يمكن للنصوص البرمجية المرتبطة بمستندات Google أو جداول بيانات Google أو نماذج Google عرض عدة أنواع من عناصر واجهة المستخدم، مثل التنبيهات والطلبات المسبقة الإنشاء، بالإضافة إلى مربّعات الحوار والأشرطة الجانبية التي تحتوي على صفحات خدمة HTML مخصّصة. عادةً، يتم فتح هذه العناصر من عناصر القائمة. (يُرجى العِلم أنّه في "نماذج Google"، لا تظهر عناصر واجهة المستخدم إلا للمحرّر الذي يفتح النموذج لتعديله، وليس للمستخدم الذي يفتح النموذج للردّ عليه).
مربّعات حوار التنبيه

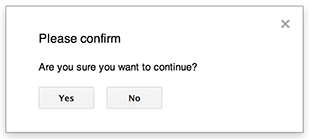
التنبيه هو مربّع حوار تم إنشاؤه مسبقًا ويفتح داخل محرّر "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google" أو "نماذج Google". ويعرض رسالة وزر "حسنًا"، كما يمكن إضافة عنوان وأزرار بديلة. وهي تشبه استدعاء
window.alert()
في JavaScript من جهة العميل ضمن متصفّح الويب.
تعمل التنبيهات على تعليق البرنامج النصي من جهة الخادم أثناء فتح مربّع الحوار. يتم استئناف تنفيذ البرنامج النصي بعد أن يغلق المستخدم مربّع الحوار، ولكن لا يتم الاحتفاظ بعمليات ربط JDBC أثناء التعليق.
كما هو موضّح في المثال التالي، تستخدم "مستندات Google" و"نماذج Google" و"العروض التقديمية من Google" و"جداول بيانات Google" الطريقة Ui.alert()، والتي تتوفّر بثلاثة أشكال مختلفة. لإلغاء الزرّ التلقائي "حسنًا"، مرِّر قيمة من التعداد
Ui.ButtonSet كمعلَمة buttons. لتقييم الزر الذي نقر عليه المستخدم، قارِن القيمة المعروضة
لـ alert() بقائمة التعداد Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
مربّعات حوار الطلبات

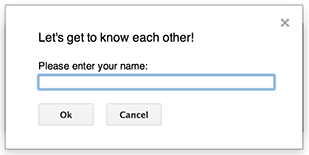
الطلب هو مربّع حوار مُعدّ مسبقًا يفتح داخل محرّر "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google" أو "نماذج Google". تعرض هذه السمة رسالة وحقل إدخال نص وزر "حسنًا"، كما أنّ العنوان والأزرار البديلة اختيارية. وهي تشبه استدعاء
window.prompt()
في JavaScript من جهة العميل ضمن متصفّح الويب.
تعمل الطلبات على تعليق البرنامج النصي من جهة الخادم أثناء فتح مربّع الحوار. يتم استئناف تنفيذ النص البرمجي بعد أن يغلق المستخدم مربّع الحوار، ولكن لا يتم الاحتفاظ بعمليات ربط JDBC أثناء التعليق.
كما هو موضّح في المثال التالي، تستخدم "مستندات Google" و"نماذج Google" و"العروض التقديمية من Google" و"جداول بيانات Google" الطريقة Ui.prompt()، والتي تتوفّر بثلاثة أشكال مختلفة. لإلغاء الزرّ التلقائي "حسنًا"، مرِّر قيمة من التعداد Ui.ButtonSet كمعلَمة buttons. لتقييم رد المستخدم، سجِّل قيمة الإرجاع
لـ prompt()، ثم استدعِ
PromptResponse.getResponseText()
لاسترداد إدخال المستخدم، وقارِن قيمة الإرجاع
لـ PromptResponse.getSelectedButton()
بالتعداد Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
مربّعات الحوار المخصّصة

