يتيح لك الإصدار 1 من Google Analytics Data API إنشاء جداول محورية. الجداول المحورية هي أداة لتلخيص البيانات تعرض البيانات بشكل مرئي من خلال إعادة ترتيب المعلومات في الجدول عن طريق تغيير محور البيانات (تدويرها) إلى سمة واحدة أو أكثر.
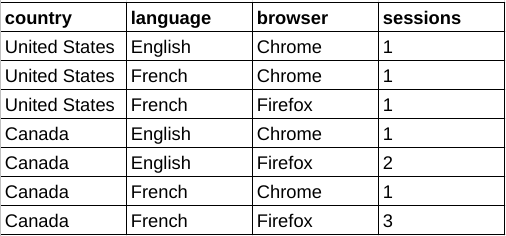
على سبيل المثال، راجِع جدول البيانات الأولية التالي:

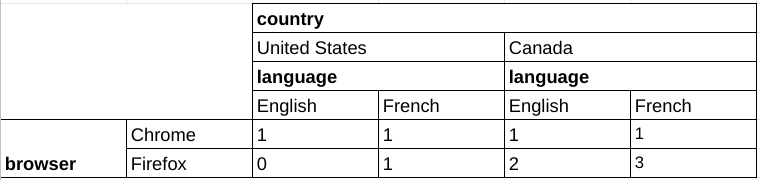
باستخدام هذه البيانات، يمكن إنشاء جدول محوري، وتقسيم بيانات الجلسات حسب المتصفّح، مع اختيار سمتَي البلد واللغة كمحاور إضافية.

الميزات المشترَكة مع التقارير الأساسية
تتضمّن طلبات إعداد التقارير المحورية دلالات مشابهة لطلبات "التقارير الأساسية" في العديد من الميزات المشتركة. على سبيل المثال، تتشابه طريقة عمل التقسيم على صفحات وفلاتر السمات وخصائص المستخدمين في التقارير المحورية مع التقارير الأساسية. يركّز هذا الدليل على ميزات إعداد التقارير المحورية. للتعرّف على وظيفة إعداد التقارير الأساسية في الإصدار 1 من Data API، يمكنك الاطّلاع على دليل أساسيات إعداد التقارير، بالإضافة إلى دليل حالات الاستخدام المتقدّمة.
طُرق إعداد التقارير المحورية
تتيح واجهة Data API الإصدار 1 وظيفة "الجدول المحوري" في طريقتَي إعداد التقارير التاليتَين:
runPivotReport: تعرض هذه الطريقة تقريرًا محوريًا مخصّصًا لبيانات الأحداث في "إحصاءات Google". يصف كل محور الصفوف والأعمدة المرئية للسمات في استجابة التقرير.
batchRunPivotReports هذا هو إصدار مجمّع من طريقة
runPivotReportالتي تتيح إنشاء تقارير متعدّدة باستخدام طلب بيانات واحد من واجهة برمجة التطبيقات.
اختيار جهة إعداد التقارير
تتطلّب جميع طرق الإصدار 1 من Data API تحديد معرّف الموقع على "إحصاءات Google" داخل مسار طلب عنوان URL بالتنسيق properties/GA_PROPERTY_ID، مثل:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
سيتم إنشاء التقرير الناتج استنادًا إلى بيانات الأحداث في "إحصاءات Google" التي تم جمعها في الموقع المحدّد على "إحصاءات Google".
إذا كنت تستخدم إحدى مكتبات برامج Data API، لن تحتاج إلى تعديل مسار عنوان URL للطلب يدويًا. توفّر معظم برامج API
المعلَمة property التي تتوقّع سلسلة بالتنسيق
properties/GA_PROPERTY_ID. اطّلِع على دليل البدء السريع
للحصول على أمثلة على استخدام مكتبات البرامج.
طلب تقرير محوري
لإنشاء طلب باستخدام جدول محوري، استخدِم إحدى الطريقتَين runPivotReport أو batchRunPivotReports.
لطلب بيانات محورية، يمكنك إنشاء عنصر RunPivotReportRequest. ننصحك بالبدء بمعلَمات الطلب التالية:
- إدخال قيمة صالحة في حقل dateRanges
- يجب إدخال قيمة صالحة واحدة على الأقل في حقل الأبعاد.
- يجب إدخال قيمة صالحة واحدة على الأقل في الحقل metrics.
- يجب توفُّر قيمتَين صحيحتَين على الأقل في الحقل pivots.
