البدء
تنظيم صفحاتك في مجموعات
يمكنك حفظ المحتوى وتصنيفه حسب إعداداتك المفضّلة.
"الإعلانات المدمجة مع المحتوى" هي مواد عرض إعلانية تُعرض للمستخدمين باستخدام عناصر واجهة مستخدم مدمجة في المنصة. من الناحية البرمجية، يعني ذلك أنّه عند تحميل إعلان أصلي، يتلقّى تطبيقك عنصر NativeAd يحتوي على مواد العرض، ويكون تطبيقك هو المسؤول عن عرضها، وليس Google Mobile Ads SDK.
شكل الإعلان هذا مناسب عندما تريد المزيد من التحكّم في تصميم إعلاناتك.
إذا لم تكن بحاجة إلى هذه الميزات، استخدِم أحد أشكال الإعلانات الأخرى.
تتوفّر طريقتان لعرض الإعلانات المدمجة مع المحتوى في تطبيقك المتوافق مع Flutter:
- النماذج الأصلية: نماذج أصلية محدّدة مسبقًا ومصمّمة باستخدام Dart API.
- إعداد النظام الأساسي: يتم تحديد التنسيقات المخصّصة للنظام الأساسي باستخدام أدوات التنسيق في Android وiOS.
نماذج الإعلانات المدمجة مع المحتوى
يمكنك الاختيار من بين نوعَين من النماذج: صغير أو متوسط. يتضمّن كل نموذج خيارات لتصميم واجهة المستخدم، ولكنّه يوفّر خيارات تخصيص أقل من عملية إعداد المنصة.
| صغير |

Android
|

iOS
|
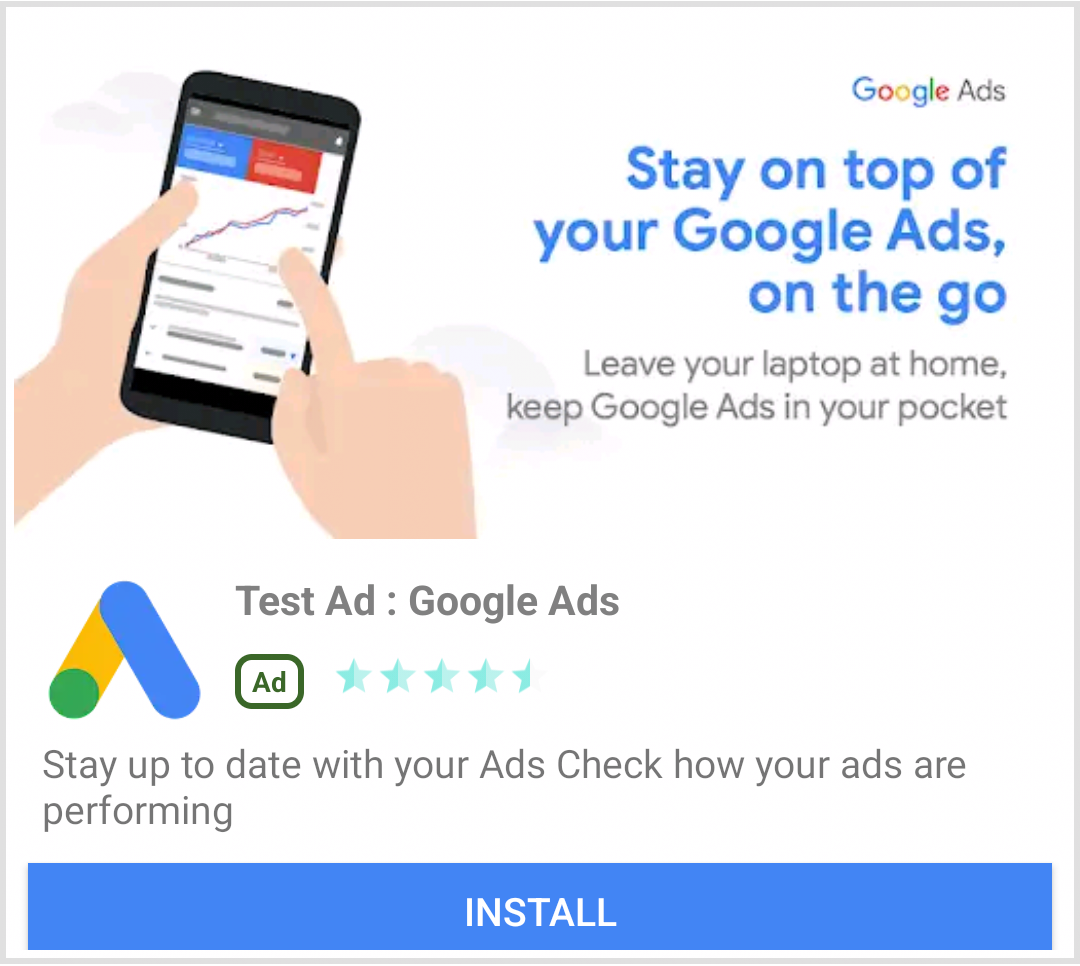
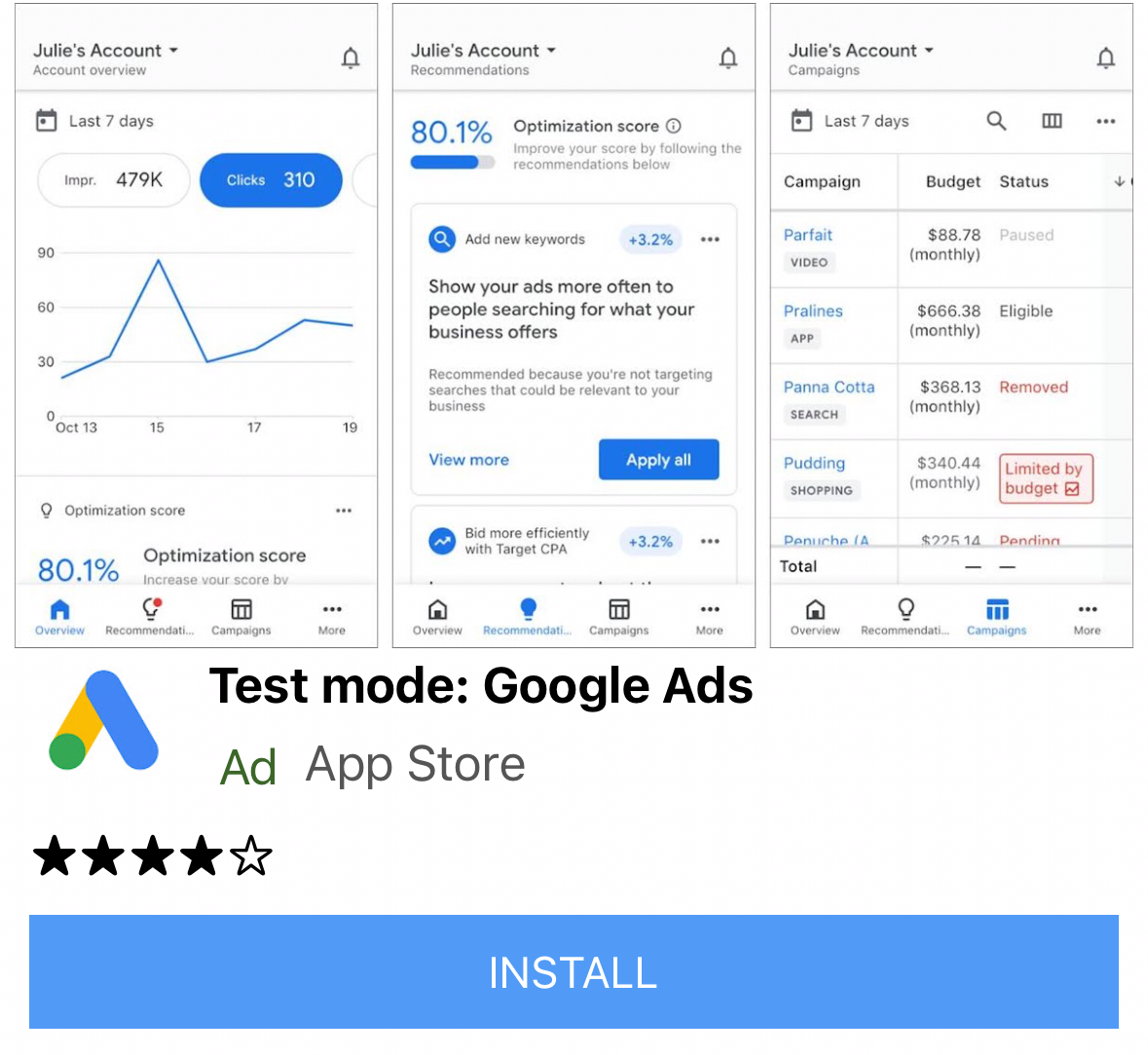
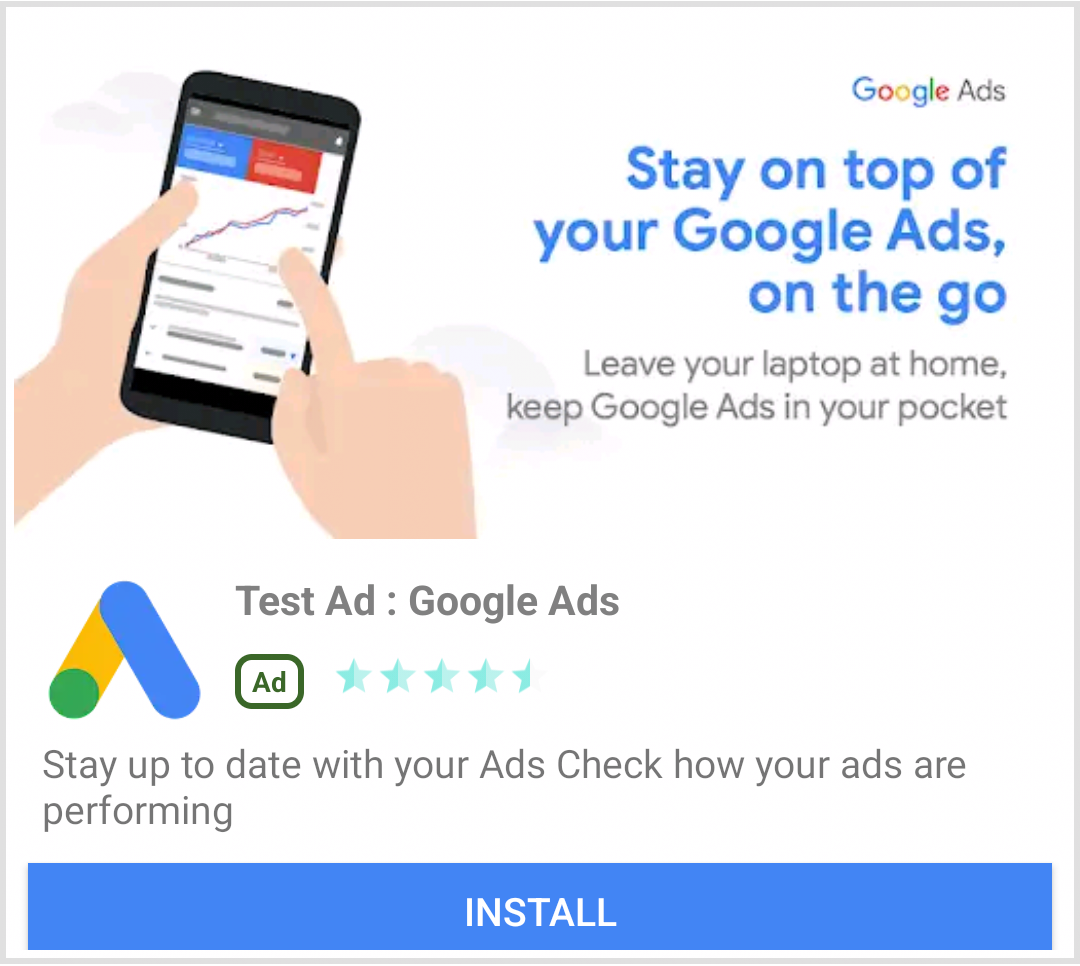
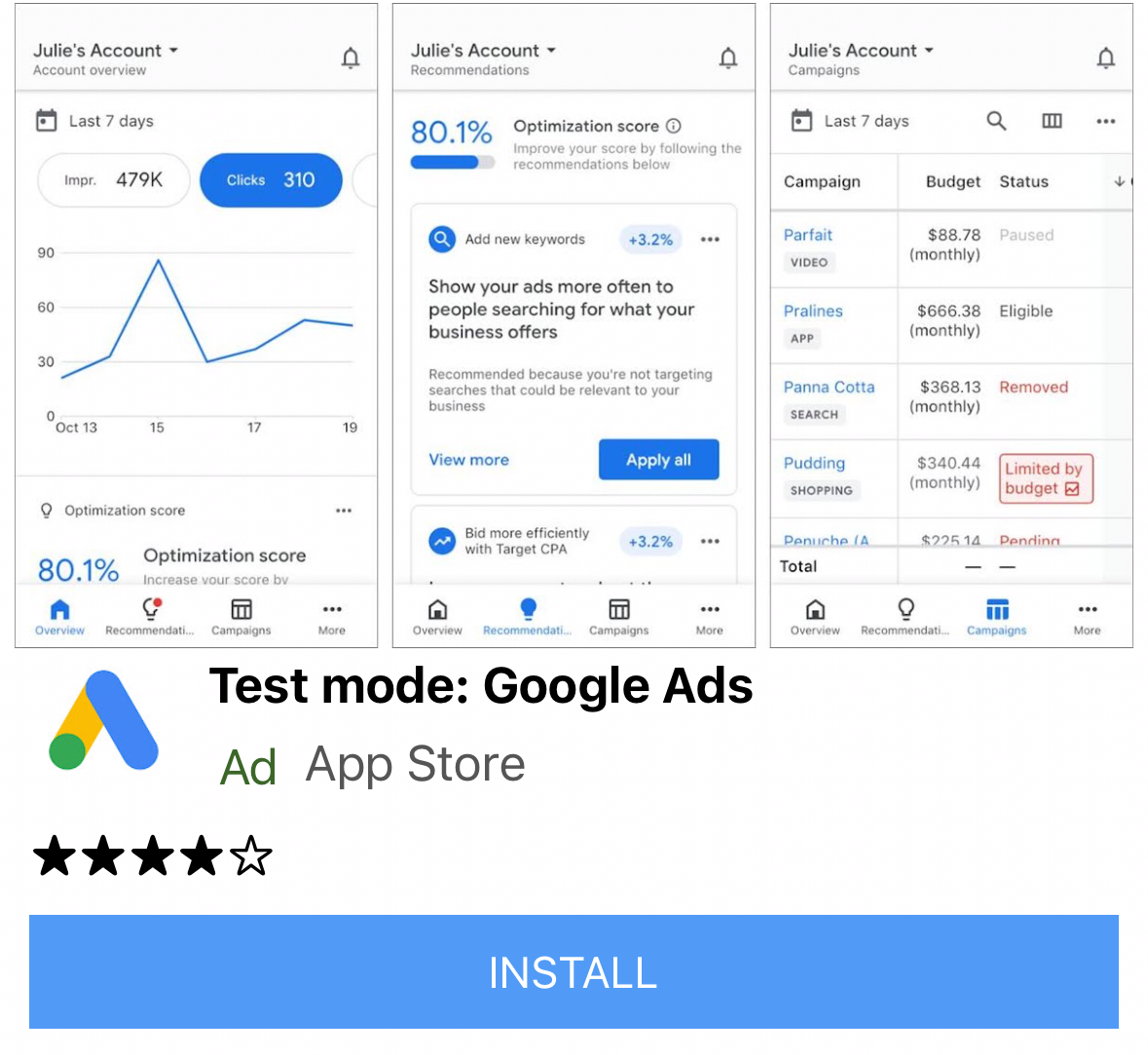
| متوسط |

Android
|

iOS
|
للحصول على تفاصيل حول تنفيذ النماذج الأصلية في Dart، راجِع النماذج الأصلية.
يكون إعداد المنصّة أفضل عندما تحتاج إلى تحكّم كامل في شكل إعلاناتك ومظهرها على كلّ من منصتَي Android وiOS، ولكن ستحتاج إلى كتابة الرمز البرمجي لكلتيهما.
للحصول على تعليمات الإعداد الخاصة بكل منصة، يُرجى الاطّلاع على إعداد المنصة.
