قالبهای بومی، نماهای کد کاملی برای تبلیغات بومی شما هستند که برای پیادهسازی سریع و اصلاح آسان طراحی شدهاند. با قالبهای بومی، این افزونه طرحبندیهای از پیش ساخته شده اندروید و iOS را برای شما فراهم میکند و میتوانید سبک داراییهای بومی را با استفاده از Dart API سفارشی کنید.
این راهنما نحوه استفاده از Dart API را برای استایلبندی نماهای پلتفرم و رندر کردن تبلیغ نشان میدهد.
پیشنیازها
- فلاتر ۲.۴.۰ یا بالاتر.
- راهنمای شروع به کار را تکمیل کنید.
- با گزینههای تبلیغات بومی آشنا شوید.
همیشه با تبلیغات آزمایشی تست کنید
هنگام ساخت و آزمایش برنامههای خود، مطمئن شوید که از تبلیغات آزمایشی به جای تبلیغات زنده و تولیدی استفاده میکنید. سادهترین راه برای بارگذاری تبلیغات آزمایشی، استفاده از شناسه واحد تبلیغات آزمایشی اختصاصی ما برای تبلیغات بومی است:
اندروید
ca-app-pub-3940256099942544/2247696110
آیاواس
ca-app-pub-3940256099942544/3986624511
واحدهای تبلیغاتی آزمایشی طوری پیکربندی شدهاند که برای هر درخواست، تبلیغات آزمایشی را برگردانند، بنابراین میتوانید از آنها در برنامههای خود هنگام کدنویسی، آزمایش و اشکالزدایی استفاده کنید - فقط قبل از انتشار برنامه خود، مطمئن شوید که آنها را با شناسههای واحدهای تبلیغاتی خود جایگزین میکنید.
بارگذاری آگهی
مثال زیر یک تبلیغ بومی را با استفاده از الگوی بومی با اندازه medium بارگذاری میکند:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
برای گزینههای موجود برای استایلبندی، به NativeTemplateStyle و NativeTemplateTextStyle مراجعه کنید.
سفارشی کردن آگهی
هنگام سفارشیسازی یک تبلیغ بومی با استفاده از قالبهای بومی، پیکربندی رابط کاربری تبلیغ شما در کلاس NativeTemplateStyle قرار میگیرد و شما را قادر میسازد تا کل یک تبلیغ بومی را با کد Dart استایلدهی کنید.
اندازههای الگو
قالبهای تبلیغات بومی Flutter در دو نوع ارائه میشوند: TemplateType.small و TemplateType.medium . قالب کوچک برای TableView یا GridView ، تبلیغات درونصفحهای یا هر جایی که به یک نمای تبلیغ مستطیلی نازک نیاز دارید، ایدهآل است. قالب متوسط برای نمای نیم تا سهچهارم صفحه در نظر گرفته شده است که برای صفحات فرود یا اسپلش ایدهآل است.
