرار می گیرند:
-
Document.addBookmark(position) -
Document.addFooter() -
Document.addHeader() -
Document.addNamedRange(name, range) -
Document.getBody() -
Document.getBookmark(id) -
Document.getBookmarks() -
Document.getFooter() -
Document.getFootnotes() -
Document.getHeader() -
Document.getNamedRangeById(id) -
Document.getNamedRanges() -
Document.getNamedRanges(name) -
Document.newPosition(element, offset) -
Document.newRange()
با سلسله مراتب ساختاری اضافی برگهها، این روشها دیگر محتوای متنی را از همه برگهها در سند نشان نمیدهند. محتوای متن اکنون در یک لایه دیگر نمایش داده می شود. همه روش های متنی فوق از طریق DocumentTab قابل دسترسی هستند.
این متدهای موجود در کلاس Document یا از برگه فعال (در اسکریپت های متصل به یک سند خاص) یا از تب اول (اگر یک برگه فعال در دسترس نباشد) به محتوا دسترسی پیدا می کنند یا آن را تغییر می دهند.
دسترسی به محتوای متنی در یک Tab خاص
به جای استفاده از متدهای متنی خاموش از Document ، توصیه میشود از متدهایی استفاده کنید که خارج از کلاس DocumentTab در دسترس هستند (که از طریق متد Tab.asDocumentTab() در دسترس است. به عنوان مثال:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
تغییرات در انتخاب کاربر
روش های انتخاب متن
کلاس Document دریافتکنندهها و تنظیمکنندهها را برای مدیریت جایی در متنی که کاربر انتخاب میکند، در سند فعال فراهم میکند. این روشها در متن برگه فعال کاربر در حال اجرا اسکریپت عمل میکنند.
-
Document.getCursor(): موقعیت مکان نما کاربر را در برگه فعال برمی گرداند. -
Document.getSelection(): محدوده انتخاب کاربر را در برگه فعال برمیگرداند. -
Document.setCursor(position): موقعیت مکان نما کاربر را در سند فعال تنظیم می کند. اگر موقعیت در یک برگه غیرفعال باشد، تب فعال کاربر نیز به برگه مرتبط با آن موقعیت تغییر می کند. -
Document.setSelection(range): محدوده انتخاب کاربر را در سند فعال تنظیم می کند. اگر Range در یک برگه غیرفعال باشد، برگه فعال کاربر نیز به برگه مرتبط با آن محدوده تغییر می کند.
روش های انتخاب برگه و موارد استفاده
با معرفی برگه ها، دریافت و تنظیم برگه فعال کاربری که اسکریپت را اجرا می کند، ممکن است مفید باشد. این را می توان با استفاده از روش های زیر انجام داد:
-
Document.getActiveTab():Tabفعال کاربر را در سند فعال برمی گرداند. -
Document.setActiveTab(tabId):Tabانتخابی کاربر در سند فعلی را به برگه ای با شناسه مشخص شده تنظیم می کند.
"انتخاب" جامع کاربر از ترکیبی از برگه فعال به همراه موقعیت مکان نما یا محدوده انتخاب فعلی تشکیل شده است. دو الگوی کار با یک انتخاب فعال این است که یا تب فعال کاربر را به یک برگه خاص تغییر دهید یا از برگه فعال کاربر استفاده کنید.
تغییر صریح برگه فعال کاربر را می توان با استفاده از Document.setActiveTab(tabId) انجام داد. از طرف دیگر، فراخوانی Document.setCursor(position) یا Document.setSelection(range) با یک Position یا Range از یک برگه غیرفعال، آن برگه را تازه فعال می کند.
اگر رفتار مورد نظر اسکریپت استفاده از برگه فعال کاربر بدون تغییر آن باشد، پس Document.setActiveTab(tabId) ضروری نیست. متدهای Document.getCursor() و Document.getSelection() بر اساس برگه ای که کاربر اسکریپت را از آن اجرا می کند، از قبل روی برگه فعال کار می کند.
توجه داشته باشید که یک سند از انتخاب چندین برگه یا چندین موقعیت یا محدوده در برگه های مختلف پشتیبانی نمی کند. بنابراین، استفاده از Document.setActiveTab(tabId) موقعیت مکان نما یا محدوده انتخاب قبلی را پاک می کند.
روش های موقعیت و محدوده برای یک Tab خاص
تب خاص همان چیزی است که به مفاهیم انتخاب متن Position و Range معنا می دهد. به عبارت دیگر، یک موقعیت مکان نما یا یک محدوده انتخاب تنها زمانی معنادار است که اسکریپت برگه خاصی را که موقعیت یا محدوده در آن قرار دارد، بداند.
این امر با استفاده از متدهای DocumentTab.newPosition(element, offset) و DocumentTab.newRange() به دست می آید که یک Position یا Range می سازد که DocumentTab خاصی را که متد از آن فراخوانی می شود هدف قرار می دهد. در مقابل، Document.newPosition(element, offset) و Document.newRange() یک Position یا Range می سازند که برگه فعال (یا اولین تب، اگر اسکریپت محدود نشده باشد) را هدف قرار می دهد.
بلوکهای کد نمونه را در بخشهای بعدی ببینید که کد نمونه برای کار با انتخابها را ارائه میدهد.
الگوهای استفاده رایج برای برگه ها
نمونههای کد زیر روشهای مختلف تعامل با زبانهها را توضیح میدهند.
محتوای برگه را از همه برگههای سند بخوانید
کدهای موجود که این کار را قبل از ویژگی برگه ها انجام داده اند را می توان با عبور از درخت برگه ها و فراخوانی متدهای دریافت کننده خارج از Tab و DocumentTab به جای Document به برگه ها پشتیبانی کرد. نمونه کد جزئی زیر نحوه چاپ تمام محتوای متنی را از هر برگه در یک سند نشان می دهد. این کد پیمایش برگه را می توان برای بسیاری از موارد استفاده دیگر که به ساختار واقعی برگه ها اهمیتی نمی دهند، تطبیق داد.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
محتوای برگه را از اولین برگه سند بخوانید
این شبیه به خواندن همه برگه ها است.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
محتویات برگه را در تب اول به روز کنید
نمونه کد جزئی زیر نحوه هدف قرار دادن یک برگه خاص را هنگام بهروزرسانی نشان میدهد.
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
محتوای برگه را در برگه فعال یا انتخاب شده به روز کنید
نمونه کد جزئی زیر نحوه هدف قرار دادن برگه فعال هنگام بهروزرسانی را نشان میدهد.
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
یک موقعیت مکان نما یا محدوده انتخاب را در برگه فعال تنظیم کنید
نمونه کد جزئی زیر نحوه بهروزرسانی موقعیت مکاننما یا محدوده انتخاب را در برگه فعال کاربر نشان میدهد. این فقط در اسکریپت های صحافی مرتبط است.
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
برگه فعال یا انتخاب شده را تنظیم کنید
نمونه کد جزئی زیر نحوه تغییر برگه فعال کاربر را نشان می دهد. این فقط در اسکریپت های صحافی مرتبط است.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
