สคริปต์ Apps สำหรับ Google เอกสารช่วยให้คุณสามารถเข้าถึงเนื้อหา แท็บในเอกสาร
แท็บคืออะไร
Google เอกสารมีเลเยอร์ขององค์กรที่เรียกว่าแท็บ เอกสาร ช่วยให้ผู้ใช้สร้างแท็บ 1 แท็บขึ้นไปภายในเอกสาร 1 เอกสารได้ คล้ายกับวิธี วันนี้จะมีแท็บในชีต โดยแต่ละแท็บจะมีชื่อและรหัสของตนเอง (ต่อท้าย ใน URL) แท็บหนึ่งๆ ยังอาจมีแท็บย่อย ซึ่งเป็นแท็บที่ฝังอยู่ ใต้แท็บอื่น
วันนี้การรองรับ API สำหรับแท็บย่อยพร้อมให้บริการแล้ว แต่จะรองรับ UI ในเร็วๆ นี้ คุณสามารถจัดการแท็บย่อยในโค้ดของคุณได้แล้ว เพื่อที่ว่าเมื่อมีการเปิดตัวการรองรับ UI คุณจะไม่ต้องอัปเดตโค้ดเพิ่มเติม
เข้าถึงแท็บ
คุณเข้าถึงพร็อพเพอร์ตี้และเนื้อหาของแท็บได้ด้วย
Document.getTabs()
ซึ่งแสดงรายการ Tab ส่วนต่อไปจะอธิบายภาพรวมคร่าวๆ เกี่ยวกับ
Tab ชั้นเรียน; เอกสารประกอบเกี่ยวกับคลาส Tab
จะให้ข้อมูลโดยละเอียดเพิ่มเติม
คุณสมบัติของแท็บ
คุณดึงข้อมูลคุณสมบัติของแท็บได้ด้วยวิธีต่างๆ เช่น
Tab.getId() และ
Tab.getTitle()
เนื้อหาของแท็บ
สามารถเรียกดูเนื้อหาเอกสารภายในแต่ละแท็บได้โดยใช้
Tab.asDocumentTab()
การเปลี่ยนแปลงโครงสร้างคลาสเอกสาร
อธิบายวิธีการนำไปใช้งาน
ลำดับชั้นของแท็บ
แท็บย่อยจะแสดงใน Google Apps Script ผ่าน
Tab.getChildTabs()
การเข้าถึงเนื้อหาจากแท็บทั้งหมดต้องมีการข้าม "ต้นไม้" ของแท็บย่อย
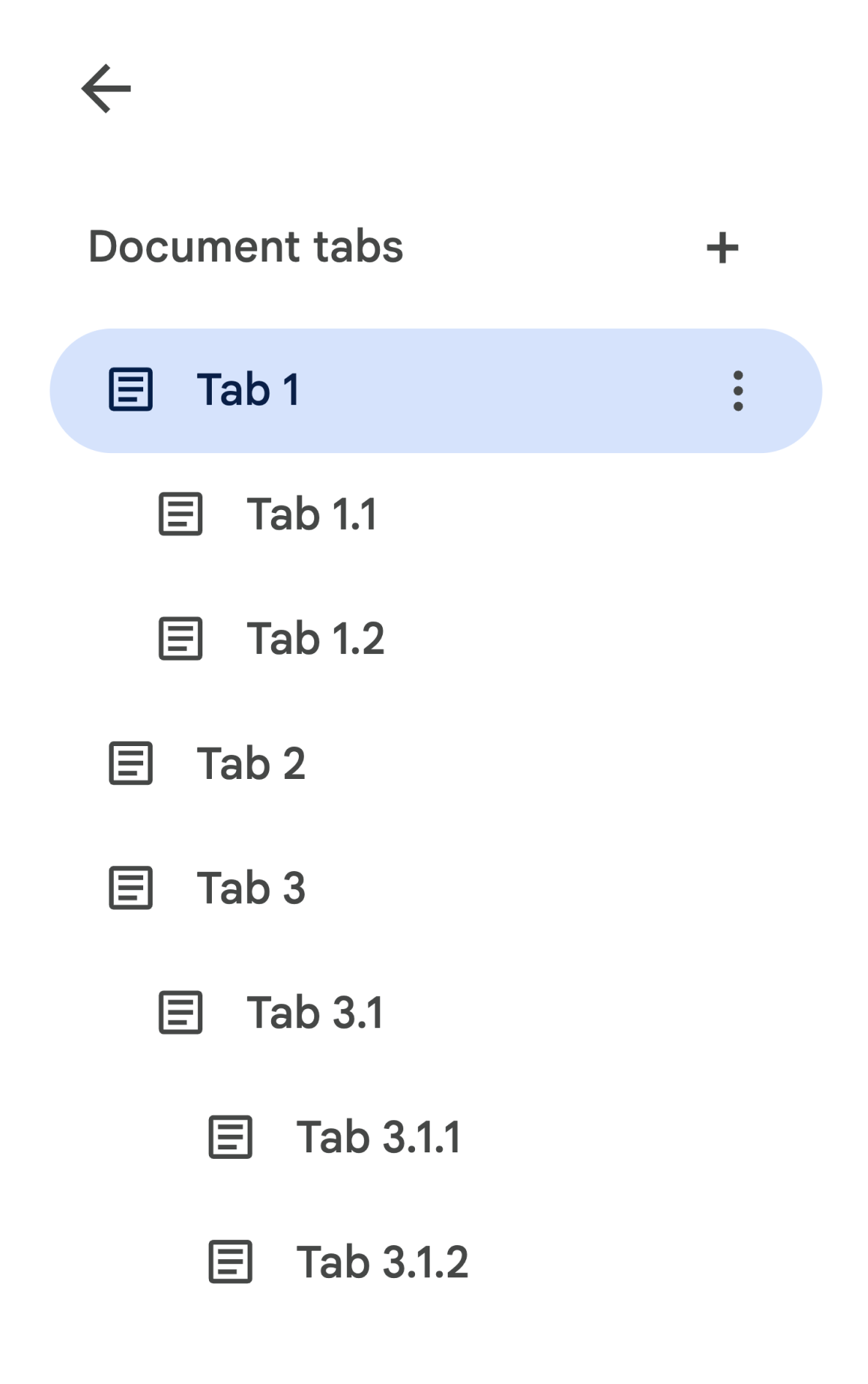
ตัวอย่างเช่น ลองพิจารณาเอกสารที่มีลำดับชั้นของแท็บดังต่อไปนี้:

คุณสามารถดำเนินการต่อไปนี้เพื่อเข้าถึงแท็บ 3.1.2
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
ดูโค้ดบล็อกตัวอย่างในส่วนถัดไป ซึ่งจะแสดงโค้ดตัวอย่างสำหรับ ทำซ้ำในแท็บทั้งหมดในเอกสาร
วิธีอื่นๆ ในการดึงข้อมูลแท็บ
มีอีก 2 วิธีในการดึงแท็บ ได้แก่
Document.getTab(tabId): แสดงแท็บที่มีรหัสตามที่ระบุDocument.getActiveTab(): แสดงแท็บที่ใช้งานอยู่ของผู้ใช้ ใช้งานได้เฉพาะใน สคริปต์ที่เชื่อมโยงกับเอกสาร เพื่ออธิบายเรื่องนี้อย่างละเอียด
