Apps Script for Google Docs מאפשר לכם לגשת לתוכן מכל כרטיסייה במסמך.
מהן כרטיסיות?
ב-Google Docs יש שכבת ארגון שנקראת כרטיסיות. ב-Docs, המשתמשים יכולים ליצור כרטיסייה אחת או יותר במסמך אחד, בדומה לכרטיסיות שקיימות היום ב-Sheets. לכל כרטיסייה יש כותרת ומזהה משלה (שמצורף לכתובת ה-URL). בכרטיסייה יכולות להיות גם כרטיסיות צאצא, שהן כרטיסיות שמוטמעות מתחת לכרטיסייה אחרת.
גישה לכרטיסיות
אפשר לגשת למאפיינים ולתוכן של הכרטיסייה באמצעות
Document.getTabs(),
שמחזירה רשימה של Tab. בקטעים הבאים מופיעה סקירה כללית קצרה של המחלקה Tab. מידע מפורט יותר זמין גם במסמכי התיעוד של המחלקה Tab.
מאפייני הכרטיסייה
אפשר לאחזר את מאפייני הכרטיסייה באמצעות שיטות כמו Tab.getId() ו-Tab.getTitle().
תוכן הכרטיסיות
אפשר לאחזר את תוכן המסמך בכל כרטיסייה באמצעות
Tab.asDocumentTab().
בקטע שינויים במבנה של מחלקת המסמכים מוסבר איך אפשר להשתמש בזה.
היררכיית הכרטיסיות
כרטיסיות של ילדים נחשפות ב-Google Apps Script דרך
Tab.getChildTabs().
כדי לגשת לתוכן מכל הכרטיסיות, צריך לעבור בין הכרטיסיות המשנה.
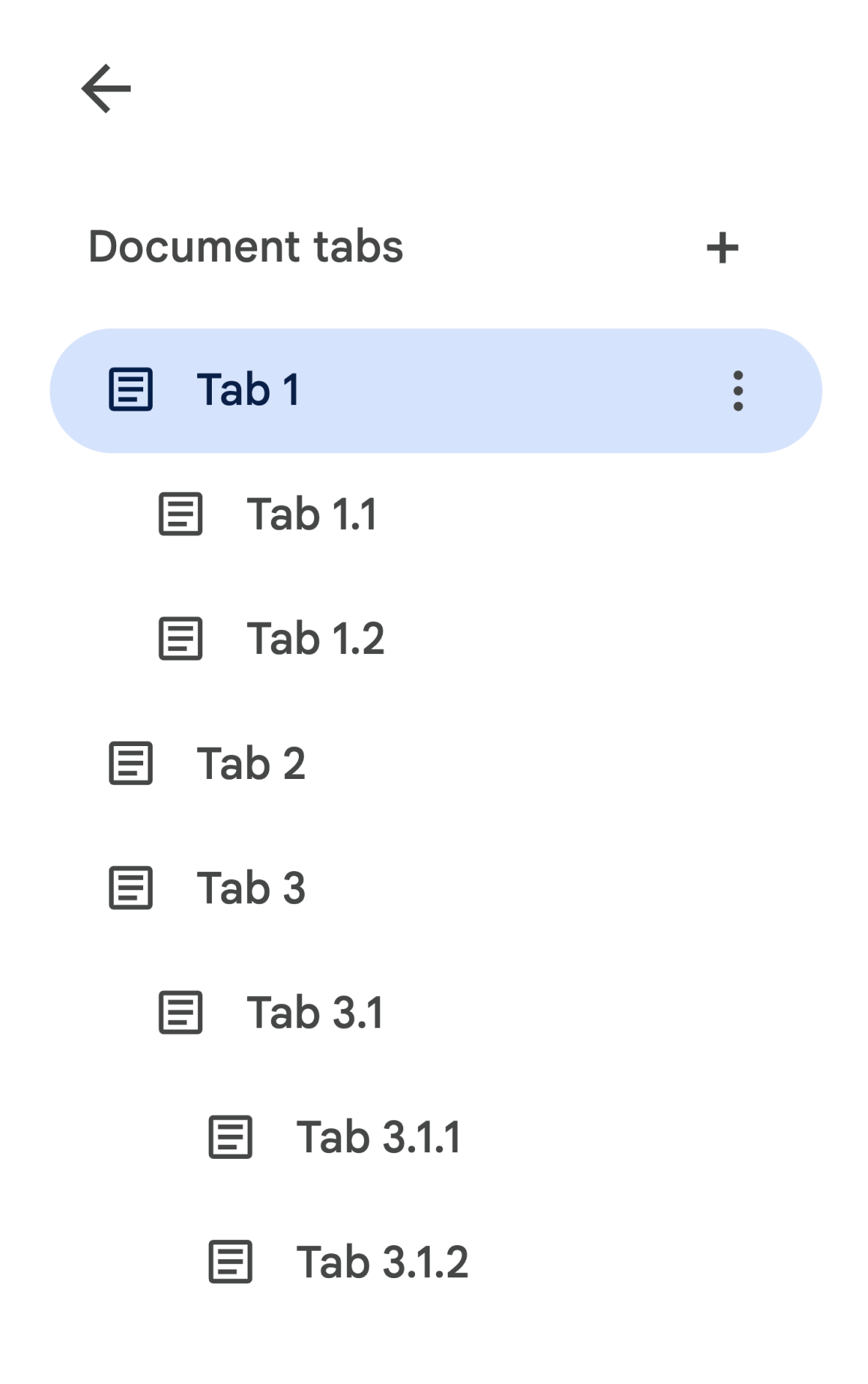
לדוגמה, מסמך שמכיל היררכיית כרטיסיות באופן הבא:

כדי לגשת אל כרטיסייה 3.1.2, אפשר לבצע את הפעולות הבאות:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
בקטעים הבאים יש בלוקים של קוד לדוגמה, שמספקים קוד לדוגמה לאיטרציה בכל הכרטיסיות במסמך.