في ما يلي نموذج طلب يتضمّن الحقول المقترَحة:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
التغييرات المحورية
استخدِم عناصر Pivot في الحقل pivot من نص الطلب لتحديد محاور التقارير. يصف كل Pivot أعمدة وصفوف السمات المرئية في ردّ التقرير.
تتيح Data API الإصدار 1 استخدام محاور متعدّدة طالما أنّ ناتج مَعلمة الحدّ الأقصى لكل محور لا يتجاوز 100,000.
في ما يلي مقتطف يوضّح كيفية استخدام pivots لإنشاء تقرير عن عدد الجلسات حسب البلد، مع التمحور حول السمة browser. لاحظ كيف يستخدم طلب البحث الحقل orderBys من أجل الترتيب، والحقلَين limit وoffset لتنفيذ تقسيم النتائج إلى صفحات.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
الأبعاد
تصف السمات بيانات الأحداث وتصنّفها لموقعك الإلكتروني أو تطبيقك. على سبيل المثال، تشير السمة city إلى المدينة ("القاهرة" أو "دبي") التي نشأ منها كل حدث. في طلب التقرير، يمكنك تحديد صفر أو أكثر من السمات.
يجب تحديد السمات داخل الحقل
dimensions
في نص الطلب. لكي تكون هذه السمات مرئية في التقرير، يجب أيضًا إدراجها في حقل fieldNames الخاص بكائن Pivot.
لن تظهر السمة في التقرير إذا لم يتم استخدامها في أي
محور من محاور طلب البحث. ليس من الضروري أن تكون كل سمة متوفّرة في fieldNames الجدول المحوري. يمكن استخدام السمات حصريًا في الفلاتر وليس في fieldNames لأي جدول محوري.
في ما يلي مقتطف يوضّح كيفية استخدام الحقلَين dimension وfieldNames
لجدول يتضمّن عناصر محورية browser وcountry وlanguage:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
المقاييس
المقاييس هي قياسات كمّية لبيانات الأحداث على موقعك الإلكتروني أو تطبيقك. ويمكنك تحديد مقياس واحد أو أكثر في طلب التقرير. اطّلِع على مقاييس واجهة برمجة التطبيقات للحصول على القائمة الكاملة بأسماء مقاييس واجهة برمجة التطبيقات التي يمكن تحديدها في الطلبات.
في طلبات التقارير المحورية، يتم تحديد المقاييس باستخدام الحقل metrics في نص الطلب، وهو يشبه طُرق إعداد التقارير الأساسية.
يوضّح المثال أدناه عدد الجلسات التي سيتم استخدامها كقيمة مقياس في تقرير:
"metrics": [
{
"name": "sessions"
}
],
تجميع المقاييس
استخدِم الحقل metricAggregations الخاص بكائن Pivot لاحتساب قيم المقاييس المجمّعة لكل جدول محوري.
لن يتم احتساب عمليات التجميع إلا إذا تم تحديد الحقل metricAggregations في الطلب.
في ما يلي مقتطف من طلب بحث يطلب الإجماليات لمقياس محورية browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
يتم عرض المقاييس المحسوبة في الحقل aggregates الخاص بالكائن RunPivotReportResponse. بالنسبة إلى صفوف المقاييس المجمّعة، يحتوي الحقل dimensionValues على قيمة خاصة هي RESERVED_TOTAL أو RESERVED_MAX أو RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
تقسيم النتائج على عدّة صفحات
على غرار طُرق إعداد التقارير الأساسية، تتيح لك طلبات الجداول المحورية تحديد الحقلَين limit وoffset في عنصر Pivot لتنفيذ تقسيم الصفحات.
يتم تطبيق إعدادات تقسيم الصفحات على كل جدول محوري على حدة.
الحقل limit مطلوب لكل عنصر Pivot من أجل الحد من عدد البطاقات في التقرير.
تتيح Data API الإصدار 1 استخدام عدّة جداول محورية طالما أنّ ناتج المَعلمة limit لكل جدول محوري لا يتجاوز 100,000.
في ما يلي مقتطف يوضّح كيفية استخدام الحقلَين offset وlimit لاسترداد الأبعاد الخمسة التالية language مع إزاحة بمقدار 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
الفلترة
على غرار وظيفة إعداد التقارير الأساسية، يجب استخدام فلتر سمات على مستوى الطلب إذا أردت فلترة السمات في طلب إعداد تقارير جدول محوري.