การเปลี่ยนแปลงโครงสร้างคลาสเอกสาร
ในสมัยก่อน เอกสารจะไม่มีแนวคิดเรื่องแท็บ ดังนั้นคลาสเอกสาร เข้าถึงและแก้ไขเนื้อหาข้อความของเอกสารได้โดยตรง วิธีการต่อไปนี้จัดอยู่ในหมวดหมู่นี้
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
ด้วยลำดับชั้นโครงสร้างเพิ่มเติมของแท็บ วิธีการเหล่านี้จึงไม่ใช่อีกต่อไป
แทนเนื้อหาข้อความอย่างมีความหมายจากแท็บทั้งหมดในเอกสาร ข้อความ
เนื้อหาจะแสดงในเลเยอร์อื่น ทั้งหมดที่กล่าวมา
เข้าถึงเมธอดข้อความได้ผ่าน DocumentTab
เมธอดที่มีอยู่เหล่านี้ในคลาส Document จะเข้าถึงหรือแก้ไขเนื้อหา
จากแท็บที่ใช้งานอยู่ (ในสคริปต์ที่เชื่อมโยงกับ
เอกสารที่ต้องการ) หรือแท็บแรก (ถ้าไม่มีเอกสารที่ใช้งานอยู่)
เข้าถึงเนื้อหาข้อความในแท็บที่ต้องการ
แทนที่จะใช้วิธีส่งข้อความนอก Document ขอแนะนำให้ใช้
เมธอดที่ใช้ได้จากคลาส DocumentTab แทน (ซึ่งก็คือ
มีให้บริการผ่าน
Tab.asDocumentTab()
) เช่น
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
การเปลี่ยนแปลงเกี่ยวกับการเลือกของผู้ใช้
วิธีการเลือกข้อความ
คลาส Document ให้ Getter และ Setter จัดการตําแหน่งของข้อความ
ที่ผู้ใช้เลือกภายในเอกสารที่ใช้งานอยู่ วิธีการเหล่านี้ดำเนินการภายใน
บริบทของแท็บที่ใช้งานอยู่ของผู้ใช้ที่กำลังเรียกใช้สคริปต์
Document.getCursor(): แสดงตำแหน่งเคอร์เซอร์ของผู้ใช้ในแท็บที่ใช้งานอยู่Document.getSelection(): แสดงผลช่วงการเลือกของผู้ใช้ในแท็บที่ใช้งานอยู่Document.setCursor(position): กำหนดตำแหน่งเคอร์เซอร์ของผู้ใช้ในเอกสารที่ใช้งานอยู่ หากตำแหน่งอยู่ใน แท็บที่ไม่ได้ใช้งาน แท็บที่ใช้งานอยู่ของผู้ใช้จะเปลี่ยนไปเป็นแท็บที่เชื่อมโยงด้วย ด้วยตำแหน่งนั้นDocument.setSelection(range): ตั้งค่าช่วงการเลือกของผู้ใช้ในเอกสารที่ใช้งานอยู่ ถ้าช่วงอยู่ใน แท็บที่ไม่ได้ใช้งาน แท็บที่ใช้งานอยู่ของผู้ใช้จะเปลี่ยนไปเป็นแท็บที่เชื่อมโยงด้วย ด้วยช่วงดังกล่าว
วิธีการเลือกแท็บและกรณีการใช้งาน
