באמצעות Google Analytics Data API v1 אפשר ליצור טבלאות צירים. טבלאות צירים הן כלי לסיכום נתונים שמאפשר להציג נתונים באופן חזותי על ידי ארגון מחדש של המידע בטבלה באמצעות ציר שמבוסס על מאפיין אחד או כמה מאפיינים.
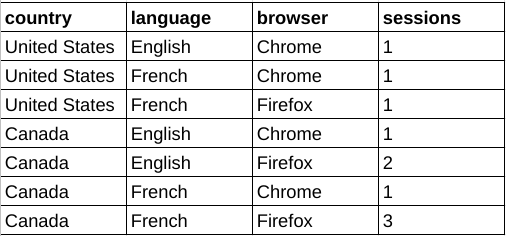
לדוגמה, נבחן את טבלת הנתונים הגולמיים הבאה:

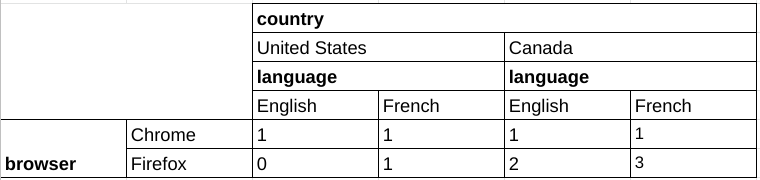
בעזרת הנתונים האלה אפשר ליצור טבלת צירים, שבה יתבצע פירוט של נתוני הסשנים לפי דפדפן, עם מאפייני המדינה והשפה שנבחרו כצירים נוספים.

תכונות משותפות עם דוחות הליבה
לבקשות לדיווח לפי ציר יש סמנטיקה זהה לבקשות לדיווח בסיסי לגבי תכונות רבות ששותפו. לדוגמה, דפים מחולקים, מסנני מאפיינים ומאפייני משתמשים פועלים באותו אופן בדוחות צירים כמו בדוחות הליבה. המדריך הזה מתמקד בתכונות של דוחות צירים. כדי להכיר את הפונקציונליות של דיווח הליבה ב-Data API v1, כדאי לקרוא את המדריך הבסיסי בנושא דיווח ואת המדריך בנושא תרחישים לדוגמה מתקדמים.
שיטות דיווח על צירים
Data API v1 תומך בפונקציות ציר בשיטות הדיווח הבאות:
runPivotReport השיטה הזו מאפשרת לקבל דוח ציר מותאם אישית של נתוני האירועים ב-Google Analytics. כל ציר מתאר את העמודות והשורות של המאפיינים הגלויים בתשובה של הדוח.
batchRunPivotReports זוהי גרסה באצווה של השיטה
runPivotReportשמאפשרת ליצור כמה דוחות באמצעות קריאה אחת ל-API.
בחירת ישות דיווח
בכל השיטות של Data API v1 צריך לציין את מזהה הנכס ב-Google Analytics בתוך נתיב הבקשה של כתובת ה-URL, בפורמט properties/GA_PROPERTY_ID, למשל:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
הדוח שייווצר יהיה מבוסס על נתוני האירועים ב-Google Analytics שנאספו בנכס Google Analytics שצוין.
אם אתם משתמשים באחת מספריות הלקוח של Data API, אין צורך לבצע מניפולציות ידניות בנתיב של כתובת ה-URL של הבקשה. רוב לקוחות ה-API מספקים פרמטר property שמצפה למחרוזת בפורמט properties/GA_PROPERTY_ID. במדריך למתחילים מפורטות דוגמאות לשימוש בספריות הלקוח.
בקשה לדוח ציר
כדי ליצור בקשה עם טבלת צירים, משתמשים בשיטה runPivotReport או בשיטה batchRunPivotReports.
כדי לבקש נתונים מסוננים, אפשר ליצור אובייקט RunPivotReportRequest. מומלץ להתחיל עם הפרמטרים הבאים של הבקשה:
- רשומה תקינה בשדה dateRanges.
- ישות תקינה אחת לפחות בשדה dimensions.
