Page Summary
-
This guide explains how to integrate Chartboost ads into an iOS app using AdMob Mediation for waterfall integrations.
-
The Chartboost mediation adapter supports banner, interstitial, rewarded, and native ad formats, and both bidding and waterfall integrations.
-
Requirements include an iOS deployment target of 12.0+, the latest Google Mobile Ads SDK, and completing the mediation Get started guide.
-
The setup involves configuring settings in both the Chartboost and AdMob UIs, including adding Chartboost as an ad source and handling privacy settings for GDPR and US state regulations.
-
You need to import the Chartboost SDK and adapter into your project, either using CocoaPods or manual integration, and configure project settings and SKAdNetwork integration.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from Chartboost using AdMob Mediation, covering waterfall integrations. It covers how to add Chartboost to an ad unit's mediation configuration, and how to integrate the Chartboost SDK and adapter into an iOS app.
Supported integrations and ad formats
The mediation adapter for Chartboost has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Native | |
Requirements
- iOS deployment target of 13.0 or higher
Latest Google Mobile Ads SDK
Complete the mediation Get started guide
Step 1: Set up configurations in Chartboost UI
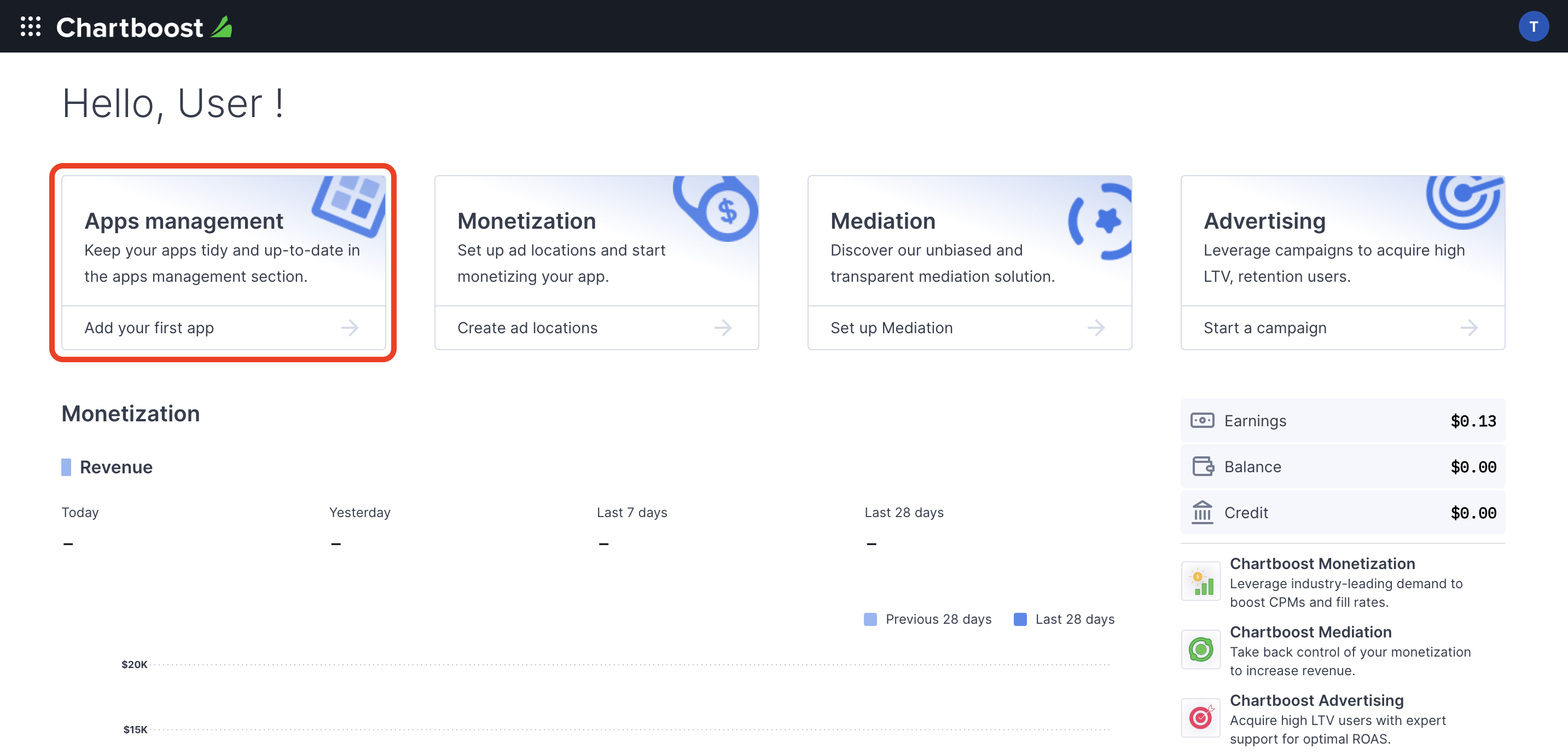
Sign up for a Chartboost account and log in once your account is verified. Then, navigate to the Apps management tab.

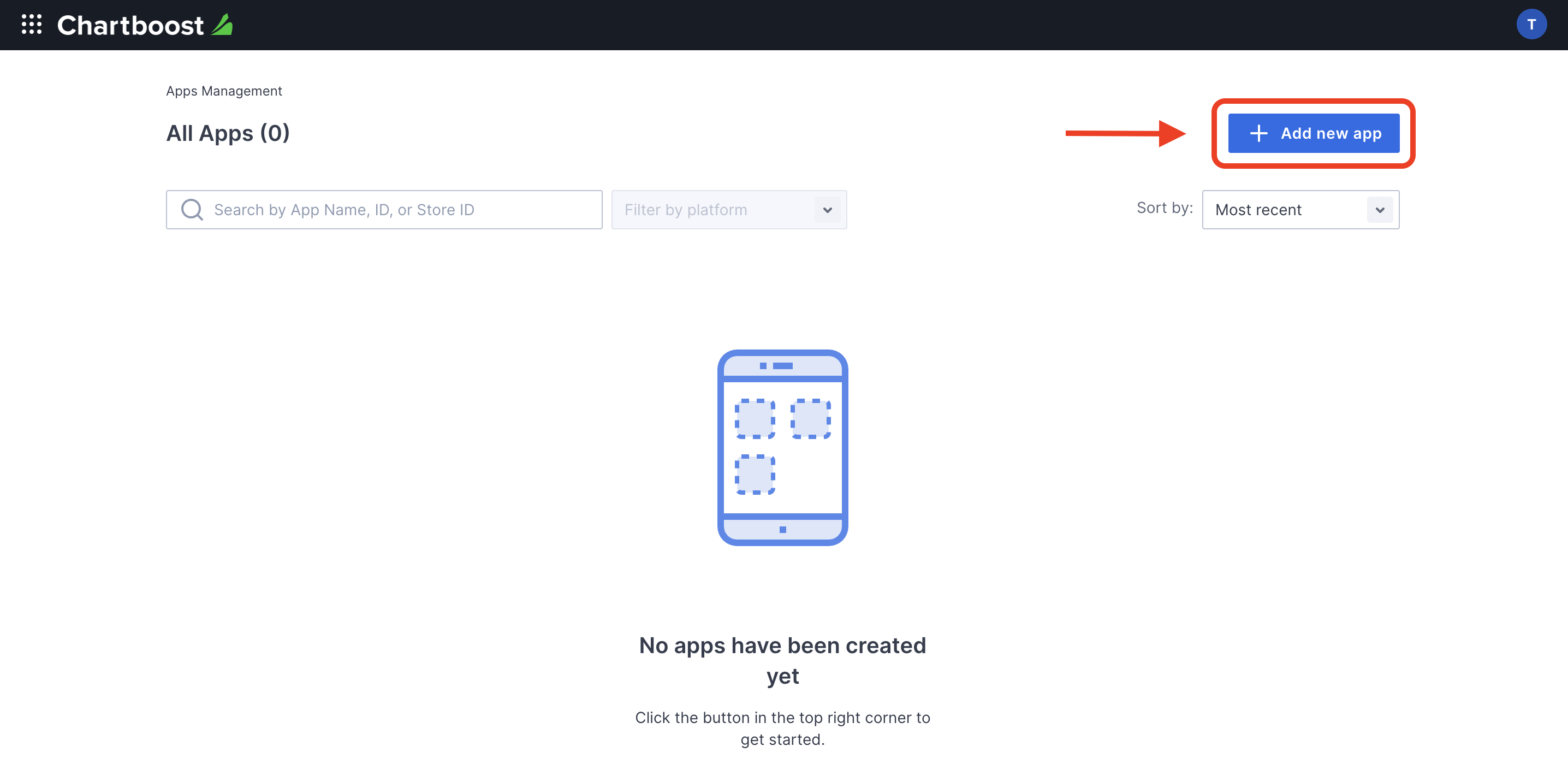
Click the Add new app button to create your app.

