Mit Apps Script für Google Docs können Sie auf Inhalte von jedem Tab im Dokument zugreifen.
Was sind Tabs?
Google Docs bietet eine Organisationsebene namens Tabs. In Google Docs können Nutzer ein oder mehrere Tabs in einem einzelnen Dokument erstellen, ähnlich wie in Google Sheets. Jeder Tab hat einen eigenen Titel und eine ID, die an die URL angehängt wird. Ein Tab kann auch untergeordnete Tabs haben, die unter einem anderen Tab verschachtelt sind.
Auf Tabs zugreifen
Auf Tabattribute und ‑inhalte kann mit Document.getTabs() zugegriffen werden, wodurch eine Liste von Tabs zurückgegeben wird. In den späteren Abschnitten finden Sie einen kurzen Überblick über die Klasse Tab. Die Dokumentation zur Tab-Klasse enthält ebenfalls detailliertere Informationen.
Tab-Eigenschaften
Tab-Properties können mit Methoden wie Tab.getId() und Tab.getTitle() abgerufen werden.
Tab-Inhalte
Dokumentinhalte auf den einzelnen Tabs können mit Tab.asDocumentTab() abgerufen werden.
Im Abschnitt Änderungen an der Struktur der Dokumentklasse wird beschrieben, wie das funktioniert.
Tab-Hierarchie
Untergeordnete Tabs werden in Google Apps Script über Tab.getChildTabs() verfügbar gemacht.
Um auf Inhalte auf allen Tabs zuzugreifen, müssen Sie den „Baum“ der untergeordneten Tabs durchlaufen.
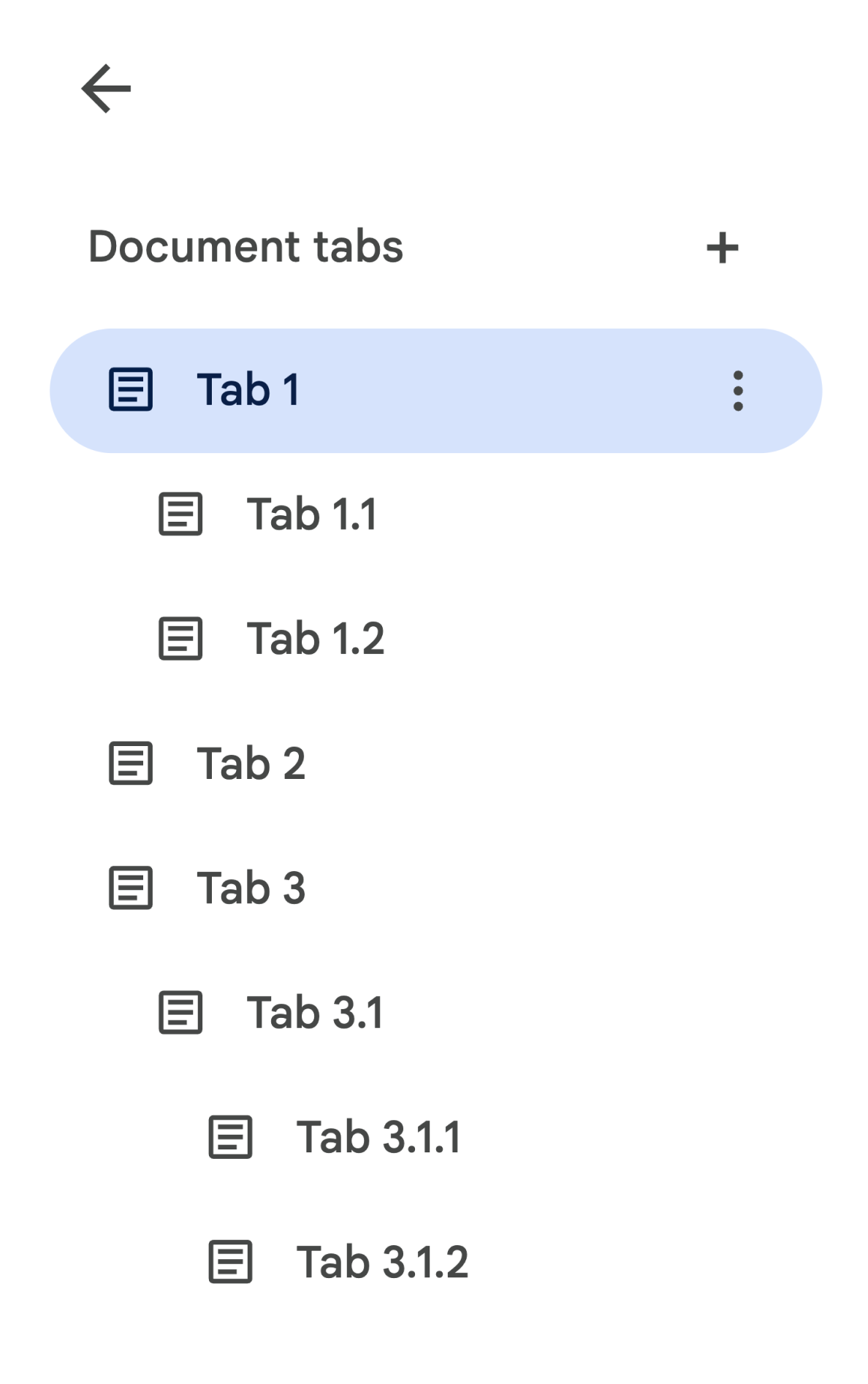
Angenommen, ein Dokument enthält eine Tab-Hierarchie wie folgt:

So können Sie auf Tab 3.1.2 zugreifen:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
In den späteren Abschnitten finden Sie Beispielcode zum Durchlaufen aller Tabs in einem Dokument.
