Google Docs용 Apps Script를 사용하면 문서 내 탭으로 이동합니다.
탭이란 무엇인가요?
Google Docs에는 탭이라는 조직 레이어가 있습니다. 문서 를 사용하면 사용자가 단일 문서 내에 현재 Sheets에 탭이 있습니다. 각 탭에는 자체 제목과 ID (추가됨)가 있습니다. )을 입력합니다. 탭에는 중첩된 탭인 하위 탭도 있을 수 있습니다. 다른 탭 아래
하위 탭에 대한 API 지원은 오늘부터 사용할 수 있지만, UI도 곧 지원될 예정입니다. UI 지원이 시작될 때 코드를 추가로 업데이트하지 않아도 됩니다.
탭 액세스
탭 속성 및 콘텐츠는
Document.getTabs()님,
Tab 목록을 반환합니다. 이후 섹션에서는
Tab 클래스 탭 클래스 문서
더 자세한 정보도 제공합니다
탭 속성
탭 속성은 다음과 같은 메서드를 사용하여 가져올 수 있습니다.
Tab.getId() 및
Tab.getTitle()
탭 콘텐츠
각 탭 내의 문서 콘텐츠는 다음을 사용하여 가져올 수 있습니다.
Tab.asDocumentTab()
문서 클래스 구조 변경사항
섹션에서는 이를 사용하는 방법을 설명합니다.
탭 계층 구조
하위 탭은 Google Apps Script에서 다음을 통해 표시됩니다.
Tab.getChildTabs()
모든 탭에서 콘텐츠에 액세스하려면 '트리'를 순회해야 함 하위 탭의
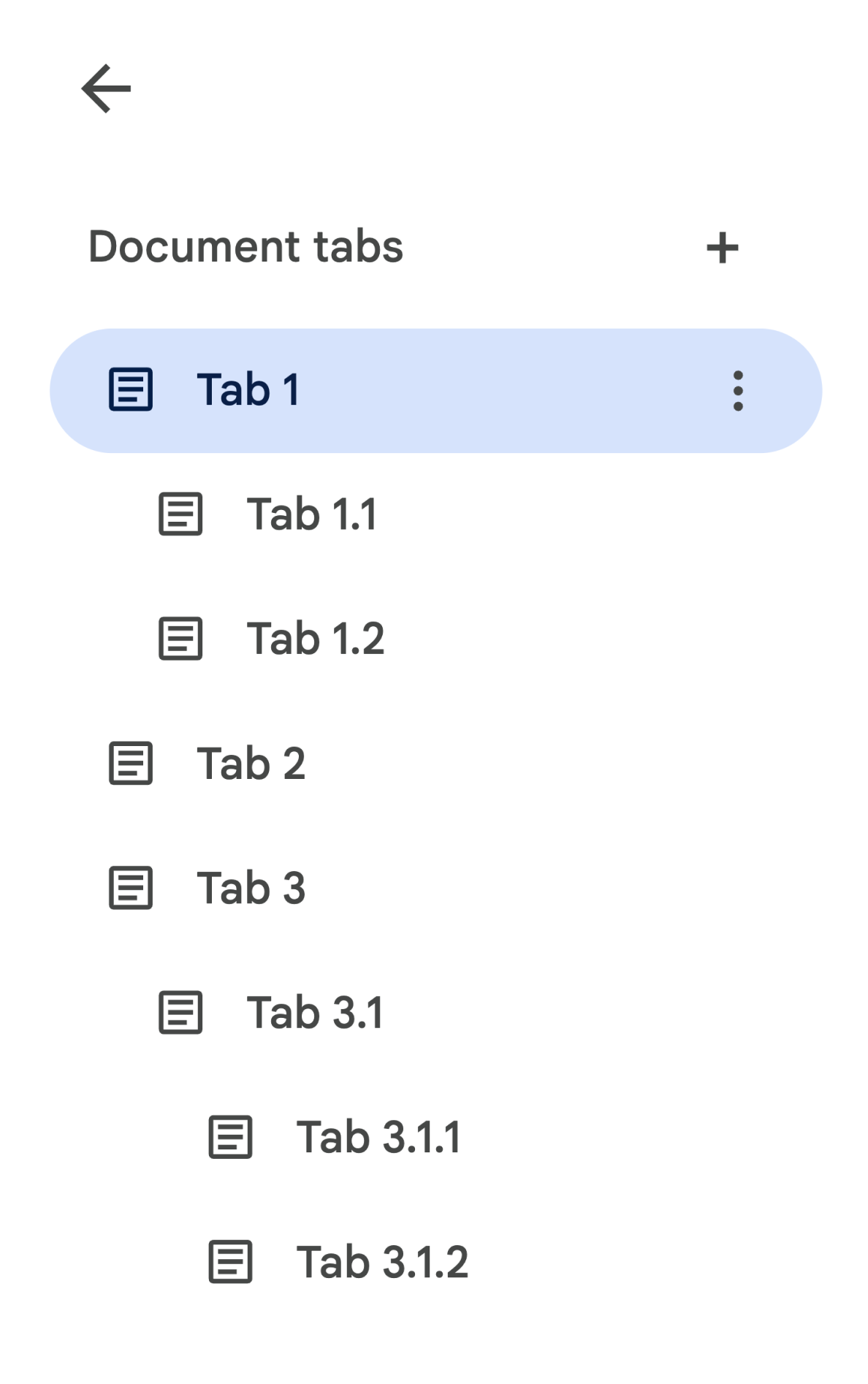
예를 들어 다음과 같이 탭 계층 구조가 포함된 문서를 생각해 보세요.

탭 3.1.2에 액세스하려면 다음 단계를 따르세요.
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
다음에 대한 샘플 코드를 제공하는 샘플 코드 블록을 참조하세요. 문서의 모든 탭에서 반복 작업을 수행합니다
탭을 가져오는 다른 방법
탭을 가져오는 다른 두 가지 방법은 다음과 같습니다.
Document.getTab(tabId): 지정된 ID가 있는 탭을 반환합니다.Document.getActiveTab(): 사용자의 활성 탭을 반환합니다. 다음에서만 작동: 바인딩된 스크립트를 만들 수 있습니다. 이 이후 섹션에서 자세히 설명합니다