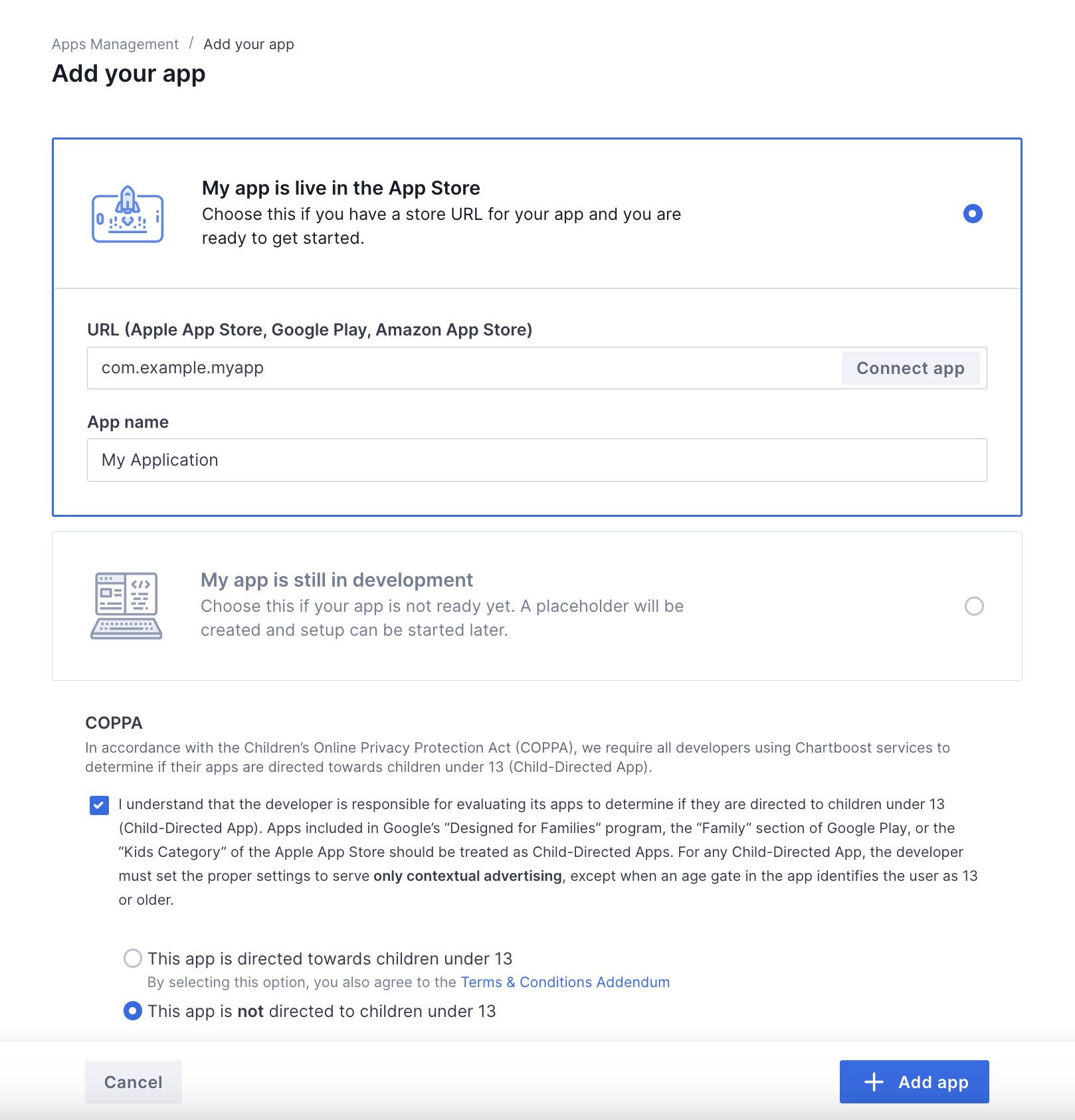
Fill out the rest of the form and click the Add App button to finalize your app.

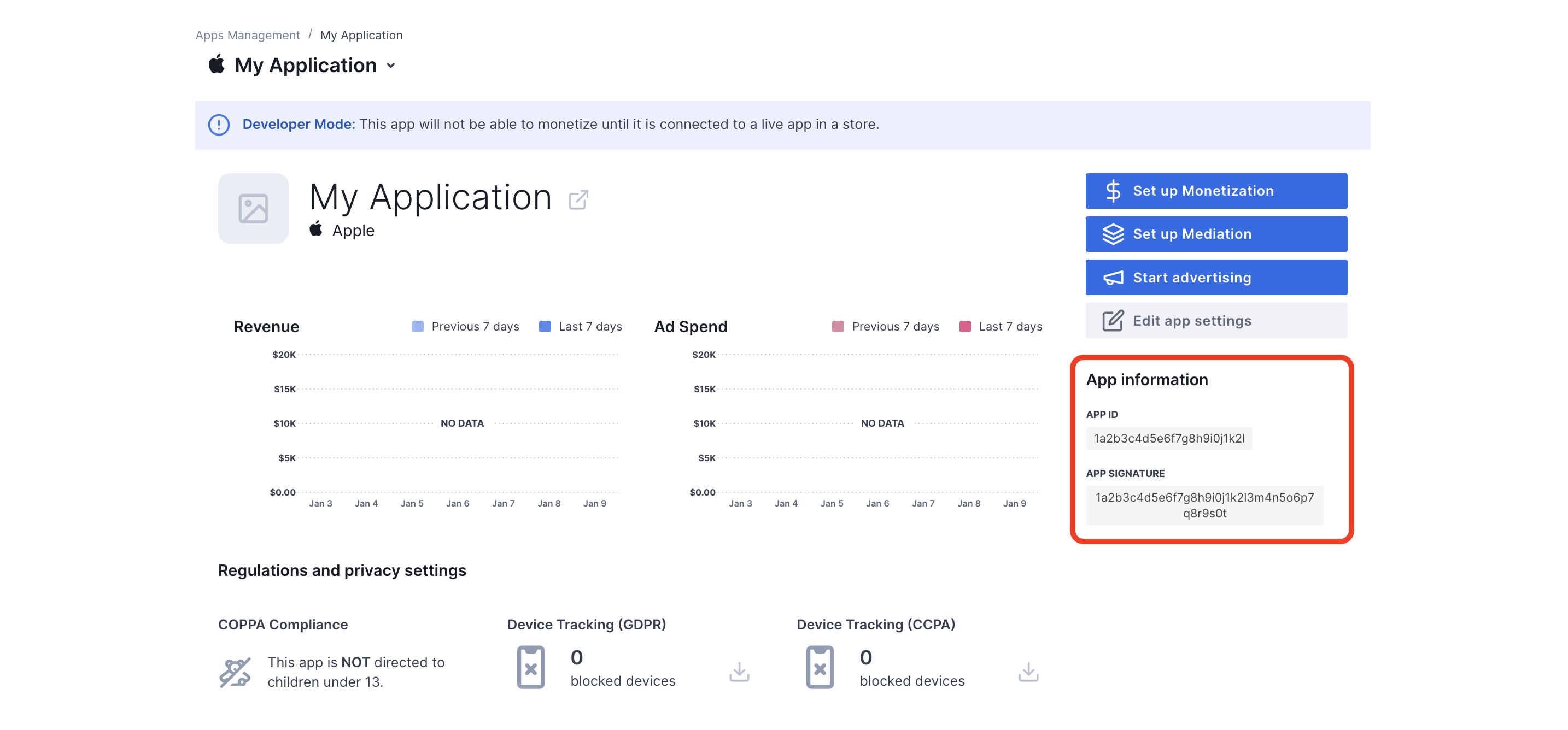
After your app is created, you will be directed to its dashboard. Take note of the App ID and App Signature of your app.