דרכים אחרות לשחזור כרטיסיות
יש עוד שתי דרכים לשחזר כרטיסיות:
-
Document.getTab(tabId): מחזירה את הכרטיסייה עם המזהה שצוין. -
Document.getActiveTab(): מחזירה את הכרטיסייה הפעילה של המשתמש. הפונקציה פועלת רק בסקריפטים מקשרים למסמך. הקטעים הבאים כוללים הסבר מפורט יותר.
שינויים במבנה של Document Class
בעבר, לא היה מושג של כרטיסיות במסמכים, ולכן המחלקה Document חשפה שיטות לגישה ישירה לתוכן הטקסטואלי של המסמך ולשינוי שלו. השיטות הבאות נכללות בקטגוריה הזו:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
בגלל ההיררכיה המבנית הנוספת של הכרטיסיות, השיטות האלה כבר לא מייצגות באופן סמנטי את תוכן הטקסט מכל הכרטיסיות במסמך. תוכן הטקסט יוצג עכשיו בשכבה אחרת. אפשר לגשת לכל השיטות שצוינו קודם לטקסט דרך DocumentTab.
השיטות הקיימות האלה במחלקה Document יגשו לתוכן או ישנו אותו בכרטיסייה הפעילה (בסקריפטים מאוגדים למסמך מסוים) או בכרטיסייה הראשונה (אם אין כרטיסייה פעילה).
גישה לתוכן טקסט בכרטיסייה ספציפית
במקום להשתמש בשיטות הטקסט של Document, מומלץ להשתמש בשיטות שזמינות במחלקה DocumentTab (שזמינה באמצעות השיטה Tab.asDocumentTab()). לדוגמה:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
שינויים בבחירת המשתמשים
שיטות לבחירת טקסט
המחלקות Document מספקות getters ו-setters כדי לנהל את המיקום בטקסט שהמשתמש בוחר, במסמך הפעיל. השיטות האלה פועלות בהקשר של הכרטיסייה הפעילה של המשתמש שמריץ את הסקריפט.
-
Document.getCursor(): מחזירה את מיקום הסמן של המשתמש בכרטיסייה הפעילה. -
Document.getSelection(): מחזירה את טווח הבחירה של המשתמש בכרטיסייה הפעילה. -
Document.setCursor(position): מגדיר את מיקום הסמן של המשתמש במסמך הפעיל. אם המיקום הוא בכרטיסייה לא פעילה, הכרטיסייה הפעילה של המשתמש תוחלף בכרטיסייה שמשויכת למיקום הזה. -
Document.setSelection(range): מגדיר את טווח הבחירה של המשתמש במסמך הפעיל. אם הטווח נמצא בכרטיסייה לא פעילה, הכרטיסייה הפעילה של המשתמש תעבור גם היא לכרטיסייה שמשויכת לטווח הזה.
שיטות לבחירת כרטיסיות ותרחישי שימוש
עם השקת הכרטיסיות, יכול להיות שיהיה שימושי לקבל ולהגדיר את הכרטיסייה הפעילה של המשתמש שמריץ את הסקריפט. אפשר לעשות זאת באמצעות השיטות הבאות:
-
Document.getActiveTab(): הפונקציה מחזירה את ה-Tabהפעיל של המשתמש במסמך הפעיל. -
Document.setActiveTab(tabId): מגדיר אתTabשנבחר על ידי המשתמש במסמך הנוכחי לכרטיסייה עם המזהה שצוין.