- ישות תקינה אחת לפחות בשדה metrics.
- לפחות שתי רשומות ציר תקינות בשדה pivots.
לפניכם דוגמה לבקשה עם השדות המומלצים:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
צירים
כדי להגדיר צירים של דוחות, משתמשים באובייקטים מסוג Pivot בשדה pivot בגוף הבקשה. כל Pivot מתאר את העמודות והשורות של המאפיינים שגלויים בתשובה של הדוח.
Data API v1 תומך בכמה צירים, כל עוד המכפלה של הפרמטר limit לכל ציר לא חורגת מ-100,000.
קטע הקוד הבא מדגים את השימוש ב-pivots כדי ליצור דוח של מספר הסשנים לפי מדינה, עם ציר לפי המאפיין browser. שימו לב שהשאילתה משתמשת בשדה orderBys למיון, ובשדות limit ו-offset כדי להטמיע חלוקה לדפים.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
מידות
מאפיינים מתארים ומקבצים נתוני אירועים באתר או באפליקציה. לדוגמה, המאפיין city מציין את העיר (פריז או ניו יורק) שממנה הגיע כל אירוע. בבקשה לדוח, אפשר לציין אפס מאפיינים או יותר.
צריך להגדיר את המאפיינים בשדה dimensions בגוף הבקשה. כדי שהמאפיינים האלה יופיעו בדוח, הם צריכים להופיע גם בשדה fieldNames של אובייקט Pivot.
מאפיין לא יופיע בדוח אם הוא לא משמש באחד מהצירים של שאילתת ציר. לא כל המאפיינים חייבים להופיע ב-fieldNames של טבלת צירים. אפשר להשתמש במאפיינים רק במסננים, ולא ב-fieldNames של ציר כלשהו.
קטע הקוד הבא מדגים את השימוש בשדות dimension ו-fieldNames לטבלה עם צירים מסוג browser, country ו-language:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
מדדים
מדדים הם מדידות כמותיות של נתוני אירועים באתר או באפליקציה. בבקשה לדוח, אפשר לציין מדד אחד או יותר. במדדי API מופיעה רשימה מלאה של שמות מדדי ה-API שאפשר לציין בבקשות.
בבקשות לדוחות צירים, המדדים מוגדרים באמצעות השדה metrics בגוף הבקשה, בדומה לשיטות הדיווח הבסיסיות.
בדוגמה הבאה מצוין מספר הסשנים שישמש כערך של מדד בדוח:
"metrics": [
{
"name": "sessions"
}
],
צבירת מדדים
משתמשים בשדה metricAggregations של אובייקט Pivot כדי לחשב את ערכי המדדים המצטברים לכל ציר.
צבירות יחושבו רק אם השדה metricAggregations יצוין בבקשה.
בהמשך מופיע קטע של שאילתה שמבקשת את הסכומים הכוללים של מאפיין הציר browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
המדדים המחושבים מוחזרים בשדה aggregates של האובייקט RunPivotReportResponse. בשורות של מדדים מצטברים, השדה dimensionValues מכיל ערך מיוחד של RESERVED_TOTAL, RESERVED_MAX או RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
חלוקה לדפים
בדומה לשיטות הדיווח הבסיסיות, בקשות ציר מאפשרות לציין את השדות limit ו-offset באובייקט Pivot כדי להטמיע חלוקה לדפים.
הגדרות החלוקה לדפים חלות על כל טבלת צירים בנפרד.
השדה limit נדרש לכל אובייקט Pivot כדי להגביל את עוצמת הדיווח.
ב-Data API v1 יש תמיכה בכמה צירים, כל עוד המכפלה של הפרמטר limit לכל ציר לא חורגת מ-100,000.
קטע הקוד הבא מדגים את השימוש בשדות offset ו-limit כדי לאחזר את חמשת המאפיינים הבאים של language עם אופסט של 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
סינון
בדומה לפונקציונליות של דיווח הליבה, אם רוצים לסנן מאפיינים בבקשה לדיווח בצורת ציר, צריך להשתמש במסנן מאפיינים ברמת הבקשה.