문서 클래스 구조 변경사항
과거에는 문서에 탭이라는 개념이 없었으므로 노출된 메서드를 사용하여 문서의 텍스트 콘텐츠에 직접 액세스하고 수정할 수 있습니다. 다음과 같은 메서드가 이 카테고리에 속합니다.
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
탭의 추가 구조적 계층 구조로 인해 이러한 메서드는 더 이상
문서의 모든 탭에 있는 텍스트 콘텐츠를 의미론적으로 나타냅니다. 텍스트
이제 콘텐츠가 다른 레이어에서 표현됩니다. 앞서 언급한 모든
텍스트 메서드는 DocumentTab를 통해 액세스할 수 있습니다.
Document 클래스의 이러한 기존 메서드는 콘텐츠에 액세스하거나 콘텐츠를 수정합니다.
활성 탭 (스크립트 바인드
특정 문서) 또는 첫 번째 탭 (활성 탭을 사용할 수 없는 경우)으로 이동할 수 있습니다.
특정 탭 내의 텍스트 콘텐츠에 액세스
Document의 텍스트 메서드를 사용하는 대신
대신 DocumentTab 클래스에서 사용할 수 있는 메서드 (즉,
사용 가능한
Tab.asDocumentTab()
메서드를 사용하세요. 예를 들면 다음과 같습니다.
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
사용자 선택 변경사항
텍스트 선택 방법
Document 클래스는 텍스트의 위치를 관리하는 getter와 setter를 제공합니다.
활성 문서 내에서 사용자가 선택하고 있습니다. 이러한 메서드는
스크립트를 실행하는 사용자의 활성 탭 컨텍스트
Document.getCursor(): 활성 탭에서 사용자의 커서 위치를 반환합니다.Document.getSelection(): 활성 탭에서 사용자의 선택 범위를 반환합니다.Document.setCursor(position): 활성 문서에서 사용자의 커서 위치를 설정합니다. 위치가 클릭하면 사용자의 활성 탭도 계정에 연결된 할 수 있습니다.Document.setSelection(range): 활성 문서에서 사용자의 선택 범위를 설정합니다. 범위가 클릭하면 사용자의 활성 탭도 계정에 연결된 확인할 수 있습니다.