يمكن لمربّع حوار مخصّص عرض واجهة مستخدم لخدمة HTML داخل محرّر "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google" أو "نماذج Google".
لا تعلّق مربّعات الحوار المخصّصة النص البرمجي من جهة الخادم أثناء فتح مربّع الحوار.
يمكن للمكوّن من جهة العميل إجراء عمليات طلب غير متزامنة إلى النص البرمجي من جهة الخادم
باستخدام واجهة برمجة التطبيقات google.script لواجهات خدمة HTML.
يمكن إغلاق مربّع الحوار تلقائيًا من خلال استدعاء
google.script.host.close()
في جهة العميل من واجهة خدمة HTML. لا يمكن إغلاق مربّع الحوار من خلال واجهات أخرى، بل من خلال المستخدم أو مربّع الحوار نفسه فقط.
كما هو موضّح في المثال التالي، تستخدم "مستندات Google" و"نماذج Google" و"العروض التقديمية من Google" و"جداول بيانات Google" الطريقة Ui.showModalDialog() لفتح مربّع الحوار.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
الأشرطة الجانبية المخصّصة

يمكن أن يعرض الشريط الجانبي واجهة مستخدم لخدمة HTML داخل محرّر "مستندات Google" و"نماذج Google" و"العروض التقديمية من Google" و"جداول بيانات Google".
لا تعلّق الأشرطة الجانبية النص البرمجي من جهة الخادم أثناء فتح مربّع الحوار. يمكن للمكوّن من جهة العميل إجراء طلبات غير متزامنة إلى النص البرمجي من جهة الخادم باستخدام واجهة برمجة التطبيقات google.script لواجهات خدمة HTML.
يمكن إغلاق الشريط الجانبي تلقائيًا من خلال استدعاء
google.script.host.close()
في جهة العميل من واجهة خدمة HTML. لا يمكن إغلاق الشريط الجانبي من خلال واجهات أخرى، بل من خلال المستخدم أو الشريط الجانبي نفسه.
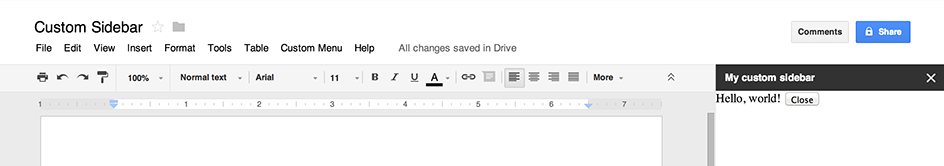
كما هو موضّح في المثال التالي، تستخدم "مستندات Google" و"نماذج Google" و"العروض التقديمية من Google" و"جداول بيانات Google" الإجراء Ui.showSidebar() لفتح الشريط الجانبي.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
مربّعات حوار فتح الملفات
Google Picker هي واجهة برمجة تطبيقات JavaScript تتيح للمستخدمين اختيار ملفات Google Drive أو تحميلها. يمكن استخدام مكتبة Google Picker في خدمة HTML لإنشاء مربّع حوار مخصّص يتيح للمستخدمين اختيار ملفات حالية أو تحميل ملفات جديدة، ثم إعادة هذا الاختيار إلى البرنامج النصي لاستخدامه لاحقًا.
المتطلبات
هناك عدة متطلبات لاستخدام Google Picker مع Apps Script.
إعداد البيئة لخدمة Google Picker
يجب أن يستخدم مشروع النص البرمجي مشروع Google Cloud عاديًا.
يجب أن يحدّد بيان مشروع Apps Script نطاقات أذونات الوصول التي تتطلّبها واجهة برمجة تطبيقات Google Picker، وذلك لكي تعرض الدالة
ScriptApp.getOAuthToken()الرمز المميز الصحيح للدالةPickerBuilder.setOauthtoken().يمكن حصر استخدام مفتاح واجهة برمجة التطبيقات الذي تم ضبطه في
PickerBuilder.setDeveloperKey()على "برمجة تطبيقات Google". ضمن قيود التطبيق، أكمِل الخطوات التالية:- اختَر المواقع الإلكترونية التي تحيل المستخدمين إلى موقعك (عناوين HTTP).
- ضمن قيود الموقع الإلكتروني، انقر على إضافة عنصر.
- انقر على المُحيل وأدخِل
*.google.com. - أضِف منتجًا آخر وأدخِل
*.googleusercontent.comكالمُحيل. - انقر على تم.
يجب الاتصال بالرقم
PickerBuilder.setOrigin(google.script.host.origin).
مثال
يعرض المثال التالي Google Picker في Apps Script.