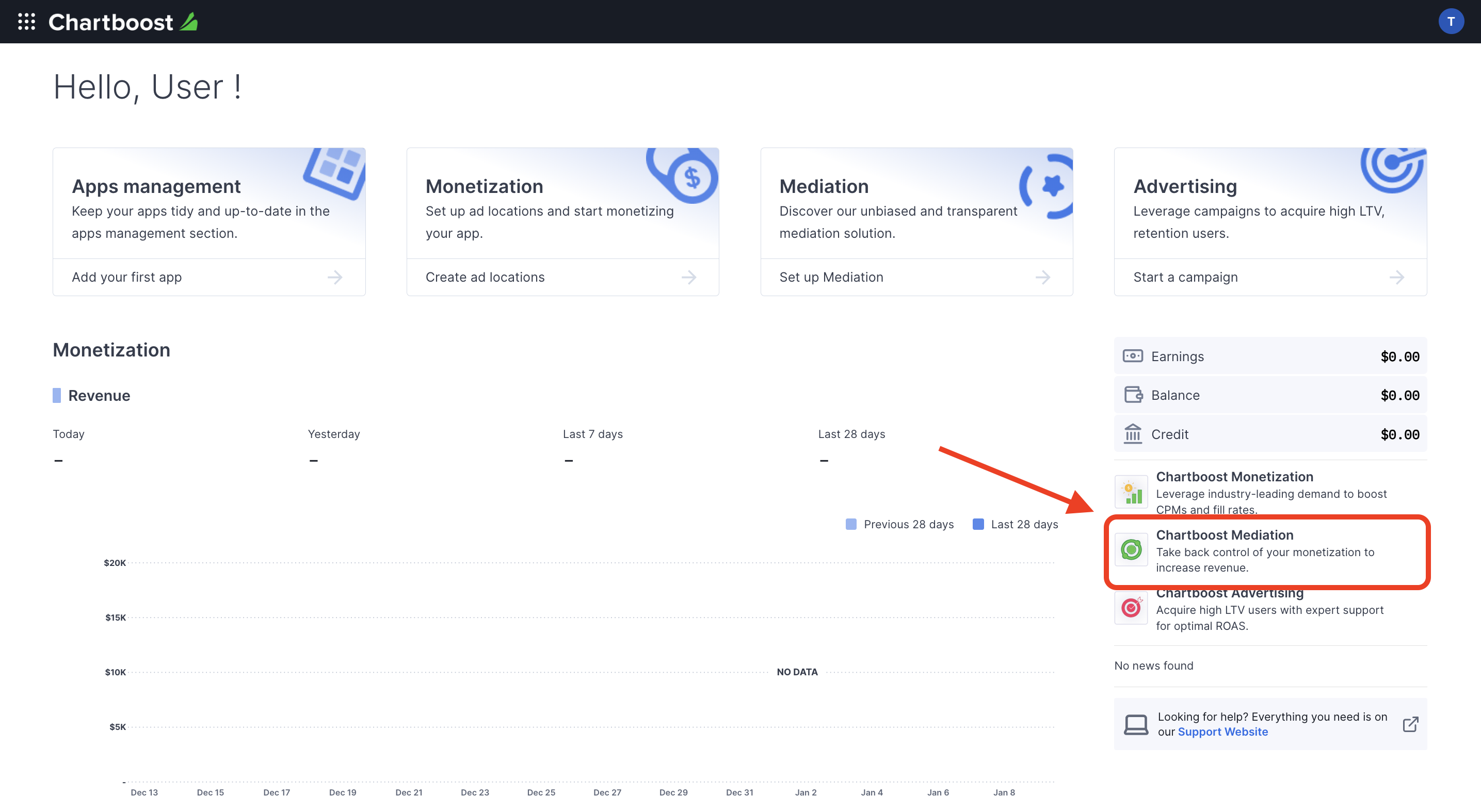
AdMob requires the Chartboost User ID and User Signature for setting up your AdMob ad unit ID. You can find these parameters by clicking Chartboost mediation on the Chartboost UI.

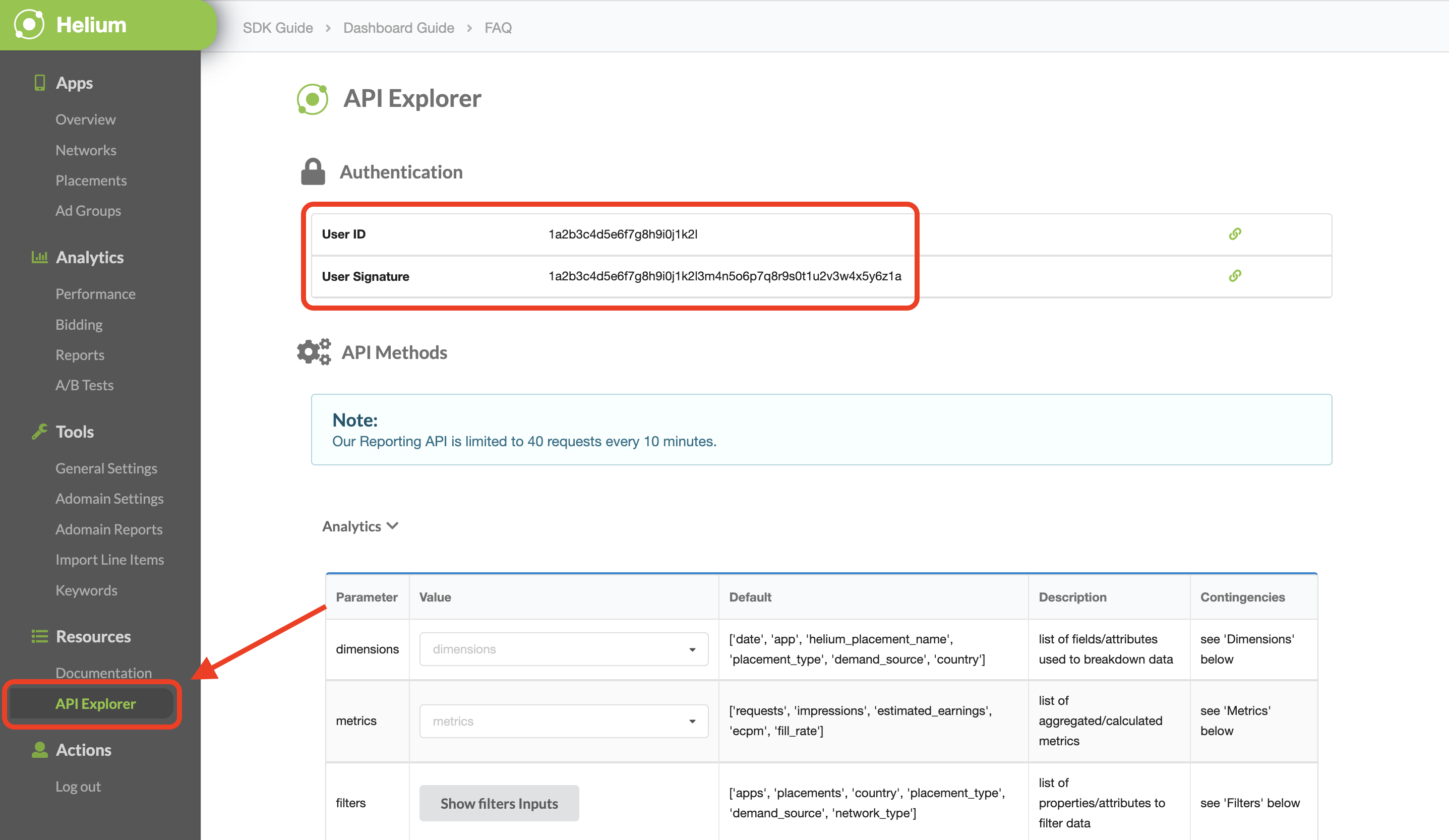
Navigate to the Resources > API Explorer tab and take note of your User ID and User Signature located under the Authentication section.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Chartboost, see
app-ads.txt.