탭 선택 방법 및 사용 사례
탭이 도입됨에 따라 스크립트 실행자입니다. 이 작업은 다음과 같은 방법으로 수행할 수 있습니다.
Document.getActiveTab(): 활성 문서에서 사용자의 활성Tab를 반환합니다.Document.setActiveTab(tabId): 현재 문서에서 사용자가 선택한Tab를 지정합니다.
사용자의 전체적인 '선택' 활성 탭과 현재 커서 위치 또는 선택 범위와 함께 표시됩니다. 둘 활성 선택으로 작업하기 위한 패턴은 사용자의 활성 탭을 특정 탭으로 이동하거나 사용자의 활성 탭을 사용합니다.
사용자의 활성 탭을 명시적으로 변경하려면 다음을 사용합니다.
Document.setActiveTab(tabId)
또는
Document.setCursor(position) 드림
또는 Document.setSelection(range)
비활성 탭의 Position 또는 Range가 있는 경우
활성화됨.
스크립트가 의도된 동작이 사용자의 활성 탭을 사용하는 것인지 여부
변경하면
Document.setActiveTab(tabId) 드림
필요하지 않습니다. 이
Document.getCursor() 드림
및 Document.getSelection()
메서드가 이미 활성 탭에서 작동하고 있으며
확인할 수 있습니다
참고: 문서는 다중 탭 선택 또는 다중 탭을 지원하지 않습니다.
서로 다른 탭의 위치 또는 범위를 표시합니다. 따라서
Document.setActiveTab(tabId) 드림
이전 커서 위치나 선택 범위가 지워집니다.
특정 탭의 위치 및 범위 지정 방법
특정 탭은 스프레드시트의 텍스트 선택 개념에
Position 및 Range 즉, 커서 위치 또는 선택 범위
스크립트가 위치 또는 태그가 지정된 특정 탭을 알고 있는 경우에만
범위 내에 있어야 합니다.
이렇게 하려면
DocumentTab.newPosition(element, offset) 및
DocumentTab.newRange()
메서드를 사용하여 특정
메서드가 호출되는 DocumentTab입니다. 반면
Document.newPosition(element, offset) 드림
및 Document.newRange()
는 활성 탭 (또는 첫 번째
(스크립트가 바인딩되지 않은 경우) 탭)
다음에 대한 샘플 코드를 제공하는 샘플 코드 블록을 참조하세요. 선택 작업을 할 수 있습니다.
탭의 일반적인 사용 패턴
다음 코드 샘플은 탭과 상호작용하는 다양한 방법을 설명합니다.
문서의 모든 탭에서 탭 콘텐츠 읽기
탭 기능을 지원하기 전에 이 작업을 수행한 기존 코드를 이전하여 지원
탭 트리를 순회하고 Tab에서 getter 메서드를 호출하여 탭
Document 대신 DocumentTab 다음 부분 코드 샘플은
를 사용하여 문서의 모든 탭에서 모든 텍스트 콘텐츠를 인쇄할 수 있습니다. 현재 탭
순회 코드는
확인할 수 있습니다.
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
문서의 첫 번째 탭에서 탭 콘텐츠 읽기
이는 모든 탭을 읽는 것과 비슷합니다.
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
첫 번째 탭의 탭 콘텐츠 업데이트
다음 부분 코드 샘플은 생성 시 특정 탭을 타겟팅하는 방법을 보여줍니다. 업데이트.
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
활성 탭 또는 선택한 탭의 탭 콘텐츠 업데이트
다음 부분 코드 샘플은 생성 시 활성 탭을 타겟팅하는 방법을 보여줍니다. 업데이트.
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
활성 탭에서 커서 위치 또는 선택 범위 설정
다음 부분 코드 샘플은 커서 위치 또는 선택할 수 있습니다. 이는 바인딩된 사용할 수 있습니다
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
활성 탭 또는 선택한 탭 설정
다음 부분 코드 샘플은 사용자의 활성 탭을 변경하는 방법을 보여줍니다. 이는 바인딩된 스크립트에만 관련이 있습니다.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