מיון
אפשר לקבוע את אופן הסדר של שאילתות של דוחות צירים לכל ציר בנפרד באמצעות השדה orderBys של אובייקט Pivot, שמכיל רשימה של אובייקטים מסוג OrderBy.
כל OrderBy יכול להכיל אחד מהפריטים הבאים:
- DimensionOrderBy, ממיינות את התוצאות לפי הערכים של מאפיין.
- MetricOrderBy – מיון התוצאות לפי הערכים של מדד.
- PivotOrderBy, שמשמש בשאילתות ציר וממיין את התוצאות לפי ערכי המדד בתוך קבוצת עמודות ציר.
בדוגמה הזו מוצג קטע קוד של הגדרת ציר שמציג את הדוח לפי המאפיין browser, ומסדר את התוצאות לפי המדד sessions בסדר יורד.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
דיווח על תגובה
התגובה של דוח ציר לבקשת API של דוח ציר מורכבת בעיקר מכותרת ומרשומות.
כותרות תגובה
הכותרת של דוח הצירים מורכבת מ-PivotHeaders, DimensionHeaders ו-MetricHeaders, שמציגים את העמודות בדוח הצירים.
לדוגמה, דוח עם מאפייני ציר browser, country ו-language והמדד sessions ייצור כותרות כאלה:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
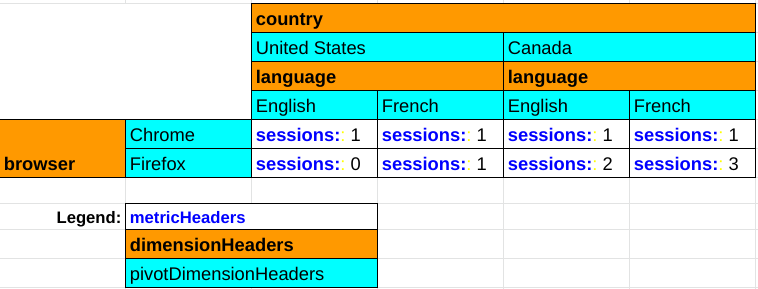
בתרשים הבא מוצג התפקיד של כל רכיב בתגובה של דוח ציר בהצגת הדוח:

שורות התגובה
התשובה של דוח ציר מהשיטות runPivotReport ו-batchRunPivotReports שונה מהתשובה של שיטות דיווח ליבה כמו runReport ו-batchRunReports, כי כל שורה בתשובה של דוח ציר מייצגת תא יחיד בטבלה, ואילו בדוח רגיל שורה אחת בתשובה מייצגת שורה מלאה בטבלה.
בהמשך מופיע קטע מתשובה של דוח ציר לשאילתה עם מאפייני הציר browser, country ו-language והמדד sessions. כל תא בדוח הצירים מוחזר בנפרד:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
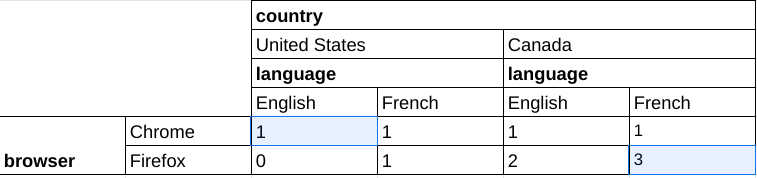
הנתונים האלה תואמים לשני התאים המודגשים בטבלה שלמטה:

ספריות לקוח
במדריך למתחילים מוסבר איך להתקין ולהגדיר ספריות לקוח.
בדוגמאות הבאות נעשה שימוש בספריית הלקוח כדי להריץ שאילתה מסוג pivot ולבנות דוח של מספר הסשנים לפי מדינה, עם ציר לפי המאפיין 'דפדפן'.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
אפליקציית הדגמה
באפליקציית הדגמה של דוח ציר ב-Google Analytics API v1 מוסבר איך ליצור ולהציג דוח ציר באמצעות JavaScript.