Turn on test mode
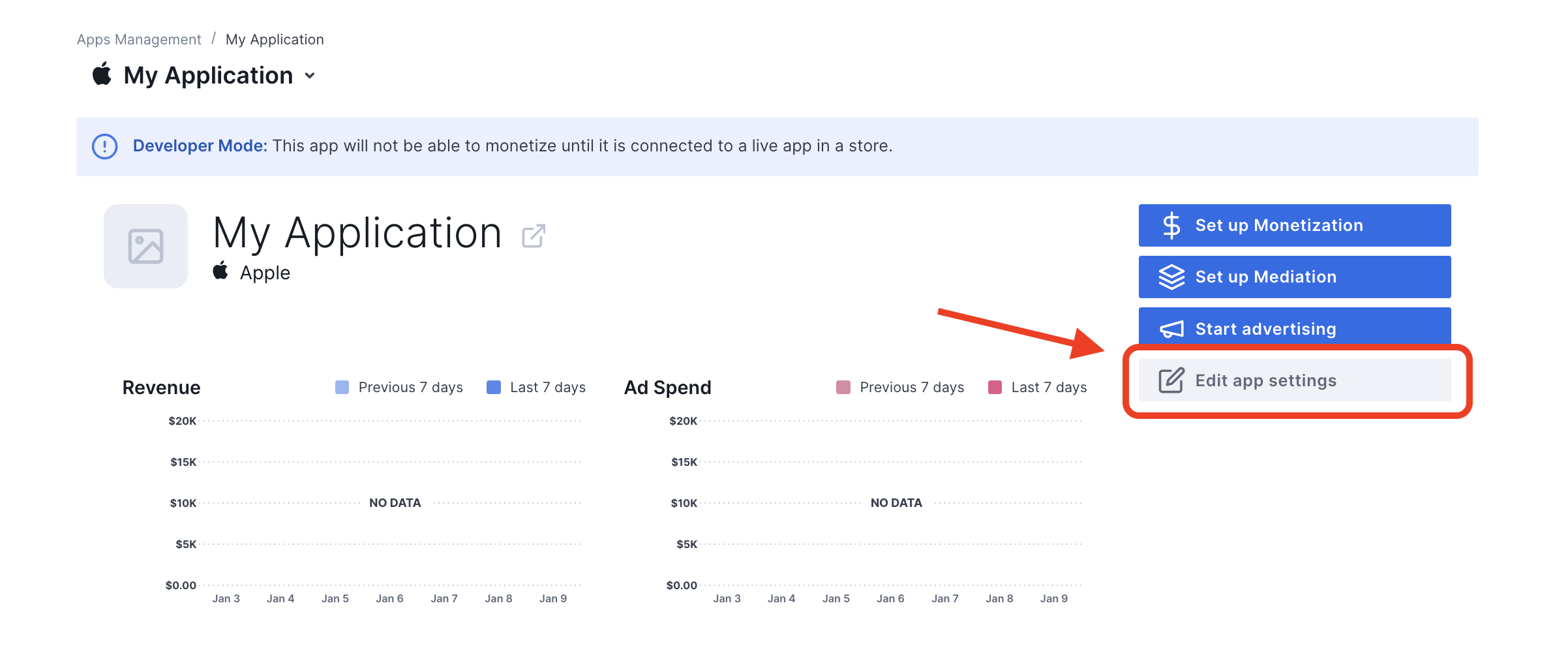
You can enable test mode on your app by navigating to the Apps management tab from the Chartboost UI, selecting your app from the list and clicking on Edit app settings.

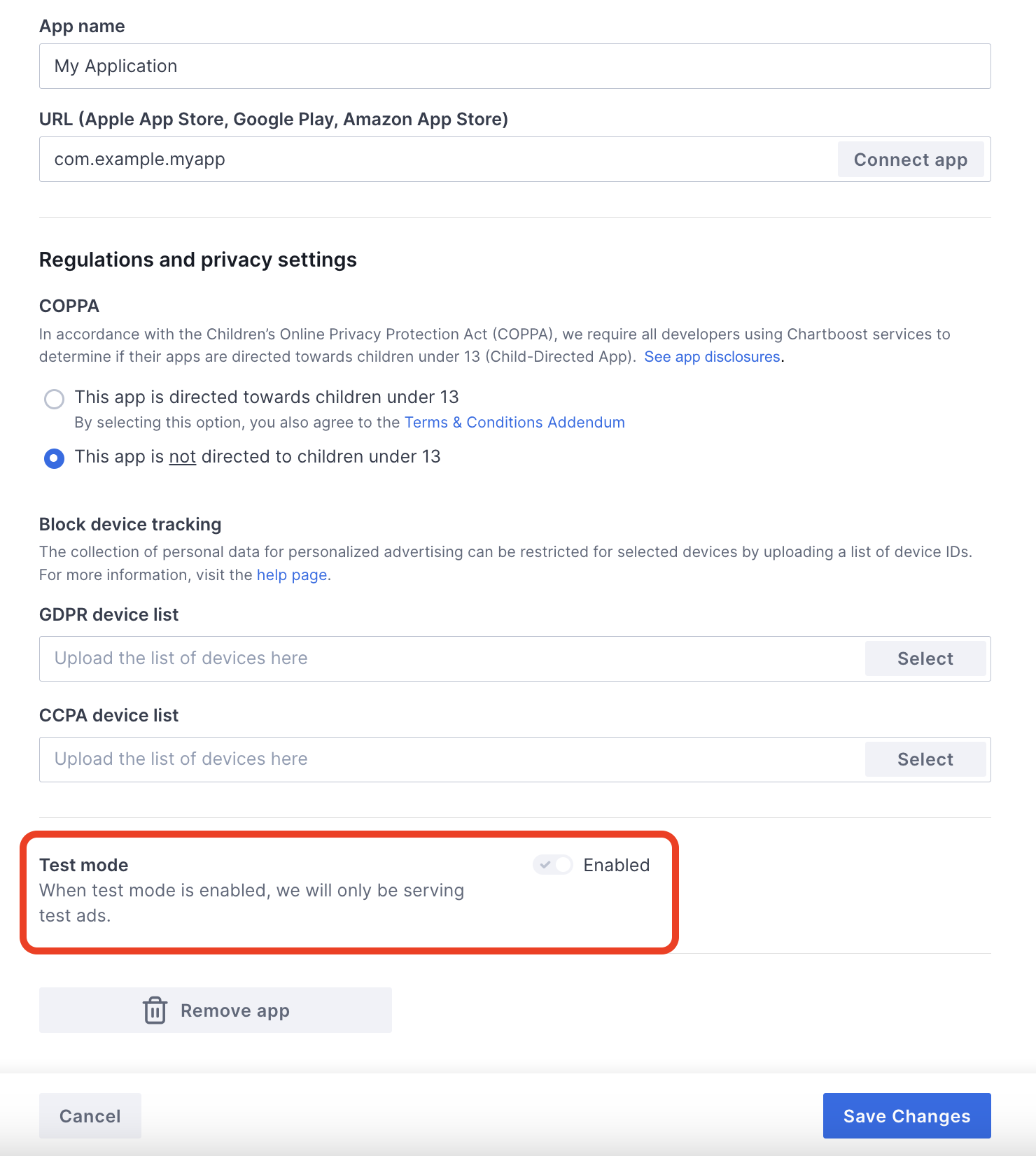
From your app's settings, you can toggle Test mode on your app.