เมื่อมีข้อมูลแท็บแนะนำ การขอรับและตั้งค่าแท็บที่ใช้งานอยู่ของ ผู้ใช้ที่เรียกใช้สคริปต์ ซึ่งทำได้โดยใช้วิธีการต่อไปนี้
Document.getActiveTab(): แสดงผลTabที่ใช้งานของผู้ใช้ในเอกสารที่ใช้งานอยู่Document.setActiveTab(tabId): ตั้งค่าTabที่ผู้ใช้เลือกในเอกสารปัจจุบันเป็นแท็บที่มี รหัสที่ระบุ
"การเลือก" แบบองค์รวมของผู้ใช้ สร้างขึ้นจากชุดค่าผสมของแท็บที่ใช้งานอยู่ พร้อมกับตำแหน่งเคอร์เซอร์ปัจจุบันหรือช่วงการเลือก สอง สำหรับการทำงานกับการเลือกที่ทำงานอยู่ก็คือ การปรับเปลี่ยน แท็บที่ใช้งานอยู่ของผู้ใช้ไปยังแท็บที่ต้องการ หรือใช้แท็บที่ใช้งานอยู่ของผู้ใช้
การเปลี่ยนแท็บที่ใช้งานอยู่ของผู้ใช้อย่างชัดเจนสามารถทำได้โดยใช้
Document.setActiveTab(tabId)
หรือจะโทรหา
Document.setCursor(position)
หรือ Document.setSelection(range)
ที่มี Position หรือ Range จากแท็บที่ไม่ได้ใช้งานจะทำให้แท็บนั้นกลายเป็น
ใช้งานอยู่
หากลักษณะการทำงานที่ควรจะเป็นของสคริปต์คือการใช้แท็บที่ใช้งานอยู่ของผู้ใช้
โดยไม่เปลี่ยนแปลง
Document.setActiveTab(tabId)
เป็นสิ่งที่ไม่จำเป็น
Document.getCursor()
และ Document.getSelection()
จะดำเนินการในแท็บที่ใช้งานอยู่อยู่แล้ว โดยอิงตามแท็บที่
ผู้ใช้เรียกใช้สคริปต์จาก
โปรดทราบว่าเอกสารไม่สนับสนุนการเลือกแท็บหลายรายการหรือหลายแท็บ
ตำแหน่งหรือช่วงในแท็บต่างๆ ดังนั้นการใช้
Document.setActiveTab(tabId)
จะล้างตำแหน่งเคอร์เซอร์หรือช่วงการเลือกก่อนหน้า
วิธีการจัดตำแหน่งและช่วงสำหรับแท็บหนึ่งๆ
แท็บเฉพาะคือสิ่งที่ให้ความหมายกับแนวคิดการเลือกข้อความของ
Position และ Range ซึ่งก็คือตำแหน่งของเคอร์เซอร์หรือช่วงการเลือก
จะมีความหมายก็ต่อเมื่อสคริปต์รู้แท็บที่ระบุที่ตำแหน่งหรือ
อยู่ภายในช่วง
ซึ่งทำได้โดยการใช้
DocumentTab.newPosition(element, offset) และ
DocumentTab.newRange()
ซึ่งจะสร้างอันดับหรือช่วงที่กำหนดเป้าหมาย
DocumentTab ที่มีการเรียกใช้เมธอด ในทางตรงกันข้าม
Document.newPosition(element, offset)