إنّ محتوى هذه الصفحة مرخّص بموجب ترخيص Creative Commons Attribution 4.0 ما لم يُنصّ على خلاف ذلك، ونماذج الرموز مرخّصة بموجب ترخيص Apache 2.0. للاطّلاع على التفاصيل، يُرجى مراجعة سياسات موقع Google Developers. إنّ Java هي علامة تجارية مسجَّلة لشركة Oracle و/أو شركائها التابعين.
تاريخ التعديل الأخير: 2026-01-07 (حسب التوقيت العالمي المتفَّق عليه)
[[["يسهُل فهم المحتوى.","easyToUnderstand","thumb-up"],["ساعَدني المحتوى في حلّ مشكلتي.","solvedMyProblem","thumb-up"],["غير ذلك","otherUp","thumb-up"]],[["لا يحتوي على المعلومات التي أحتاج إليها.","missingTheInformationINeed","thumb-down"],["الخطوات معقدة للغاية / كثيرة جدًا.","tooComplicatedTooManySteps","thumb-down"],["المحتوى قديم.","outOfDate","thumb-down"],["ثمة مشكلة في الترجمة.","translationIssue","thumb-down"],["مشكلة في العيّنات / التعليمات البرمجية","samplesCodeIssue","thumb-down"],["غير ذلك","otherDown","thumb-down"]],["تاريخ التعديل الأخير: 2026-01-07 (حسب التوقيت العالمي المتفَّق عليه)"],[],["Native ads allow apps to display ad assets using native UI components. Apps receive a `NativeAd` object and handle asset display. There are two implementation methods: native templates and platform setup. Native templates offer pre-defined small or medium designs with some styling options. Platform setup provides full control over ad appearance on Android and iOS but requires platform-specific code. Native templates are detailed in the linked section and so are the platform specific set up.\n"]]