Once test mode is enabled, you can request ads using the ad unit ID created earlier and receive a Chartboost test ad.
After you are able to receive Chartboost test ads, your app will be placed on Chartboost's Publisher App Review. In order for monetization on Chartboost to work, the publisher app review will need to be approved by Chartboost.
Step 2: Set up Chartboost demand in AdMob UI
Configure mediation settings for your ad unit
You need to add Chartboost to the mediation configuration for your ad unit.
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add Chartboost as an ad source.
To create a new mediation group, select Create Mediation Group.

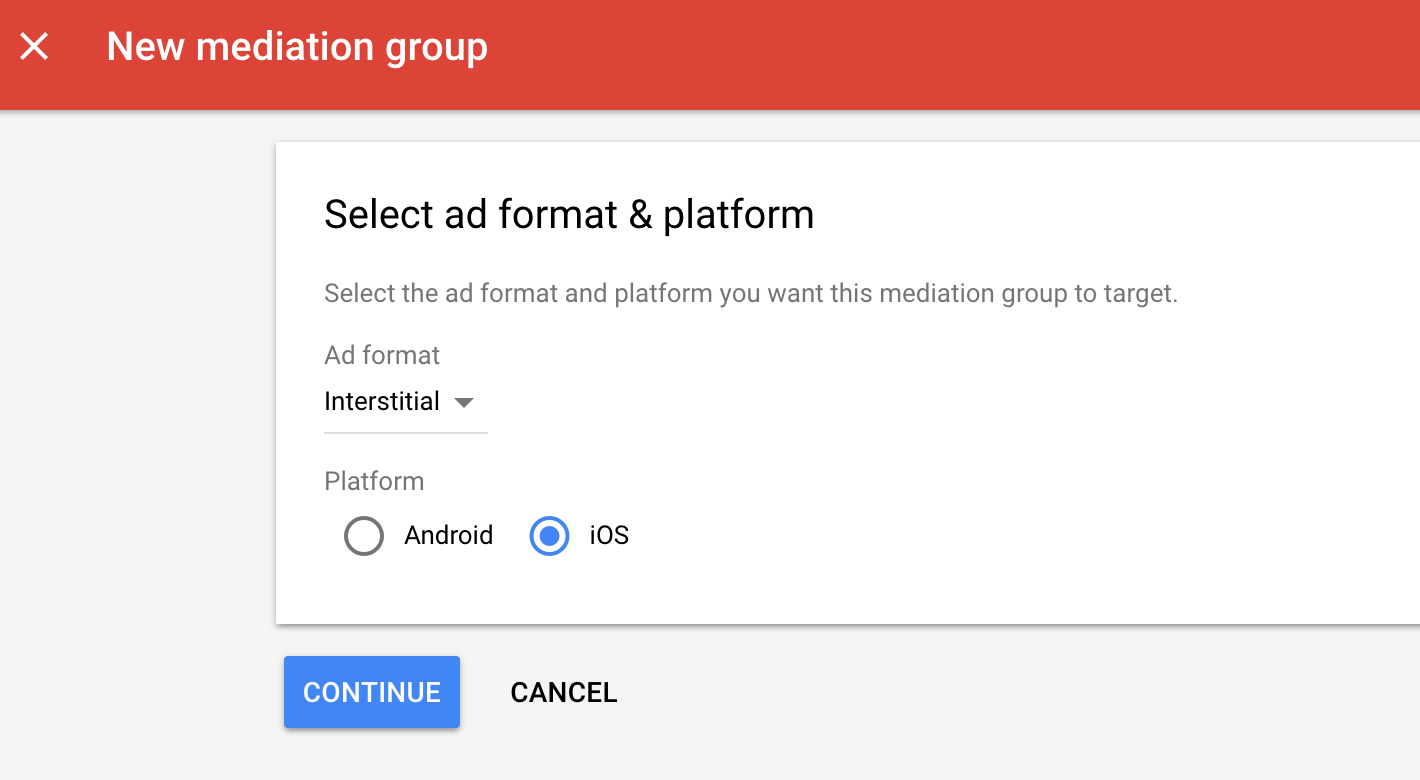
Enter your ad format and platform, then click Continue.

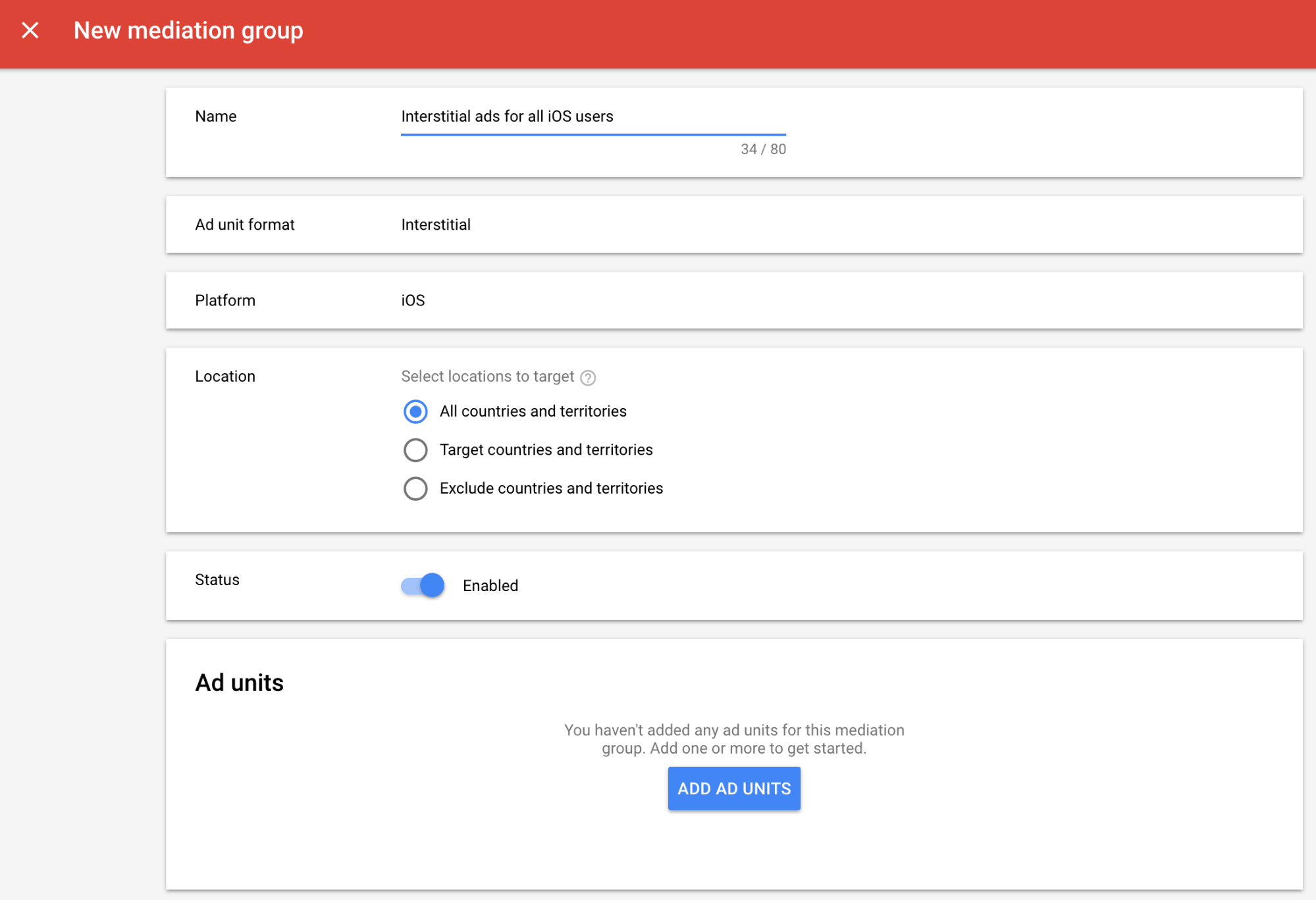
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

You should now see the ad units card populated with the ad units you selected:

Add Chartboost as an ad source
Under the Waterfall card in the Ad Sources section, select Add Ad Source.