ה'בחירה' הכוללת של המשתמש מורכבת משילוב של הכרטיסייה הפעילה, יחד עם מיקום הסמן הנוכחי או טווח הבחירה. יש שתי דרכים לעבוד עם בחירה פעילה: לשנות באופן מפורש את הכרטיסייה הפעילה של המשתמש לכרטיסייה ספציפית, או להשתמש בכרטיסייה הפעילה של המשתמש.
אפשר לשנות באופן מפורש את הכרטיסייה הפעילה של המשתמש באמצעות Document.setActiveTab(tabId).
אפשרות אחרת היא להתקשר אל
Document.setCursor(position)
או אל Document.setSelection(range)
עם Position או Range מכרטיסייה לא פעילה, וכך להפוך את הכרטיסייה לפעילה.
אם ההתנהגות הרצויה של הסקריפט היא שימוש בכרטיסייה הפעילה של המשתמש בלי לשנות אותה, אז אין צורך ב-Document.setActiveTab(tabId). השיטות
Document.getCursor()
ו-Document.getSelection()
יפעלו כבר בכרטיסייה הפעילה, על סמך הכרטיסייה שממנה המשתמש מריץ את הסקריפט.
שימו לב שבמסמך אי אפשר לבחור כמה כרטיסיות, כמה מיקומים או כמה טווחים בכרטיסיות שונות. לכן, שימוש ב-Document.setActiveTab(tabId) ינקה את מיקום הסמן הקודם או את טווח הבחירה.
שיטות למיקום ולטווח של כרטיסייה ספציפית
הכרטיסייה הספציפית היא מה שנותן משמעות למושגים של בחירת הטקסט Position ו-Range. במילים אחרות, למיקום הסמן או לטווח הבחירה יש משמעות רק אם התסריט יודע באיזה כרטיסייה נמצאים המיקום או הטווח.
השיטה הזו מתבססת על השימוש ב-methods DocumentTab.newPosition(element, offset) ו-DocumentTab.newRange(), שיוצרות Position או Range שמכוונים ל-DocumentTab הספציפי שה-method נקראת ממנו. לעומת זאת,
Document.newPosition(element, offset)
ו-Document.newRange()
ייצרו Position או Range שמטרגטים את הכרטיסייה הפעילה (או את הכרטיסייה הראשונה, אם הסקריפט לא מאוגד).
בקטעים הבאים מופיעים בלוקים של קוד לדוגמה, שמספקים קוד לדוגמה לעבודה עם בחירות.
דפוסי שימוש נפוצים בכרטיסיות
בדוגמאות הקוד הבאות מתוארות דרכים שונות לאינטראקציה עם כרטיסיות.
קריאת תוכן הכרטיסייה מכל הכרטיסיות במסמך
אפשר להעביר קוד קיים שעשה את זה לפני התכונה 'כרטיסיות' כדי לתמוך בכרטיסיות. לשם כך, צריך לעבור על עץ הכרטיסיות ולקרוא לשיטות getter מ-Tab ומ-DocumentTab במקום מ-Document. בדוגמת הקוד החלקית הבאה אפשר לראות איך מדפיסים את כל תוכן הטקסט מכל כרטיסייה במסמך. אפשר להתאים את הקוד הזה למעבר בין כרטיסיות להרבה תרחישי שימוש אחרים שלא מתייחסים למבנה בפועל של הכרטיסיות.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
קריאת תוכן הכרטיסייה מהכרטיסייה הראשונה במסמך
זה דומה לקריאה של כל הכרטיסיות.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
עדכון תוכן הכרטיסייה בכרטיסייה הראשונה
דוגמת הקוד החלקית הבאה מראה איך לטרגט כרטיסייה ספציפית כשמבצעים עדכונים.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
עדכון התוכן של הכרטיסייה הפעילה או הכרטיסייה שנבחרה
בדוגמת הקוד החלקית הבאה אפשר לראות איך לטרגט את הכרטיסייה הפעילה כשמבצעים עדכונים.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
הגדרת מיקום הסמן או טווח הבחירה בכרטיסייה הפעילה
בדוגמת הקוד החלקית הבאה אפשר לראות איך מעדכנים את מיקום הסמן או את טווח הבחירה בכרטיסייה הפעילה של המשתמש. ההגדרה הזו רלוונטית רק בסקריפטים שקשורים למסמכים.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
הגדרת הכרטיסייה הפעילה או הנבחרת
בדוגמה הבאה של קטע קוד אפשר לראות איך משנים את הכרטיסייה הפעילה של המשתמש. ההגדרה הזו רלוונטית רק בסקריפטים מקושרים.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