ترتيب
يمكن التحكّم في ترتيب نتائج طلبات البحث في التقارير المحورية لكل محور بشكل فردي باستخدام الحقل orderBys الخاص بكائن Pivot، والذي يحتوي على قائمة بكائنات OrderBy.
يمكن أن يحتوي كل OrderBy على أحد العناصر التالية:
- تؤدي السمة DimensionOrderBy إلى ترتيب النتائج حسب قيم إحدى السمات.
- MetricOrderBy: لترتيب النتائج حسب قيم أحد المقاييس.
- PivotOrderBy: تُستخدَم في طلبات البحث المحورية وتعمل على ترتيب النتائج حسب قيم مقياس ضمن مجموعة أعمدة محورية.
يعرض هذا المثال مقتطفًا لتعريف جدول محوري يرتكز على السمة browser، مع ترتيب النتائج حسب المقياس sessions بترتيب تنازلي.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
الإبلاغ عن الرد
تتألف استجابة تقرير المحور لطلب بيانات واجهة برمجة التطبيقات الخاص بتقرير المحور بشكل أساسي من عنوان وصفوف.
عناوين الاستجابة
يتألف عنوان التقرير المحوري من PivotHeaders وDimensionHeaders وMetricHeaders التي تسرد الأعمدة في التقرير المحوري.
على سبيل المثال، سيؤدي التقرير الذي يتضمّن سمات التغيير الجذري browser وcountry وlanguage والمقياس sessions إلى ظهور عناوين على النحو التالي:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
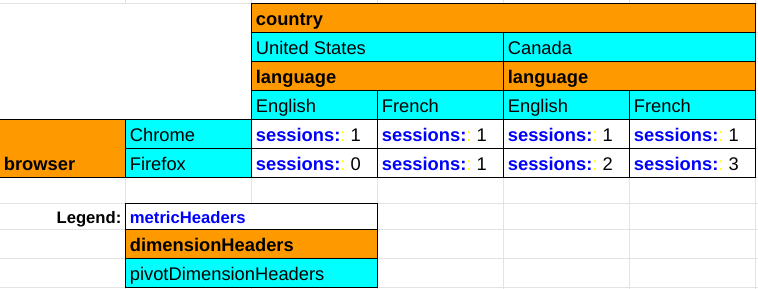
يوضّح الرسم البياني أدناه دور كل مكوّن من مكوّنات ردّ "تقرير الجدول المحوري" في عرض تقرير الجدول المحوري:

صفوف الردود
يختلف ردّ تقرير الجدول المحوري الناتج عن طريقتَي runPivotReport وbatchRunPivotReports عن الردّ الناتج عن طرق "إعداد التقارير الأساسية"، مثل runReport وbatchRunReports، في أنّ كل صف في ردّ تقرير الجدول المحوري يمثّل خلية واحدة من الجدول، بينما يمثّل صف الردّ الواحد في التقرير العادي سطر جدول كاملاً.
في ما يلي جزء من ردّ تقرير محوري لطلب بحث يتضمّن سمات التغيير الجذري browser وcountry وlanguage والمقياس sessions. يتم عرض كل خلية من تقرير الجدول المحوري بشكل فردي:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
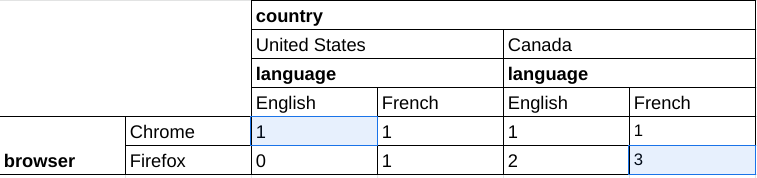
تتطابق هذه البيانات مع الخليتين المميّزتين في الجدول أدناه:

مكتبات العملاء
راجِع دليل البدء السريع للحصول على شرح حول كيفية تثبيت مكتبات البرامج وضبطها.
تستخدِم الأمثلة التالية مكتبة العميل لتنفيذ طلب محوري من أجل إنشاء تقرير بعدد الجلسات حسب البلد، مع تدويرها حسب سمة المتصفّح.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
تطبيق تجريبي
راجِع تطبيق العرض التوضيحي لتقرير المحور في الإصدار 1 من Google Analytics API للحصول على مثال حول كيفية إنشاء تقرير محور وعرضه باستخدام JavaScript.