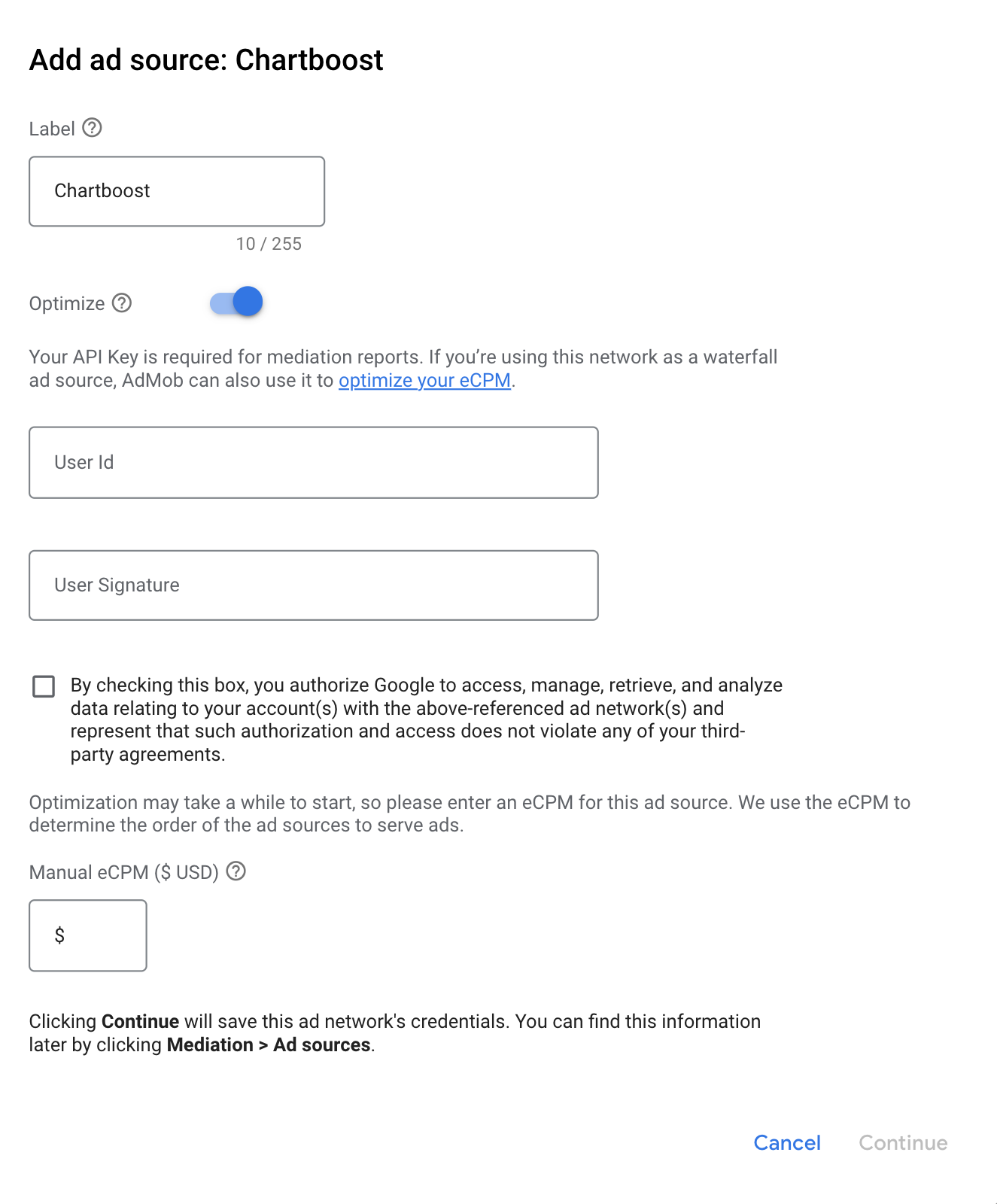
Select Chartboost and enable the Optimize switch. Enter the User ID and User Signature obtained in the previous section to set up ad source optimization for Chartboost. Then enter an eCPM value for Chartboost and click Continue.

If you already have a mapping for Chartboost, you can select it. Otherwise, click Add mapping.

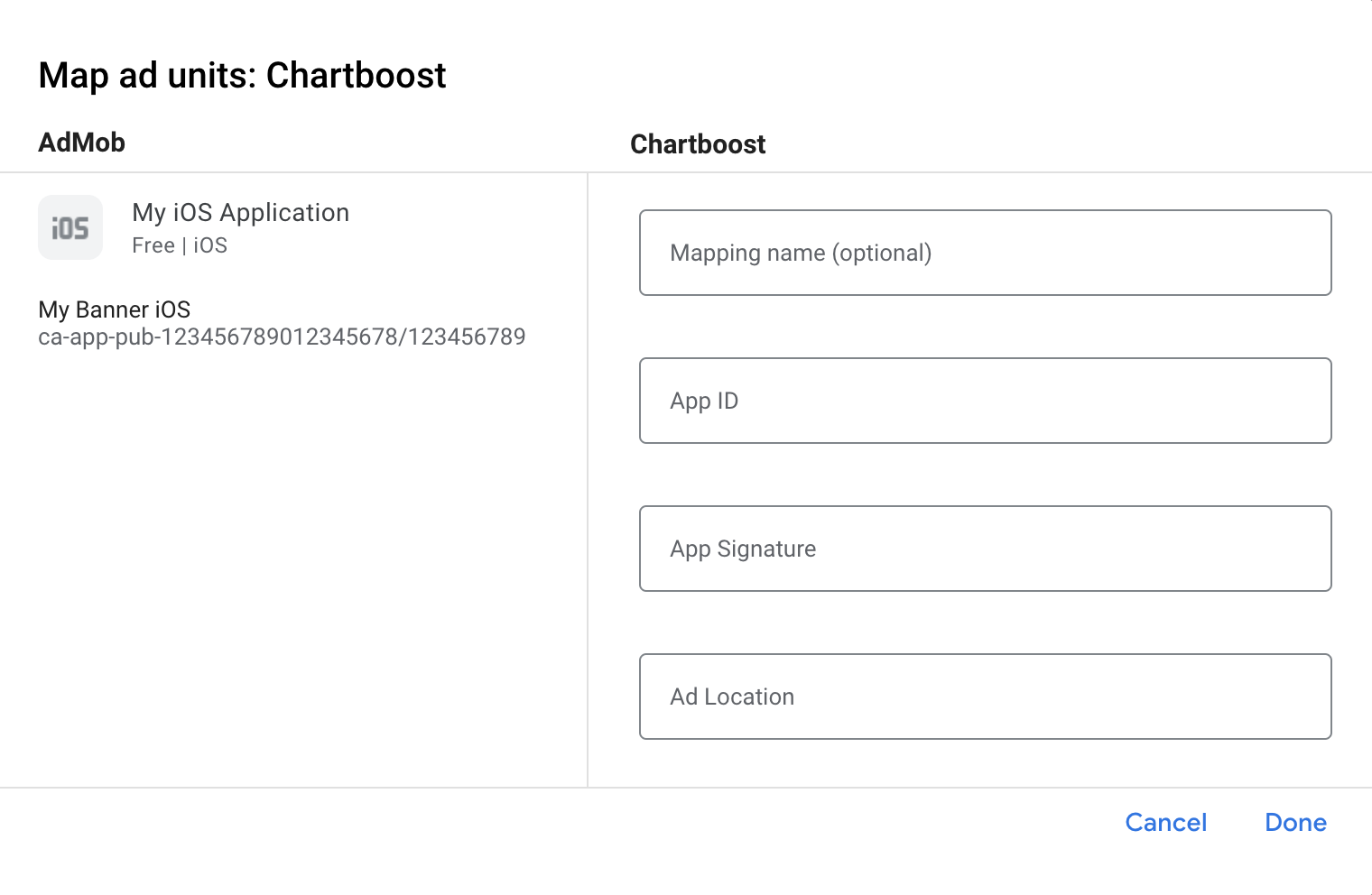
Next, enter the App ID, App Signature and Ad Location obtained in the previous section. Then click Done.