| کوچک | |
|---|---|
 اندروید |  آیاواس |
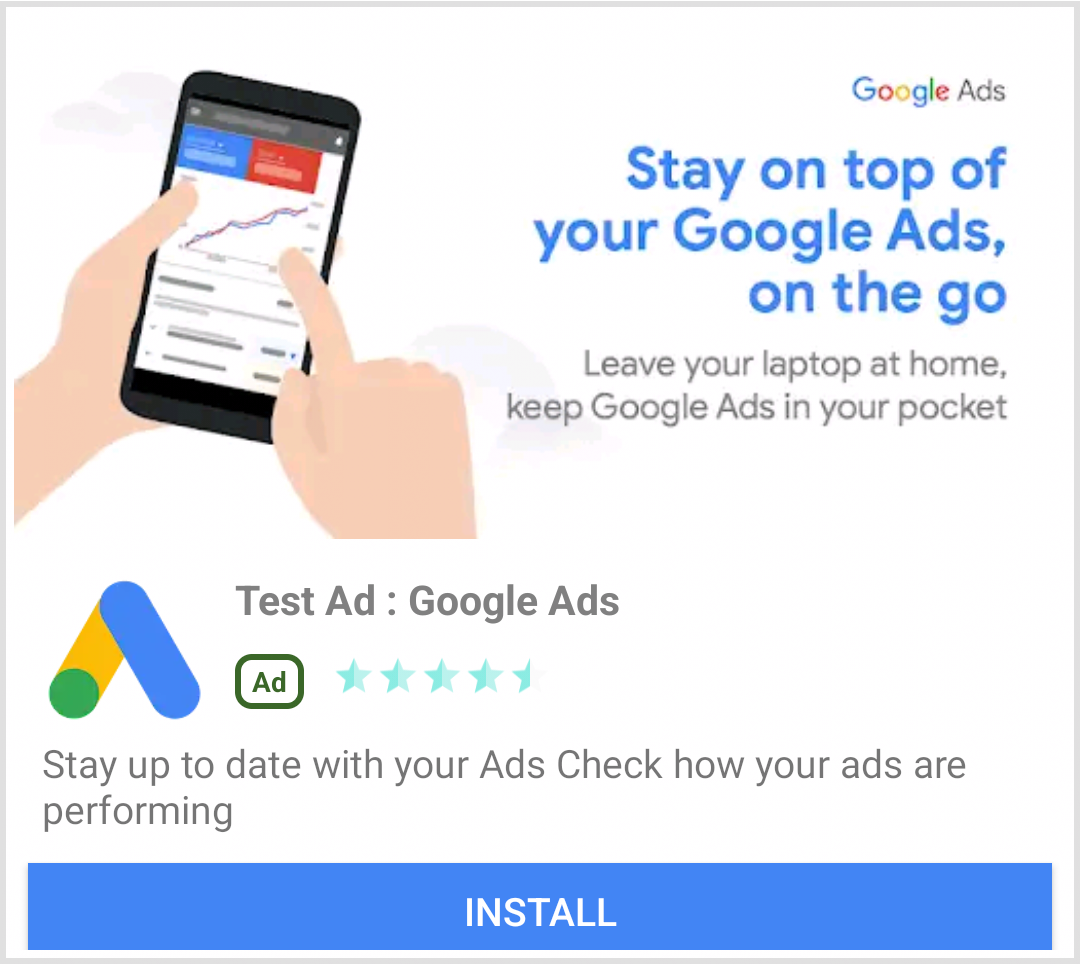
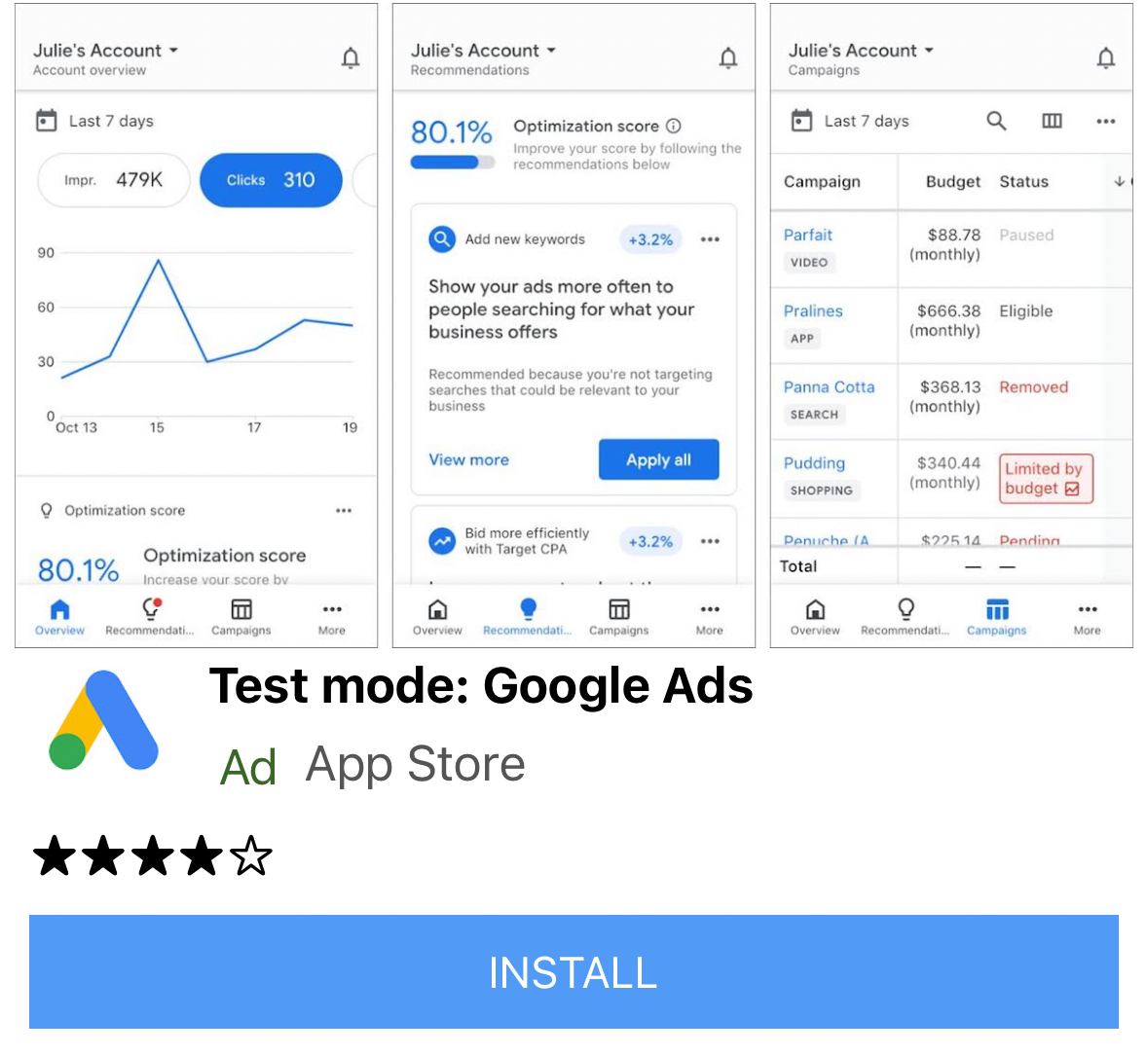
| متوسط | |
 اندروید |  آیاواس |
رویدادهای تبلیغات بومی
برای اطلاع از رویدادهای مربوط به تعاملات تبلیغات بومی، از ویژگی listener مربوط به تبلیغ استفاده کنید. سپس، NativeAdListener را برای دریافت فراخوانیهای رویداد تبلیغ پیادهسازی کنید.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
نمایش آگهی
برای نمایش یک NativeAd به عنوان یک ویجت، باید پس از فراخوانی load() یک AdWidget با یک تبلیغ پشتیبانیشده نمونهسازی کنید. میتوانید ویجت را قبل از فراخوانی load() ایجاد کنید، اما load() باید قبل از افزودن آن به درخت ویجت فراخوانی شود.
AdWidget از کلاس Widget در Flutter ارثبری میکند و میتواند مانند هر ویجت دیگری مورد استفاده قرار گیرد. در iOS، مطمئن شوید که ویجت را در یک ظرف با عرض و ارتفاع مشخص قرار میدهید. در غیر این صورت، ممکن است تبلیغ شما نمایش داده نشود.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
تبلیغ را دور بریزید
زمانی که دیگر نیازی به دسترسی به یک NativeAd نباشد، باید آن را دور انداخت. بهترین روش برای زمان فراخوانی dispose() پس از حذف AdWidget مرتبط با تبلیغ native از درخت ویجت و در فراخوانی AdListener.onAdFailedToLoad() است.
مراحل بعدی
- برای کسب اطلاعات بیشتر در مورد تبلیغات بومی، به دفترچه راهنمای تبلیغات بومی ما مراجعه کنید.
- به سیاستها و دستورالعملهای تبلیغات بومی مراجعه کنید.
- به چند داستان موفقیت مشتری نگاهی بیندازید: مطالعه موردی ۱ ، مطالعه موردی ۲ .