และ Document.newRange()
จะสร้างตำแหน่งหรือช่วงที่กำหนดเป้าหมายแท็บที่ใช้งานอยู่ (หรือแท็บแรก
หากสคริปต์ไม่มีการเชื่อมโยง)
ดูโค้ดบล็อกตัวอย่างในส่วนถัดไป ซึ่งจะแสดงโค้ดตัวอย่างสำหรับ กับการเลือก
รูปแบบการใช้งานทั่วไปสำหรับแท็บ
ตัวอย่างโค้ดต่อไปนี้อธิบายวิธีต่างๆ ในการโต้ตอบกับแท็บ
อ่านเนื้อหาแท็บจากแท็บทั้งหมดในเอกสาร
โค้ดที่มีอยู่ซึ่งดำเนินการเช่นนี้ก่อนที่จะย้ายข้อมูลฟีเจอร์แท็บไปยังการสนับสนุนได้
โดยข้ามผ่านโครงสร้างแท็บและเรียกเมธอด Getter จาก Tab และ
DocumentTab จากเดิม Document ตัวอย่างโค้ดบางส่วนต่อไปนี้แสดงวิธีการ
เพื่อพิมพ์เนื้อหาข้อความทั้งหมด
จากทุกแท็บในเอกสาร แท็บนี้
รหัสข้ามผ่านสามารถปรับให้เข้ากับกรณีการใช้งานอื่นๆ มากมายที่ไม่สนใจ
โครงสร้างจริงของแท็บ
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
อ่านเนื้อหาแท็บจากแท็บแรกในเอกสาร
ซึ่งคล้ายกับการอ่านแท็บทั้งหมด
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
อัปเดตเนื้อหาแท็บในแท็บแรก
ตัวอย่างโค้ดบางส่วนต่อไปนี้แสดงวิธีกำหนดเป้าหมายแท็บใดแท็บหนึ่งเมื่อสร้าง อัปเดต
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
อัปเดตเนื้อหาแท็บในแท็บที่ใช้งานอยู่หรือที่เลือก
ตัวอย่างโค้ดบางส่วนต่อไปนี้แสดงวิธีกำหนดเป้าหมายแท็บที่ใช้งานอยู่เมื่อสร้าง อัปเดต
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
กำหนดตำแหน่งเคอร์เซอร์หรือช่วงการเลือกในแท็บที่ใช้งานอยู่
ตัวอย่างโค้ดบางส่วนต่อไปนี้แสดงวิธีอัปเดตตำแหน่งเคอร์เซอร์หรือ ช่วงการเลือกภายในแท็บที่ใช้งานของผู้ใช้ สิ่งนี้เกี่ยวข้องเฉพาะในส่วนที่เกี่ยวข้องเท่านั้น สคริปต์
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
ตั้งค่าแท็บที่ใช้งานอยู่หรือที่เลือก
ตัวอย่างโค้ดบางส่วนต่อไปนี้แสดงวิธีเปลี่ยนแท็บที่ใช้งานอยู่ของผู้ใช้ ข้อมูลนี้เกี่ยวข้องกับสคริปต์ที่เชื่อมโยงเท่านั้น
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