Chartboost Ad Locations (Named Locations) are simple names representing a place in your app where you want to show an ad. AdMob sends requests to the location specified in the settings. Once requests are sent, Chartboost adds the location to its platform for reporting purposes. Users also have the ability to create new ad locations directly in the Chartboost platform before calling them in their games.
In the Chartboost UI, your Ad Locations can be revealed in the Basic Settings page by clicking Advanced Settings. See Chartboost's [Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/) guide for more details.
Finally, click Done to add Chartboost as an ad source, and then click Save.
Add Chartboost to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Chartboost to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Chartboost SDK and adapter
Using CocoaPods (recommended)
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationChartboost'From the command line run:
pod install --repo-update
Manual integration
Download the latest version of the Chartboost SDK, and link Chartboost.framework and CHAMoatMobileAppKit.framework in your project.
Download the latest version of the Chartboost adapter from the download link in Changelog and link ChartboostAdapter.framework in your project.
Add the following frameworks to your project:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
Step 4: Implement privacy settings on Chartboost SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
In SDK version 8.2.0, Chartboost added the addDataUseConsent method. The
following sample code sets data use consent to CHBGDPRConsentNonBehavioral. If
you choose to call this method, it is recommended that you do so prior to
requesting ads through Google Mobile Ads SDK.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
See Chartboost's GDPR article and their iOS Privacy Methods for more details and the values that can be provided in each method.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
In SDK version 8.2.0, Chartboost added the addDataUseConsent method. The
following sample code sets data use consent to CHBCCPAConsentOptInSale. If you
choose to call this method, it is recommended that you do so prior to requesting
ads through Google Mobile Ads SDK.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
See Chartboost's CCPA article and their iOS Privacy Methods for more details and the values that can be provided in each method.
Step 5: Add required code
SKAdNetwork integration
Follow Chartboost's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Project settings
Set Allow Non-modular Includes in Framework Modules to YES under Build
Settings of your target.
Add value -ObjC in Other Linker Flags under your project's Build Settings
for both Debug and Release.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Chartboost UI.
Verify test ads
To verify that you are receiving test ads from Chartboost, enable single ad source testing in ad inspector using the Chartboost (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from Chartboost, you can check the
underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following classes:
GADMAdapterChartboost
GADMediationAdapterChartboost
Here are the codes and accompanying messages thrown by the Chartboost adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 101 | Chartboost server parameters configured in the AdMob UI are missing/invalid. |
| 102 | The Chartboost SDK returned an initialization error. |
| 103 | The Chartboost ad is not cached at show time. |
| 104 | The requested ad size does not match a Chartboost supported banner size. |
| 105 | Device's OS version is lower than Chartboost SDK's minimum supported OS version. |
| 200-299 | Chartboost SDK cache errors. See code for more details. |
| 300-399 | Chartboost SDK show errors. See code for more details. |
| 400-499 | Chartboost SDK click errors. See code for more details. |
Chartboost iOS Mediation Adapter Changelog
Version 9.11.0.3 (In progress)
- Updated Google Mobile Ads SDK dependency to version 13.0.
Version 9.11.0.2
- Updated the CocoaPods minimum iOS version to
13.0.
Built and tested with:
- Google Mobile Ads SDK version 13.0.0.
- Chartboost SDK version 9.11.0.
Version 9.11.0.1
- Added support for forwarding the
tagForChildDirectedTreatmentandtagForUnderAgeOfConsentGoogle Mobile Ads SDK parameters to the Chartboost SDK.
Built and tested with:
- Google Mobile Ads SDK version 12.14.0.
- Chartboost SDK version 9.11.0.
Version 9.11.0.0
- Verified compatibility with Chartboost SDK version 9.11.0.
Built and tested with:
- Google Mobile Ads SDK version 12.14.0.
- Chartboost SDK version 9.11.0.
Version 9.10.1.0
- Verified compatibility with Chartboost SDK version 9.10.1.
Built and tested with:
- Google Mobile Ads SDK version 12.12.0.
- Chartboost SDK version 9.10.1.
Version 9.10.0.0
- Verified compatibility with Chartboost SDK version 9.10.0.
Built and tested with:
- Google Mobile Ads SDK version 12.11.0.
- Chartboost SDK version 9.10.0.
Version 9.9.3.0
- Verified compatibility with Chartboost SDK version 9.9.3.
Built and tested with:
- Google Mobile Ads SDK version 12.11.0.
- Chartboost SDK version 9.9.3.
Version 9.9.2.0
- Verified compatibility with Chartboost SDK version 9.9.2.
Built and tested with:
- Google Mobile Ads SDK version 12.8.0.
- Chartboost SDK version 9.9.2.
Version 9.9.1.0
- Verified compatibility with Chartboost SDK version 9.9.1.
Built and tested with:
- Google Mobile Ads SDK version 12.7.0.
- Chartboost SDK version 9.9.1.
Version 9.9.0.0
- Verified compatibility with Chartboost SDK version 9.9.0.
Built and tested with:
- Google Mobile Ads SDK version 12.5.0.
- Chartboost SDK version 9.9.0.
Version 9.8.1.0
- Verified compatibility with Chartboost SDK version 9.8.1.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- Chartboost SDK version 9.8.1.
Version 9.8.0.1
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- Chartboost SDK version 9.8.0.
Version 9.8.0.0
- Verified compatibility with Chartboost SDK version 9.8.0.
Built and tested with:
- Google Mobile Ads SDK version 11.11.0.
- Chartboost SDK version 9.8.0.
Version 9.7.0.1
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- Chartboost SDK version 9.7.0.
Version 9.7.0.0
- Verified compatibility with Chartboost SDK version 9.7.0.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- Chartboost SDK version 9.7.0.
Version 9.6.0.1
- Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinChartboostAdapter.xcframework.
Built and tested with:
- Google Mobile Ads SDK version 11.0.1.
- Chartboost SDK version 9.6.0.
Version 9.6.0.0
- Verified compatibility with Chartboost SDK version 9.6.0.
- Replaced the deprecated method
GADMobileAds.sharedInstance.sdkVersionwithGADMobileAds.sharedInstance.versionNumber. - Added
GADMediationInterstitialAdimplementation.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- Chartboost SDK version 9.6.0.
Version 9.5.1.0
- Verified compatibility with Chartboost SDK version 9.5.1.
Built and tested with:
- Google Mobile Ads SDK version 10.12.0.
- Chartboost SDK version 9.5.1.
Version 9.4.0.0
- Verified compatibility with Chartboost SDK version 9.4.0.
Built and tested with:
- Google Mobile Ads SDK version 10.7.0.