Andere Möglichkeiten zum Abrufen von Tabs
Es gibt zwei weitere Möglichkeiten, Tabs abzurufen:
Document.getTab(tabId): Gibt den Tab mit der angegebenen ID zurück.Document.getActiveTab(): Gibt den aktiven Tab des Nutzers zurück. Funktioniert nur in Skripts, die an ein Dokument gebunden sind. In den folgenden Abschnitten wird dies genauer beschrieben.
Änderungen an der Struktur der Dokumentklasse
Früher gab es in Dokumenten keine Tabs. Daher wurden in der Dokumentklasse Methoden bereitgestellt, mit denen direkt auf die Textinhalte des Dokuments zugegriffen und diese geändert werden konnten. Die folgenden Methoden fallen in diese Kategorie:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Durch die zusätzliche strukturelle Hierarchie von Tabs stellen diese Methoden den Textinhalt aller Tabs im Dokument nicht mehr semantisch dar. Der Textinhalt wird jetzt in einer anderen Ebene dargestellt. Alle oben genannten Textmethoden sind über DocumentTab zugänglich.
Mit diesen vorhandenen Methoden der Klasse Document wird auf Inhalte des aktiven Tabs (in Scripts, die an ein bestimmtes Dokument gebunden sind) oder des ersten Tabs (wenn kein aktiver Tab verfügbar ist) zugegriffen oder diese werden geändert.
Auf Textinhalte auf einem bestimmten Tab zugreifen
Anstatt die Textmethoden von Document zu verwenden, empfiehlt es sich, die Methoden der Klasse DocumentTab zu verwenden, die über die Methode Tab.asDocumentTab() verfügbar ist. Beispiel:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Änderungen bei der Nutzerauswahl
Methoden zur Textauswahl
Die Klasse Document bietet Getter und Setter, um zu verwalten, wo im Text der Nutzer im aktiven Dokument etwas auswählt. Diese Methoden werden im Kontext des aktiven Tabs des Nutzers ausgeführt, der das Skript ausführt.
Document.getCursor(): Gibt die Cursorposition des Nutzers auf dem aktiven Tab zurück.Document.getSelection(): Gibt den Auswahlbereich des Nutzers auf dem aktiven Tab zurück.Document.setCursor(position): Legt die Cursorposition des Nutzers im aktiven Dokument fest. Wenn sich die Position auf einem inaktiven Tab befindet, wird der aktive Tab des Nutzers ebenfalls auf den Tab umgeschaltet, der mit dieser Position verknüpft ist.Document.setSelection(range): Legt den Auswahlbereich des Nutzers im aktiven Dokument fest. Wenn sich der Bereich auf einem inaktiven Tab befindet, wird der aktive Tab des Nutzers ebenfalls auf den Tab umgeschaltet, der diesem Bereich zugeordnet ist.
Methoden und Anwendungsfälle für die Tab-Auswahl
Mit der Einführung von Tabs kann es nützlich sein, den aktiven Tab des Nutzers, der das Skript ausführt, abzurufen und festzulegen. Dazu haben Sie folgende Möglichkeiten:
Document.getActiveTab(): Gibt die aktivenTabdes Nutzers im aktiven Dokument zurück.Document.setActiveTab(tabId): Legt die vom Nutzer ausgewählteTabim aktuellen Dokument auf den Tab mit der angegebenen ID fest.
Die ganzheitliche „Auswahl“ des Nutzers besteht aus einer Kombination aus dem aktiven Tab und entweder der aktuellen Cursorposition oder dem Auswahlbereich. Es gibt zwei Muster für die Arbeit mit einer aktiven Auswahl: Entweder wird der aktive Tab des Nutzers explizit in einen bestimmten Tab geändert oder der aktive Tab des Nutzers wird verwendet.
Der aktive Tab des Nutzers kann explizit mit Document.setActiveTab(tabId) geändert werden.
Alternativ kann ein inaktiver Tab auch durch Aufrufen von Document.setCursor(position) oder Document.setSelection(range) mit einem Position oder Range aktiviert werden.
Wenn das Skript den aktiven Tab des Nutzers verwenden soll, ohne ihn zu ändern, ist Document.setActiveTab(tabId) nicht erforderlich. Die Methoden Document.getCursor() und Document.getSelection() werden bereits für den aktiven Tab ausgeführt, basierend auf dem Tab, von dem aus der Nutzer das Skript ausführt.
Ein Dokument unterstützt keine Mehrfachauswahl von Tabs oder mehrere Positionen oder Bereiche auf verschiedenen Tabs. Wenn Sie Document.setActiveTab(tabId) verwenden, wird die vorherige Cursorposition oder der Auswahlbereich gelöscht.
Methoden für Position und Bereich für einen bestimmten Tab
Der spezifische Tab gibt den Textauswahlkonzepten von Position und Range eine Bedeutung. Mit anderen Worten: Eine Cursorposition oder ein Auswahlbereich sind nur sinnvoll, wenn das Skript den spezifischen Tab kennt, in dem sich die Position oder der Bereich befindet.
Dies wird durch die Methoden DocumentTab.newPosition(element, offset) und DocumentTab.newRange() erreicht, die eine Position oder einen Bereich erstellen, der auf das spezifische DocumentTab ausgerichtet ist, von dem die Methode aufgerufen wird. Im Gegensatz dazu wird mit Document.newPosition(element, offset) und Document.newRange() eine Position oder ein Bereich erstellt, der auf den aktiven Tab ausgerichtet ist (oder auf den ersten Tab, wenn das Script nicht gebunden ist).
In den folgenden Abschnitten finden Sie Beispielcode für die Arbeit mit Auswahlbereichen.
Häufige Nutzungsmuster für Tabs
Die folgenden Codebeispiele beschreiben verschiedene Möglichkeiten, mit Tabs zu interagieren.
Tabinhalte von allen Tabs im Dokument lesen
Vorhandener Code, der dies vor der Einführung der Tabs-Funktion getan hat, kann migriert werden, um Tabs zu unterstützen. Dazu muss der Tabs-Baum durchlaufen und Getter-Methoden für Tab und DocumentTab anstelle von Document aufgerufen werden. Das folgende teilweise Codebeispiel zeigt, wie Sie den gesamten Textinhalt von jedem Tab in einem Dokument ausgeben. Dieser Code zum Durchlaufen von Tabs kann für viele andere Anwendungsfälle angepasst werden, bei denen die tatsächliche Struktur der Tabs keine Rolle spielt.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
Tab-Inhalte aus dem ersten Tab im Dokument lesen
Das ist ähnlich wie beim Lesen aller Tabs.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
Tabinhalte auf dem ersten Tab aktualisieren
Das folgende teilweise Codebeispiel zeigt, wie Sie beim Aktualisieren auf einen bestimmten Tab ausrichten.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
Tab-Inhalte im aktiven oder ausgewählten Tab aktualisieren
Das folgende teilweise Codebeispiel zeigt, wie Sie beim Vornehmen von Änderungen auf den aktiven Tab ausrichten.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
Cursorposition oder Auswahlbereich auf dem aktiven Tab festlegen
Das folgende Codebeispiel zeigt, wie die Cursorposition oder der Auswahlbereich auf dem aktiven Tab des Nutzers aktualisiert wird. Dies ist nur in gebundenen Skripts relevant.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
Aktiven oder ausgewählten Tab festlegen
Das folgende Codebeispiel zeigt, wie der aktive Tab des Nutzers geändert wird. Das ist nur bei gebundenen Skripts relevant.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