- Chartboost SDK version 9.4.0.
Version 9.3.1.0
- Verified compatibility with Chartboost SDK version 9.3.1.
Built and tested with:
- Google Mobile Ads SDK version 10.7.0.
- Chartboost SDK version 9.3.1.
Version 9.3.0.0
- Verified compatibility with Chartboost SDK version 9.3.0.
- Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.4.0.
- Chartboost SDK version 9.3.0.
Version 9.2.0.0
- Removed
GADMChartboostExtrasimport inChartboostAdapterheader file. - Verified compatibility with Chartboost SDK version 9.2.0.
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
- Removed support for the
armv7architecture. - Now requires minimum iOS version of 11.0.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- Chartboost SDK version 9.2.0.
Version 9.1.0.0
- Verified compatibility with Chartboost SDK version 9.1.0.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- Chartboost SDK version 9.1.0.
Version 9.0.0.0
- Verified compatibility with Chartboost SDK version 9.0.0.
- Verified compatibility with Google Mobile Ads SDK version 9.10.0.
- Updated the adapter to use the
didRewardUserAPI. - Now requires Google Mobile Ads SDK version 9.8.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.10.0.
- Chartboost SDK version 9.0.0.
Version 8.5.0.2
- Verified compatibility with Google Mobile Ads SDK version 9.0.0.
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- Chartboost SDK version 8.5.0.
Version 8.5.0.1.0
- Verified compatibility with Chartboost SDK 8.5.0 that refers to version 8.5.0.1 in CocoaPods.
Built and tested with
- Google Mobile Ads SDK version 8.13.0.
- Chartboost SDK version 8.5.0.
Version 8.5.0.0
- Verified compatibility with Chartboost SDK 8.5.0.
Built and tested with
- Google Mobile Ads SDK version 8.12.0.
- Chartboost SDK version 8.5.0.
Version 8.4.2.0
- Verified compatibility with Chartboost SDK 8.4.2.
Built and tested with
- Google Mobile Ads SDK version 8.6.0.
- Chartboost SDK version 8.4.2.
Version 8.4.1.1
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.4.0.
- Chartboost SDK version 8.4.1.
Version 8.4.1.0
- Verified compatibility with Chartboost SDK 8.4.1.
- Now requires Google Mobile Ads SDK version 8.1.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.1.0.
- Chartboost SDK version 8.4.1.
Version 8.4.0.1
- Added standardized adapter error codes and messages.
- Updated the adapter to use the
.xcframeworkformat. - Now requires Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.0.0.
- Chartboost SDK version 8.4.0.
Version 8.4.0.0
- Verified compatibility with Chartboost SDK 8.4.0.
- Now requires Google Mobile Ads SDK version 7.68.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.68.0.
- Chartboost SDK version 8.4.0.
Version 8.3.1.0
- Verified compatibility with Chartboost SDK 8.3.1.
- Now requires Google Mobile Ads SDK version 7.66.0 or higher.
- Now requires minimum iOS version of 10.0.
- Updated the adapter to support adaptive banner requests.
Built and tested with
- Google Mobile Ads SDK version 7.66.0.
- Chartboost SDK version 8.3.1.
Version 8.2.1.0
- Verified compatibility with Chartboost SDK 8.2.1.
- Now requires Google Mobile Ads SDK version 7.64.0 or higher.
- Now requires minimum iOS version of 9.0.
Built and tested with
- Google Mobile Ads SDK version 7.64.0.
- Chartboost SDK version 8.2.1.
Version 8.2.0.0
- Verified compatibility with Chartboost SDK 8.2.0.
- Now requires Google Mobile Ads SDK version 7.61.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.61.0.
- Chartboost SDK version 8.2.0.
Version 8.1.0.1
- Updated the minimum required Google Mobile Ads SDK version to 7.60.0.
- Updated the adapter to use Chartboost's new API and removed deprecated APIs.
- Adapter now supports loading multiple ads of the same format using the same Chartboost location.
- If the reward is not overridden in the AdMob or Ad Manager UI, the reward value for rewarded ads is now the value specified in the Chartboost UI instead of
0.
Built and tested with
- Google Mobile Ads SDK version 7.60.0.
- Chartboost SDK version 8.1.0.
Version 8.1.0.0
- Verified compatibility with Chartboost SDK 8.1.0.
- Updated the minimum required Google Mobile Ads SDK version to 7.59.0.
- Removed support for the i386 architecture.
Built and tested with
- Google Mobile Ads SDK version 7.59.0.
- Chartboost SDK version 8.1.0.
Version 8.0.4.0
- Verified compatibility with Chartboost SDK 8.0.4.
Built and tested with
- Google Mobile Ads SDK version 7.52.0.
- Chartboost SDK version 8.0.4.
Version 8.0.1.1
- Fixed an issue where requesting banner ads returns no fills.
Version 8.0.1.0
- Verified compatibility with Chartboost SDK 8.0.1.
- Added support to request banner ads.
Version 7.5.0.1
- Added code to correctly initialize the Chartboost SDK.
Version 7.5.0.0
- Verified compatibility with Chartboost SDK 7.5.0.
- Updated the adapter to use the new rewarded API.
- Updated the adapter to handle multiple interstitial requests.
- Now requires Google Mobile Ads SDK version 7.42.2 or higher.
Version 7.3.0.0
- Verified compatibility with Chartboost SDK 7.3.0.
Version 7.2.0.1
- Added
adapterDidCompletePlayingRewardBasedVideoAd:callback to the adapter.
Version 7.2.0.0
- Verified compatibility with Chartboost SDK 7.2.0.
Version 7.1.2.0
- Verified compatibility with Chartboost SDK 7.1.2.
Version 7.1.1.0
- Verified compatibility with Chartboost SDK 7.1.1.
Version 7.1.0.0
- Verified compatibility with Chartboost SDK 7.1.0.
Version 7.0.4.0
- Verified compatibility with Chartboost SDK 7.0.4.
Version 7.0.3.0
- Verified compatibility with Chartboost SDK 7.0.3.
Version 7.0.2.0
- Verified compatibility with Chartboost SDK 7.0.2.
- Added support for two new Chartboost error codes.
Version 7.0.1.0
- Verified compatibility with Chartboost SDK 7.0.1.
Version 7.0.0.0
- Verified compatibility with Chartboost SDK 7.0.0.
Version 6.6.3.0
- Verified compatibility with Chartboost SDK 6.6.3.
- Removed the support for 'armv7s' architecture.
- Fixed a bug where publishers faced a compilation issue in Swift when importing
ChartboostAdapter.frameworkas a module which was importing non-modular Chartboost SDK.
Version 6.6.2.0
- Verified compatibility with Chartboost SDK 6.6.2.
Version 6.6.1.0
- Verified compatibility with Chartboost SDK 6.6.1.
Version 6.6.0.0
- Verified compatibility with Chartboost SDK 6.6.0.
Version 6.5.2.1
- Enabled bitcode support.
- Now distributing Chartboost adapter as a framework.
- To import
ChartboostAdapter.frameworkin your project, make sure to setAllow Non-modular Includes in Framework ModulestoYESunder Build Settings of your target.
Version 6.5.2.0
- Changed the version naming system to [Chartboost SDK version].[adapter patch version].
- Updated the minimum required Chartboost SDK to v6.5.1.
- Updated the minimum required Google Mobile Ads SDK to v7.10.1.
- Fixed a bug to support multiple Chartboost ad locations.
- Apps now get the
interstitialWillDismissScreen:callback when the interstitial ad is about to dismiss. - Apps now get the
rewardBasedVideoAdDidOpen:callback when a reward-based video ad is opened.
Version 1.1.0
- Removed Chartboost Ad Location from Chartboost extras. Ad Location is now specified in the AdMob console when configuring Chartboost for mediation.
Version 1.0.0
- Initial release. Supports reward-based video ads and interstitial ads.
